标签:gif 过滤 业务 python3 manage sea 字符 dbn order
Python的WEB框架有Django、Tornado、Flask 等多种,Django相较与其他WEB框架其优势为:大而全,框架本身集成了ORM、模型绑定、模板引擎、缓存、Session等诸多功能。
1、创建django程序
其他常用命令:
python manage.py runserver 0.0.0.0
python manage.py startapp appname
python manage.py syncdb
python manage.py makemigrations
python manage.py migrate
python manage.py createsuperuser
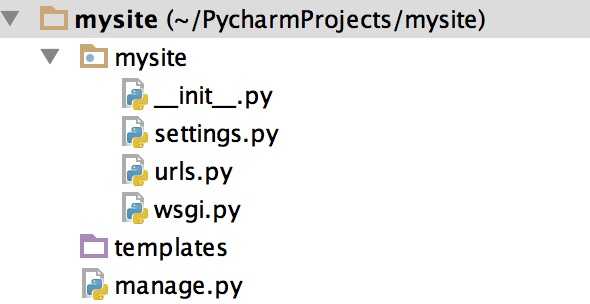
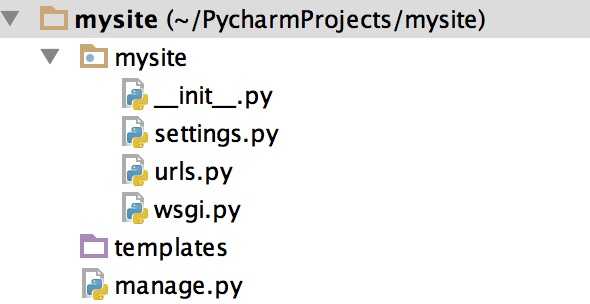
2、程序目录

3、配置文件
3.1 数据库
django默认配置数据库:

DATABASES = {
‘default‘: {
‘ENGINE‘: ‘django.db.backends.sqlite3‘,
‘NAME‘: os.path.join(BASE_DIR, ‘db.sqlite3‘),
}
}
以下将django数据库修改为mysql

DATABASES = {
‘default‘: {
‘ENGINE‘: ‘django.db.backends.mysql‘,
‘NAME‘:‘dbname‘,
‘USER‘: ‘root‘,
‘PASSWORD‘: ‘xxx‘,
‘HOST‘: ‘localhost‘, # 连接本地的数据库,也可以不写,默认是本地
‘PORT‘: 3306,
}
}
由于Django内部连接MySQL时使用的是MySQLdb模块,而python3中还无此模块,所以需要使用pymysql来代替
如下设置放置的与project同名的配置的 __init__.py文件中|
1
2
|
import pymysqlpymysql.install_as_MySQLdb() |
3.2 模版

TEMPLATE_DIRS = (
os.path.join(BASE_DIR,‘templates‘),
)
3.3 静态文件

STATICFILES_DIRS = (
os.path.join(BASE_DIR,‘static‘),
)
3.4 新增APP

INSTALLED_APPS = [
‘django.contrib.admin‘,
‘django.contrib.auth‘,
‘django.contrib.contenttypes‘,
‘django.contrib.sessions‘,
‘django.contrib.messages‘,
‘django.contrib.staticfiles‘,
‘app01‘,
‘app02‘,
]
URL配置(URLconf)就像Django 所支撑网站的目录。它的本质是URL与要为该URL调用的视图函数之间的映射表;
你就是以这种方式告诉Django,对于这个URL调用这段代码,对于那个URL调用那段代码

urlpatterns = [
url(正则表达式, views视图函数,参数,别名),
]
参数说明:
一个正则表达式字符串
一个可调用对象,通常为一个视图函数或一个指定视图函数路径的字符串
可选的要传递给视图函数的默认参数(字典形式)
一个可选的name参数
1、单一路由对应
|
1
|
url(r‘^index$‘, views.index), |
2、基于正则的路由

# $
url(r‘^index/(\d{4})$‘,views.index)
#无命名分组
url(r‘^index/(\d{4})/(\d{2})‘,views.index)
#有命名分组
url(r‘^index/(?P<year>\d{4})/(?P<month>\d{2})‘,views.index)
有无命名分组 演示

