标签:tar 应该 正方形 www. zha 开发 特性 img 方便
我觉得CSS3 Backgrounds比较厉害的一个地方就是支持多背景,也就是背景图片个数可以无限累加,正好CSS3的gradient渐变性质是background-image,于是,我们可以实现任意数量渐变背景图的叠加效果。甚至,理论上,任意彩色jpg图片都是可以使用CSS3渐变背景实现的。
这种特性和box-shadow类似,参见“CSS3 box-shadow盒阴影图形生成技术”,text-shadow也有无限累加性,通常我们可以实现任意粗细和色彩的描边效果。
当然我们实际开发的时候,是不会使用CSS3渐变来模拟一张图片的,更多是用来生成一些简单实用的图形。
本文就将通过实现虚线,三角以及加号减号等案例,展示下CSS3 linear-gradient线性渐变要图形生成技巧。
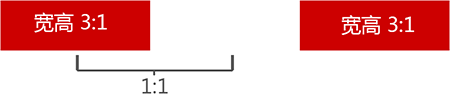
我们平常要实现一个虚线效果,多半是使用border-style:dashed声明实现,然而虚线边框有一个问题,那就是虚线的实虚比例是固定的,例如,Chrome和Firefox浏览器下,颜色区的宽高比是3:1,颜色区和透明区的宽度比例是1:1:

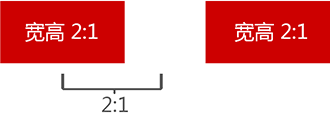
IE浏览器下颜色区的宽高比是2:1,颜色区和透明区的宽度比例也是2:1,如下:

如果有设计需求,希望我们的虚线颜色区的宽高比是5:1,此时,border-style:dashed就鞭长莫及了。
此时,借助CSS3 linear-gradient线性渐变我们可以轻松实现上面的效果,假设HTML代码如下:
<div class="dashed"></div>
则对应的CSS代码如下:
.dashed {
height: 1px;
background: linear-gradient(to right, #000000, #000000 5px, transparent 5px, transparent);
background-size: 10px 100%;
}
效果截图如下:
![]()
当我们使用CSS3渐变来构建图形的时候,最画龙点睛的属性,其实并不是渐变本身,而是background-size属性,让我们的图形约束在特定区域大小。
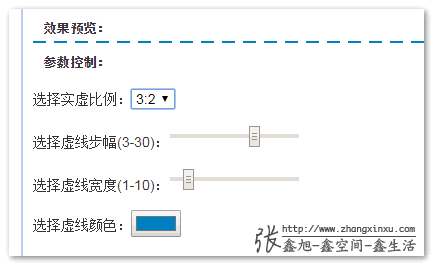
关于线性渐变生成虚线,我特意制作了一个CSS代码生成工具,您可以狠狠的点击这里:基于CSS3线性渐变实现的虚线CSS生成工具demo
我们可以选择你希望的虚线的比例,步幅以及颜色,然后对应的CSS代码就可以生成了,例如:

有兴趣的话可以手动试一试。
做到三角图形的生成,最经典的应该是使用CSS border属性了,可参见“CSS border三角、圆角图形生成技术简介”一文,如果是纯色三角,使用CSS3 clip-path也是一个不错的方法,关于clip-path文章参见这里。
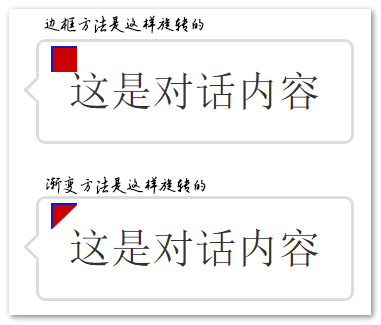
但是有时候我们的三角是带线框的,类似下图这种效果:

如果不考虑兼容性,比较好的做法是border属性生成两侧线框,然后CSS3 transform旋转,但也有局限,那就是如果和三角对接的区域它不是纯色而是渐变背景,则就有问题了,因为此时的三角实际上是个旋转45度的正方形图形块。
此时使用渐变图形生成方法就没有任何压力了,因为可以得到一个真正的三角(135度斜向渐变到对角线位置),示意图如下:

相关CSS代码如下(这里线框也是渐变实现的):
.tri {
width: 6px; height: 6px;
background: linear-gradient(to top, #ddd, #ddd) no-repeat, linear-gradient(to right, #ddd, #ddd) no-repeat, linear-gradient(135deg, #fff, #fff 6px, hsla(0,0%,100%,0) 6px) no-repeat;
background-size: 6px 1px, 1px 6px, 6px 6px;
transform: rotate(-45deg);
}
眼见为实,您可以狠狠的点击这里:基于CSS3线性渐变三角图形生成demo
更新记录(10-29):transparent 6px → hsla(0,0%,100%,0) 6px,新升级Firefox下transparent边缘会有灰色背景渲染bug,使用rgba或hsla白色透明表示可修复。
要实现一个减号效果非常简单,例如要实现一个10px*2px的减号图形,则CSS:
.minus {
background-image: linear-gradient(to top, #666, #666);
background-size: 10px 2px;
}
原理如下,先使用渐变生成一个铺满整个元素背景的纯色(#666)渐变图片,然后使用background-size属性控制成我们想要的大小,效果就实现了。
加号效果也是类似,只是要多一层linear-gradient的累加。
最终可以实现类似下图效果:

和传统::before, ::afetr伪元素配合background-color或border相比,使用渐变背景生成有个非常重要的好处,那就是居中定位非常方便,直接在background属性后面加个center即可,而传统实现通常需要绝对定位,然后再巴拉巴拉一通代码来居中,很啰嗦的。
眼见为实,您可以狠狠的点击这里:基于CSS3线性渐变加号和减号图形demo
CSS3 linear-gradient线性渐变实现虚线等简单实用图形
标签:tar 应该 正方形 www. zha 开发 特性 img 方便
原文地址:http://www.cnblogs.com/wulihe/p/7880950.html