标签:creat pivot echo src ejs als ack 帮助 sphere
前言:threejs系列的第三篇文章,也是一边学习一边总结;
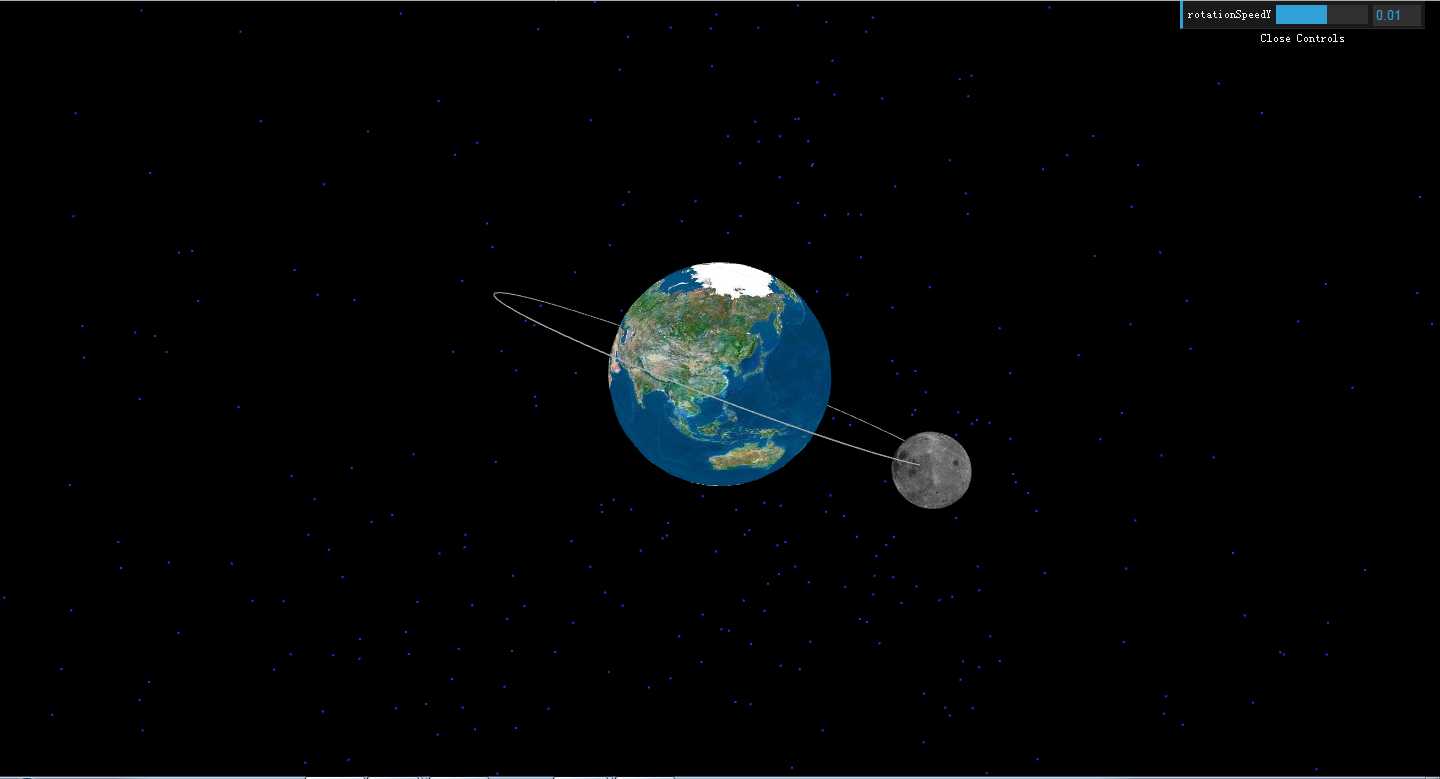
1,一个物体绕着另一个物体转动
第二篇文中主要是物体自转,为了描述一个一个物体绕另一个物体转,这里我描述了一个月球绕地球公转,并且自转的场景;
首先依照前面的教程,创建两个球体,一大一小,并添加纹理图片,作为地球和月球,然后创建一个细圆环作为星球运行的轨迹,(注意调整圆环的位置,使得月球的运行轨迹刚好在圆环上)这里就不做分析;
最重要的部分是要添加一个转轴到场景中
// 添加一个转轴 pivotPoint = new THREE.Object3D(); pivotPoint.rotation.x = 0.4; scene.add(pivotPoint);
注意一点就是因为小球要绕着轴转动,所以小球要添加到轴中,(spheresml表示小球)即:
pivotPoint.add(spheresml);
然后,我们在render函数中,设置轴转动,带动小球的转动
//在control中设置初始值
this.rotationSpeedY = 0.01;
//在render函数中
pivotPoint.rotation.y += control.rotationSpeedY;
requestAnimationFrame(render);
然后通过requestAnimationFrame函数完成动画
2,粒子系统
我们背景是一个星空,可以创建一个许多的点粒子来完成,粒子的颜色是随机变化的
var starsGeometry = new THREE.Geometry(); // an empty geometry
for (var i = 0; i < 2000; i++) {
// create a new vertex with random coordinates between -1 and 1
var vertex = new THREE.Vector3();
vertex.x = Math.random() * 2 - 1;
vertex.y = Math.random() * 2 - 1;
vertex.z = Math.random() * 2 - 1;
//vertex.multiplyScalar(67);
starsGeometry.vertices.push(vertex);
}
var starsMaterial = new THREE.ParticleBasicMaterial({
color: Math.random() * 0xffffff,
size: 2,
sizeAttenuation: false
});
var stars = new THREE.ParticleSystem(starsGeometry, starsMaterial);
stars.scale.set(300, 300, 300);
stars.name = ‘stars‘;
scene.add(stars);
同时为星星添加一个旋转动画
scene.getObjectByName(‘stars‘).rotation.y += control.starRoitationSpeedZ;
3, TrackballControls控制器操作
首先,我们需要用 script标签引入 TrackballControls.js文件
然后添加如下的代码创建一个控制器实例
camControl = new THREE.TrackballControls(camera);
然后在render函数中进行更新
camControl.update();
这时候,你用鼠标拖动,或者滚动鼠标滑轮的时候,就会看到效果了

最后的效果图,如图所示:完整代码下载:github(threejs-three) 如果,你觉得我写的对你有所帮助的话,请给我个star吧,谢谢
标签:creat pivot echo src ejs als ack 帮助 sphere
原文地址:http://www.cnblogs.com/hsprout/p/7880484.html