############################无命名
#相当于传参数
url(r‘^index/(\d{4})‘,views.index)
def index(request,arg):
return HttpResponse(arg)
#url访问http://127.0.0.1:8000/index/1113
#接受两个参数
url(r‘^index/(\d{4})/(\d{2})‘,views.index)
def index(request,arg,arg1):
return HttpResponse("year: %s month: %s"%(arg,arg1))
#url访问http://127.0.0.1:8000/index/2017/06
year: 2017 month: 06
############################有命名
url(r‘^index/(?P<year>\d{4})/(?P<month>\d{2})‘,views.index)
def index(request,year,month):
return HttpResponse("year: %s month: %s"%(year,month))
#url访问http://127.0.0.1:8000/index/2017/06
year: 2017 month: 06
3、添加额外的参数
|
1
|
url(r‘^manage/(?P<name>\w*)‘, views.manage,{‘id‘:333}), |
4、为路由映射设置名称及使用

#应用一:
url(r‘^index‘,views.index,name="arg")
{{ url "arg" }} 匹配index
{{ url "arg" i}}
#应用二:
reverse反向获取url
##############根据url反生成名字
from django.shortcuts import reverse
url(r‘^index‘,views.index,name="arg")
def index(request):
v = reverse("arg")
print(v)
return HttpResponse()
#用户访问http://127.0.0.1:8000/index
/index
##############根据url改变url
url(r‘^index/(\d+)/‘,views.index,name="n1")
def index(request,xx):
v = reverse(‘n1‘,args=(1,))
print(v)
return HttpResponse("...")
#访问http://127.0.0.1:8000/index/222/
/index/1/

url(r‘^home‘, views.home, name=‘h1‘), url(r‘^index/(\d*)‘, views.index, name=‘h2‘),
设置名称之后,可以在不同的地方调用,如:

