标签:个人 代理 doc can 发送 访问 而在 下一代 com
引用:https://www.ibm.com/developerworks/cn/web/1112_huangxa_websocket/index.html
作为下一代的 Web 标准,HTML5 拥有许多引人注目的新特性,如 Canvas、本地存储、多媒体编程接口、WebSocket 等等。这其中有“Web 的 TCP ”之称的 WebSocket 格外吸引开发人员的注意。WebSocket 的出现使得浏览器提供对 Socket 的支持成为可能,从而在浏览器和服务器之间提供了一个基于 TCP 连接的双向通道。Web 开发人员可以非常方便地使用websocket构建实时web应用,开发人员的手中从此又多了一柄神兵利器。
实时web 应用
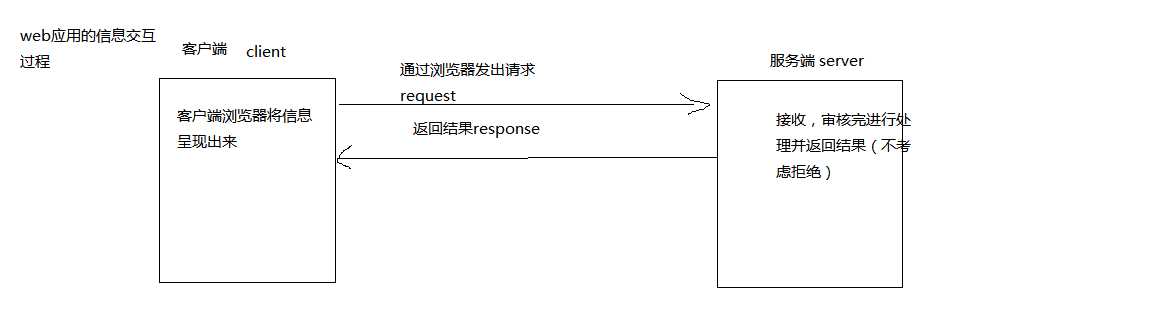
普通web请求通讯过程

1.问题:比如说在线游戏、在线证券、设备监控、新闻在线播报、RSS 订阅推送等等,当客户端浏览器准备呈现这些信息的时候,这些信息在服务器端可能已经过时了。
2.[以前的解决方案][3]
1)ajax轮询:前端设置一个定时器,每隔一段时间,给服务器发送一个请求,然后服务器给你返回,不停的问,服务器不停的回,最后的结果,服务器弱点的话,就是崩了!
2)long poll (长轮询):这个也是同一个机制,不过采取的是阻塞模型。客户端到服务器家借钱,服务器没有钱,说是去打工挣钱了,等挣到钱就给他,但是客户端不走,等到服务器把钱拿回来了再走,或者客户端等的时间太长了,已经超过它设定的等待时间,它就会结束这次借钱任务,然后过些时候,再过来看看,服务器是不是已经有钱了。如果说是,客户端不停的和服务器要钱,来一趟,拿走,再来一趟,拿走,那么这种方法和ajax轮询没有区别。术语:当服务器端没有数据更新的时候,连接会保持一段时间周期直到数据或状态改变或者时间过期,通过这种机制来减少无效的客户端和服务器间的交互
标签:个人 代理 doc can 发送 访问 而在 下一代 com
原文地址:http://www.cnblogs.com/lulianlian/p/7883244.html