标签:style blog http color io os 使用 ar 2014
Node.js是使用事件驱动的,非阻塞的I/O模型,用于构建快速的,可扩展的网络应用程序。
Node.js想解决的问题是:处理输入,输入,高并发
1.阻塞与非阻塞
阻塞也叫同步,是指每一次执行一个操作,在这个操作完成之前,代码的执行会被阻塞,无法移到下一个操作上。
阻塞就相当于你在超市里面买东西,结账,在排队,如果前面的人没买单,你就不能买,一定要等前面的人先执行完其操作才可以
非阻塞就相当于你在外婆家取号,然后就可以去干别的事情了,等轮到我们的时候,短信发到我们的手机上了,说轮到我们了,这样我们就可以回去吃饭了。
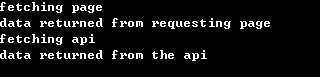
function sleep(milliseconds) { var start = new Date().getTime(); while ((new Date().getTime() - start) < milliseconds){ } } function fetchPage() { console.log(‘fetching page‘); sleep(2000); // simulate time to query a database console.log(‘data returned from requesting page‘); } function fetchApi() { console.log(‘fetching api‘); sleep(2000); // simulate time to fetch from an api console.log(‘data returned from the api‘); } fetchPage(); fetchApi();
执行上面的代码结果如下:

Node.js几乎不使用这种编码风格,而是异步地调用回调
什么是回调呢?回调指的是将一个函数A作为参数传递给另一个函数B,并且通常在函数B完成后被调用。
1.异步地调用是由操作系统在后台进行相应的操作。
2.同步的代码会继续执行
3.当操作系统异步完成之后,调用回调函数来进行相应的结果展示
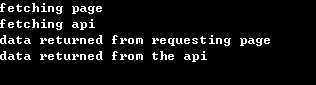
var http = require(‘http‘) function fetchPage() { console.log(‘fetching page‘); http.get({ host: ‘trafficjamapp.herokuapp.com‘, path: ‘/?delay=2000‘ }, function(res) { console.log(‘data returned from requesting page‘); }).on(‘error‘, function(e) { console.log("There was an error" + e); }); } function fetchApi() { console.log(‘fetching api‘); http.get({ host: ‘trafficjamapp.herokuapp.com‘, path: ‘/?delay=2000‘ }, function(res) { console.log(‘data returned from the api‘); }).on(‘error‘, function(e) { console.log("There was an error" + e); }); } fetchPage(); fetchApi();
非阻塞(异步)的代码执行的结果如下:

node.js在windows下的学习笔记(4)---同步,异步,回调的概念
标签:style blog http color io os 使用 ar 2014
原文地址:http://www.cnblogs.com/michaeljunlove/p/3972053.html