class NewType(models.Model):
caption = models.CharField(max_length=16)
def get_absolute_url(self):
"""
为每个对象生成一个URL
应用:在对象列表中生成查看详细的URL,使用此方法即可!!!
:return:
"""
# return ‘/%s/%s‘ % (self._meta.db_table, self.id)
# 或
from django.urls import reverse
return reverse(‘NewType.Detail‘, kwargs={‘nid‘: self.id})
获取请求匹配成功的URL信息:request.resolver_match
5、根据app对路由规则进行分发
|
1
2
3
4
5
|
url(r‘^app01/‘,include("app01.urls"))url(r‘^app02/‘,include("app02.urls")) #没有匹配成功,返回默认页面url(r‘^‘,include("views.default")) |
6、命名空间
6.1 project.urls.py
|
1
2
3
4
5
6
|
from django.conf.urls import url,include urlpatterns = [ url(r‘^a/‘, include(‘app01.urls‘, namespace=‘author-polls‘)), url(r‘^b/‘, include(‘app01.urls‘, namespace=‘publisher-polls‘)),] |
6.2 app01.urls.py
|
1
2
3
4
5
6
7
|
from django.conf.urls import urlfrom app01 import views app_name = ‘app01‘urlpatterns = [ url(r‘^(?P<pk>\d+)/$‘, views.detail, name=‘detail‘)] |
6.3 app01.views.py
|
1
2
3
|
def detail(request, pk): print(request.resolver_match) return HttpResponse(pk) |
以上定义带命名空间的url之后,使用name生成URL时候,应该如下:
django中的路由系统和其他语言的框架有所不同,在django中每一个请求的url都要有一条路由映射,这样才能将请求交给对一个的view中的函数去处理。其他大部分的Web框架则是对一类的url请求做一条路由映射,从而是路由系统变得简洁。
通过反射机制,为django开发一套动态的路由系统Demo: 点击下载
1、模版的执行
模版的创建过程,对于模版,其实就是读取模版(其中嵌套着模版标签),然后将 Model 中获取的数据插入到模版中,最后将信息返回给用户。
|
1
2
3
4
|
def current_datetime(request): now = datetime.datetime.now() html = "<html><body>It is now %s.</body></html>" % now return HttpResponse(html) |
|
1
2
3
4
|
from django import templatet = template.Template(‘My name is {{ name }}.‘)c = template.Context({‘name‘: ‘Adrian‘})print t.render(c) |
|
1
2
3
4
5
6
7
8
9
10
|
import datetimefrom django import templateimport DjangoDemo.settings now = datetime.datetime.now()fp = open(settings.BASE_DIR+‘/templates/Home/Index.html‘)t = template.Template(fp.read())fp.close()html = t.render(template.Context({‘current_date‘: now}))return HttpResponse(html) |
|
1
2
3
4
5
6
7
8
9
10
|
from django.template.loader import get_templatefrom django.template import Contextfrom django.http import HttpResponseimport datetime def current_datetime(request): now = datetime.datetime.now() t = get_template(‘current_datetime.html‘) html = t.render(Context({‘current_date‘: now})) return HttpResponse(html) |
|
1
|
return render_to_response(‘Account/Login.html‘,data,context_instance=RequestContext(request)) |
2、模版语言
模板中也有自己的语言,该语言可以实现数据展示
|
1
2
3
4
5
6
|
{{ item }}{% for item in item_list %} <a>{{ item }}</a> {% endfor %} forloop.counter forloop.first forloop.last{% if ordered_warranty %} {% else %} {% endif %} |
母版与子板的使用
|
1
2
3
4
5
6
7
8
9
|
母板layout.html: {% block css %}{% endblock %} # 母版区域设置子板css内容位置,被子板css替换 {% block js %}{% endblock %} # 母版区域设置子板js内容位置,被子板js替换 {% block xx %}{% endblock %} # 母版区域设置子板xx内容位置,被子板xx替换子板: {% extends "layout.html" %} {% block css %}....{% endblock %} # 省略号部分放子板自己的css内容 {% block js %}....{% endblock %} # 省略号部分放子板自己的js内容 {% block xx %}....{% endblock %} # 省略号部分放子板自己的xx内容 |
组件的使用
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
组件:pub.htmlpub.html <div> <h3>特别漂亮的组件</h3> <div class="title">标题:{{ name }}</div> <div class="content">内容:{{ name }}</div> </div>组件的使用:{% include ‘pub.html‘ %}test.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> {% include ‘pub.html‘ %} {% include ‘pub.html‘ %} {% include ‘pub.html‘ %} </body> </html> |
模板自定义函数
|
1
2
|
{{ name|upper }} # 自动将后端传来的name转换为大写{{ name|lower }} # 自动将后端传来的name转换为小写 |
3、自定义simple_tag
a、在app中创建templatetags模块,必须是templatetags命名
b、创建任意 .py 文件,如:xx.py
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
from django import templateregister = template.Library() # register必须是这个变量名@register.filterdef my_upper(value,arg): return value + arg@register.filterdef my_bool(value): return False@register.simple_tag # 与@register.filter效果一样,前端页面使用起来不一样def my_lower(value,a1,a2,a3): return value + a1 + a2 + a3 |
c、在使用自定义simple_tag的html文件时,在当前test.html页面中导入之前创建的 xx.py 文件名
|
1
|
{% load xx %} |
d、使用filter
|
1
2
3
4
5
6
7
8
|
{{ name|my_upper:"666" }} # {{第一个参数|函数名称:"第二个参数"}},当只有一个参数时使用{{ name|my_upper }}# 使用filter有限制,最多只能使用2个参数,但是filter可以使用判断,可以作为条件语句判断,但是simple_tag不能作为条件语句判断{% if name|my_bool %} <h3>真</h3>{% else %} <h3>假</h3>{% endif %} |
e、使用simple_tag
|
1
|
{% my_lower "XYP" "XYP1" "XYP2" "XYP3" %} # {% 函数名 参数 参数 ...%} 可以有多个参数 |
f、在settings中配置当前app,不然django无法找到自定义的simple_tag
|
1
2
3
4
5
6
7
8
9
|
INSTALLED_APPS = ( ‘django.contrib.admin‘, ‘django.contrib.auth‘, ‘django.contrib.contenttypes‘, ‘django.contrib.sessions‘, ‘django.contrib.messages‘, ‘django.contrib.staticfiles‘, ‘app01‘,) |
更多见文档:https://docs.djangoproject.com/en/1.10/ref/templates/language/
django amdin是django提供的一个后台管理页面,改管理页面提供完善的html和css,使得你在通过Model创建完数据库表之后,就可以对数据进行增删改查,而使用django admin 则需要以下步骤:
1、创建后台管理员
|
1
|
python manage.py createsuperuser |
2、配置后台管理url
url(r‘^admin/‘, include(admin.site.urls))
3、注册和配置django admin 后台管理页面
a、在admin中执行如下配置

