标签:var 技术分享 上传图片 tor div load file sele ges
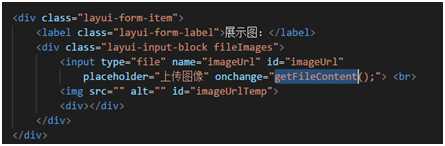
html:采用了layui框架样式,(可自己写):

js如下:
function getFileContent() {
/*1.创建文件读取对象*/
var reader = new FileReader();
/*2.读取文件,获取DataURL*/
var file = document.querySelector("#imageUrl").files;
reader.readAsDataURL(file[0]);
/*获取数据*/
reader.onload = function () {
//console.log(reader.result);
/*展示*/
document.querySelector("img").src = reader.result;
}
reader.onprogress = function (e) {
var percent = e.loaded / e.total * 100 + "%";
div.style.width = percent;
}
}
标签:var 技术分享 上传图片 tor div load file sele ges
原文地址:http://www.cnblogs.com/bagnliu/p/7879426.html