标签:images strong 文本 div blog 常用 efault inter 图片
在前端开发中,我们经常需要对对象鼠标指针光标进行控制,比如鼠标经过超链接时变成手指形状。在这里整理一下cursor鼠标指针光标样式的知识,记录与方便以后查找。
1、常用cursor光标
1 div( cursor:default;} //默认正常鼠标指针 2 div( hand;}和div( cursor:text;} //文本选择效果 3 div( cursor:move;} //移动选择效果 4 div( cursor:pointer;} //手指形状 5 div( cursor:url("图片地址");} //设置对象为图片
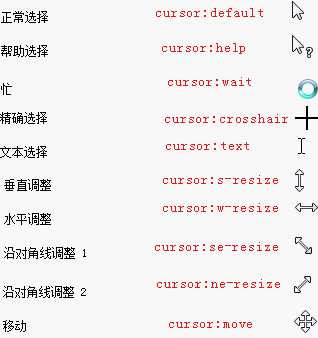
2、部分cursor样式效果图

标签:images strong 文本 div blog 常用 efault inter 图片
原文地址:http://www.cnblogs.com/BearLee/p/7880428.html