from django.contrib import admin from app01 import models admin.site.register(models.UserType) admin.site.register(models.UserInfo) admin.site.register(models.UserGroup) admin.site.register(models.Asset)
b、设置数据表名称

class UserType(models.Model):
name = models.CharField(max_length=50)
class Meta:
verbose_name = ‘用户类型‘
verbose_name_plural = ‘用户类型‘
c、打开表之后,设定默认显示,需要在model中作如下配置

class UserType(models.Model):
name = models.CharField(max_length=50)
def __unicode__(self):
return self.name

from django.contrib import admin
from app01 import models
class UserInfoAdmin(admin.ModelAdmin):
list_display = (‘username‘, ‘password‘, ‘email‘)
admin.site.register(models.UserType)
admin.site.register(models.UserInfo,UserInfoAdmin)
admin.site.register(models.UserGroup)
admin.site.register(models.Asset)
d、为数据表添加搜索功能

from django.contrib import admin
from app01 import models
class UserInfoAdmin(admin.ModelAdmin):
list_display = (‘username‘, ‘password‘, ‘email‘)
search_fields = (‘username‘, ‘email‘)
admin.site.register(models.UserType)
admin.site.register(models.UserInfo,UserInfoAdmin)
admin.site.register(models.UserGroup)
admin.site.register(models.Asset)
e、添加快速过滤

from django.contrib import admin
from app01 import models
class UserInfoAdmin(admin.ModelAdmin):
list_display = (‘username‘, ‘password‘, ‘email‘)
search_fields = (‘username‘, ‘email‘)
list_filter = (‘username‘, ‘email‘)
admin.site.register(models.UserType)
admin.site.register(models.UserInfo,UserInfoAdmin)
admin.site.register(models.UserGroup)
admin.site.register(models.Asset)
|
1
2
3
4
|
MVC,MTV(创建project文件下的目录,目录名不同,即MVC和MTV) models(数据库,模型) views(html模板) controllers(业务逻辑处理) --> MVC models(数据库,模型) templates(html模板) views(业务逻辑处理) --> MTV Django -> MTV,Django创建目录是MTV形式 |
Python的WEB框架有Django、Tornado、Flask 等多种,Django相较与其他WEB框架其优势为:大而全,框架本身集成了ORM、模型绑定、模板引擎、缓存、Session等诸多功能。
1、创建django程序
其他常用命令:
python manage.py runserver 0.0.0.0
python manage.py startapp appname
python manage.py syncdb
python manage.py makemigrations
python manage.py migrate
python manage.py createsuperuser
2、程序目录

3、配置文件
3.1 数据库
django默认配置数据库:

DATABASES = {
‘default‘: {
‘ENGINE‘: ‘django.db.backends.sqlite3‘,
‘NAME‘: os.path.join(BASE_DIR, ‘db.sqlite3‘),
}
}
以下将django数据库修改为mysql

DATABASES = {
‘default‘: {
‘ENGINE‘: ‘django.db.backends.mysql‘,
‘NAME‘:‘dbname‘,
‘USER‘: ‘root‘,
‘PASSWORD‘: ‘xxx‘,
‘HOST‘: ‘localhost‘, # 连接本地的数据库,也可以不写,默认是本地
‘PORT‘: 3306,
}
}
由于Django内部连接MySQL时使用的是MySQLdb模块,而python3中还无此模块,所以需要使用pymysql来代替
如下设置放置的与project同名的配置的 __init__.py文件中|
1
2
|
import pymysqlpymysql.install_as_MySQLdb() |
3.2 模版

TEMPLATE_DIRS = (
os.path.join(BASE_DIR,‘templates‘),
)
3.3 静态文件

STATICFILES_DIRS = (
os.path.join(BASE_DIR,‘static‘),
)
3.4 新增APP

INSTALLED_APPS = [
‘django.contrib.admin‘,
‘django.contrib.auth‘,
‘django.contrib.contenttypes‘,
‘django.contrib.sessions‘,
‘django.contrib.messages‘,
‘django.contrib.staticfiles‘,
‘app01‘,
‘app02‘,
]
URL配置(URLconf)就像Django 所支撑网站的目录。它的本质是URL与要为该URL调用的视图函数之间的映射表;
你就是以这种方式告诉Django,对于这个URL调用这段代码,对于那个URL调用那段代码

urlpatterns = [
url(正则表达式, views视图函数,参数,别名),
]
参数说明:
一个正则表达式字符串
一个可调用对象,通常为一个视图函数或一个指定视图函数路径的字符串
可选的要传递给视图函数的默认参数(字典形式)
一个可选的name参数
1、单一路由对应
|
1
|
url(r‘^index$‘, views.index), |
2、基于正则的路由

# $
url(r‘^index/(\d{4})$‘,views.index)
#无命名分组
url(r‘^index/(\d{4})/(\d{2})‘,views.index)
#有命名分组
url(r‘^index/(?P<year>\d{4})/(?P<month>\d{2})‘,views.index)
有无命名分组 演示

############################无命名
#相当于传参数
url(r‘^index/(\d{4})‘,views.index)
def index(request,arg):
return HttpResponse(arg)
#url访问http://127.0.0.1:8000/index/1113
#接受两个参数
url(r‘^index/(\d{4})/(\d{2})‘,views.index)
def index(request,arg,arg1):
return HttpResponse("year: %s month: %s"%(arg,arg1))
#url访问http://127.0.0.1:8000/index/2017/06
year: 2017 month: 06
############################有命名
url(r‘^index/(?P<year>\d{4})/(?P<month>\d{2})‘,views.index)
def index(request,year,month):
return HttpResponse("year: %s month: %s"%(year,month))
#url访问http://127.0.0.1:8000/index/2017/06
year: 2017 month: 06
3、添加额外的参数
|
1
|
url(r‘^manage/(?P<name>\w*)‘, views.manage,{‘id‘:333}), |
4、为路由映射设置名称及使用

#应用一:
url(r‘^index‘,views.index,name="arg")
{{ url "arg" }} 匹配index
{{ url "arg" i}}
#应用二:
reverse反向获取url
##############根据url反生成名字
from django.shortcuts import reverse
url(r‘^index‘,views.index,name="arg")
def index(request):
v = reverse("arg")
print(v)
return HttpResponse()
#用户访问http://127.0.0.1:8000/index
/index
##############根据url改变url
url(r‘^index/(\d+)/‘,views.index,name="n1")
def index(request,xx):
v = reverse(‘n1‘,args=(1,))
print(v)
return HttpResponse("...")
#访问http://127.0.0.1:8000/index/222/
/index/1/

url(r‘^home‘, views.home, name=‘h1‘), url(r‘^index/(\d*)‘, views.index, name=‘h2‘),
设置名称之后,可以在不同的地方调用,如:

class NewType(models.Model):
caption = models.CharField(max_length=16)
def get_absolute_url(self):
"""
为每个对象生成一个URL
应用:在对象列表中生成查看详细的URL,使用此方法即可!!!
:return:
"""
# return ‘/%s/%s‘ % (self._meta.db_table, self.id)
# 或
from django.urls import reverse
return reverse(‘NewType.Detail‘, kwargs={‘nid‘: self.id})
获取请求匹配成功的URL信息:request.resolver_match
5、根据app对路由规则进行分发
|
1
2
3
4
5
|
url(r‘^app01/‘,include("app01.urls"))url(r‘^app02/‘,include("app02.urls")) #没有匹配成功,返回默认页面url(r‘^‘,include("views.default")) |
6、命名空间
6.1 project.urls.py
|
1
2
3
4
5
6
|
from django.conf.urls import url,include urlpatterns = [ url(r‘^a/‘, include(‘app01.urls‘, namespace=‘author-polls‘)), url(r‘^b/‘, include(‘app01.urls‘, namespace=‘publisher-polls‘)),] |
6.2 app01.urls.py
|
1
2
3
4
5
6
7
|
from django.conf.urls import urlfrom app01 import views app_name = ‘app01‘urlpatterns = [ url(r‘^(?P<pk>\d+)/$‘, views.detail, name=‘detail‘)] |
6.3 app01.views.py
|
1
2
3
|
def detail(request, pk): print(request.resolver_match) return HttpResponse(pk) |
以上定义带命名空间的url之后,使用name生成URL时候,应该如下:
django中的路由系统和其他语言的框架有所不同,在django中每一个请求的url都要有一条路由映射,这样才能将请求交给对一个的view中的函数去处理。其他大部分的Web框架则是对一类的url请求做一条路由映射,从而是路由系统变得简洁。
通过反射机制,为django开发一套动态的路由系统Demo: 点击下载
1、模版的执行
模版的创建过程,对于模版,其实就是读取模版(其中嵌套着模版标签),然后将 Model 中获取的数据插入到模版中,最后将信息返回给用户。
|
1
2
3
4
|
def current_datetime(request): now = datetime.datetime.now() html = "<html><body>It is now %s.</body></html>" % now return HttpResponse(html) |
|
1
2
3
4
|
from django import templatet = template.Template(‘My name is {{ name }}.‘)c = template.Context({‘name‘: ‘Adrian‘})print t.render(c) |
|
1
2
3
4
5
6
7
8
9
10
|
import datetimefrom django import templateimport DjangoDemo.settings now = datetime.datetime.now()fp = open(settings.BASE_DIR+‘/templates/Home/Index.html‘)t = template.Template(fp.read())fp.close()html = t.render(template.Context({‘current_date‘: now}))return HttpResponse(html) |
|
1
2
3
4
5
6
7
8
9
10
|
from django.template.loader import get_templatefrom django.template import Contextfrom django.http import HttpResponseimport datetime def current_datetime(request): now = datetime.datetime.now() t = get_template(‘current_datetime.html‘) html = t.render(Context({‘current_date‘: now})) return HttpResponse(html) |
|
1
|
return render_to_response(‘Account/Login.html‘,data,context_instance=RequestContext(request)) |
2、模版语言
模板中也有自己的语言,该语言可以实现数据展示
|
1
2
3
4
5
6
|
{{ item }}{% for item in item_list %} <a>{{ item }}</a> {% endfor %} forloop.counter forloop.first forloop.last{% if ordered_warranty %} {% else %} {% endif %} |
母版与子板的使用
|
1
2
3
4
5
6
7
8
9
|
母板layout.html: {% block css %}{% endblock %} # 母版区域设置子板css内容位置,被子板css替换 {% block js %}{% endblock %} # 母版区域设置子板js内容位置,被子板js替换 {% block xx %}{% endblock %} # 母版区域设置子板xx内容位置,被子板xx替换子板: {% extends "layout.html" %} {% block css %}....{% endblock %} # 省略号部分放子板自己的css内容 {% block js %}....{% endblock %} # 省略号部分放子板自己的js内容 {% block xx %}....{% endblock %} # 省略号部分放子板自己的xx内容 |
组件的使用
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
组件:pub.htmlpub.html <div> <h3>特别漂亮的组件</h3> <div class="title">标题:{{ name }}</div> <div class="content">内容:{{ name }}</div> </div>组件的使用:{% include ‘pub.html‘ %}test.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> {% include ‘pub.html‘ %} {% include ‘pub.html‘ %} {% include ‘pub.html‘ %} </body> </html> |
模板自定义函数
|
1
2
|
{{ name|upper }} # 自动将后端传来的name转换为大写{{ name|lower }} # 自动将后端传来的name转换为小写 |
3、自定义simple_tag
a、在app中创建templatetags模块,必须是templatetags命名
b、创建任意 .py 文件,如:xx.py
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
from django import templateregister = template.Library() # register必须是这个变量名@register.filterdef my_upper(value,arg): return value + arg@register.filterdef my_bool(value): return False@register.simple_tag # 与@register.filter效果一样,前端页面使用起来不一样def my_lower(value,a1,a2,a3): return value + a1 + a2 + a3 |
c、在使用自定义simple_tag的html文件时,在当前test.html页面中导入之前创建的 xx.py 文件名
|
1
|
{% load xx %} |
d、使用filter
|
1
2
3
4
5
6
7
8
|
{{ name|my_upper:"666" }} # {{第一个参数|函数名称:"第二个参数"}},当只有一个参数时使用{{ name|my_upper }}# 使用filter有限制,最多只能使用2个参数,但是filter可以使用判断,可以作为条件语句判断,但是simple_tag不能作为条件语句判断{% if name|my_bool %} <h3>真</h3>{% else %} <h3>假</h3>{% endif %} |
e、使用simple_tag
|
1
|
{% my_lower "XYP" "XYP1" "XYP2" "XYP3" %} # {% 函数名 参数 参数 ...%} 可以有多个参数 |
f、在settings中配置当前app,不然django无法找到自定义的simple_tag
|
1
2
3
4
5
6
7
8
9
|
INSTALLED_APPS = ( ‘django.contrib.admin‘, ‘django.contrib.auth‘, ‘django.contrib.contenttypes‘, ‘django.contrib.sessions‘, ‘django.contrib.messages‘, ‘django.contrib.staticfiles‘, ‘app01‘,) |
更多见文档:https://docs.djangoproject.com/en/1.10/ref/templates/language/
django amdin是django提供的一个后台管理页面,改管理页面提供完善的html和css,使得你在通过Model创建完数据库表之后,就可以对数据进行增删改查,而使用django admin 则需要以下步骤:
1、创建后台管理员
|
1
|
python manage.py createsuperuser |
2、配置后台管理url
url(r‘^admin/‘, include(admin.site.urls))
3、注册和配置django admin 后台管理页面
a、在admin中执行如下配置

from django.contrib import admin from app01 import models admin.site.register(models.UserType) admin.site.register(models.UserInfo) admin.site.register(models.UserGroup) admin.site.register(models.Asset)
b、设置数据表名称

class UserType(models.Model):
name = models.CharField(max_length=50)
class Meta:
verbose_name = ‘用户类型‘
verbose_name_plural = ‘用户类型‘
c、打开表之后,设定默认显示,需要在model中作如下配置

class UserType(models.Model):
name = models.CharField(max_length=50)
def __unicode__(self):
return self.name

from django.contrib import admin
from app01 import models
class UserInfoAdmin(admin.ModelAdmin):
list_display = (‘username‘, ‘password‘, ‘email‘)
admin.site.register(models.UserType)
admin.site.register(models.UserInfo,UserInfoAdmin)
admin.site.register(models.UserGroup)
admin.site.register(models.Asset)
d、为数据表添加搜索功能

from django.contrib import admin
from app01 import models
class UserInfoAdmin(admin.ModelAdmin):
list_display = (‘username‘, ‘password‘, ‘email‘)
search_fields = (‘username‘, ‘email‘)
admin.site.register(models.UserType)
admin.site.register(models.UserInfo,UserInfoAdmin)
admin.site.register(models.UserGroup)
admin.site.register(models.Asset)
e、添加快速过滤

from django.contrib import admin
from app01 import models
class UserInfoAdmin(admin.ModelAdmin):
list_display = (‘username‘, ‘password‘, ‘email‘)
search_fields = (‘username‘, ‘email‘)
list_filter = (‘username‘, ‘email‘)
admin.site.register(models.UserType)
admin.site.register(models.UserInfo,UserInfoAdmin)
admin.site.register(models.UserGroup)
admin.site.register(models.Asset)
|
1
2
3
4
|
MVC,MTV(创建project文件下的目录,目录名不同,即MVC和MTV) models(数据库,模型) views(html模板) controllers(业务逻辑处理) --> MVC models(数据库,模型) templates(html模板) views(业务逻辑处理) --> MTV Django -> MTV,Django创建目录是MTV形式 |
标签:gif 过滤 业务 python3 manage sea 字符 dbn order
原文地址:http://www.cnblogs.com/liuduo/p/7892127.html