标签:博客 script 循环数组 递增 var .com list func 点击
上篇博客是每个li里只有仅仅一个div去更改其颜色,但是若是我们遇到每个li里有多个及不同数量的div,而每个div要匹配数组里的颜色,并且依次递增循环,那么就要用到for循环以及清楚了解this指向当前元素是哪一个然后再给其匹配数组中的颜色。这些话有点绕口,那我们来看代码,先来看看布局:
1 <style> 2 ul,li{list-style: none;} 3 ul{overflow: hidden;} 4 li{width:200px;height:auto;margin:100px 15px;float:left;text-align: center;} 5 li div{width:200px;height:200px;border:1px solid #f5f5f5;cursor: pointer;} 6 </style> 7 <body> 8 <ul id="list"> 9 <li> 10 <div></div> 11 <div></div> 12 </li> 13 <li> 14 <div></div> 15 <div></div> 16 </li> 17 <li> 18 <div></div> 19 <div></div> 20 <div></div> 21 </li> 22 </ul> 23 </body>

以上li里的div并不相等,每个div都要循环到,并且个附上色值,思路分析:
1.先要找到ul,并循环ul里的li;
2.再次获取到每个li里的div,然后依次循环div;
3.给每个div添加点击事件,并且给循环匹配数组中的色值。
需注意的是:每个div相互之间不受影响,所以每次每个div初始化一定要从0开始循环数组里的色值。来看js代码:
1 <script> 2 window.onload= function(){ 3 var List=document.getElementById("list");//先获取到最外面的ul 4 var aLi=List.getElementsByTagName("li");//然后获取li 5 var arr=["#f00","#ff0","#00f"]; 6 for(var i=0;i<aLi.length;i++){ 7 var oDiv=aLi[i].getElementsByTagName("div"); 8 for(var j=0;j<oDiv.length;j++){ 9 oDiv[j].num=0; //这里是对当前的div自定义了一个num=0的属性 10 oDiv[j].onclick=function(){ 11 this.style.backgroundColor=arr[this.num];//这里当前的div的背景颜色就是数组中的第0个即为#f00 12 this.num++;//当前自定义的num属性依次加1 13 if(this.num==arr.length){//当前自定义的num属性值等于数组的长度的时候就不能再加了,让其等于0,那么就从头开始即可循环 14 this.num=0; 15 } 16 } 17 } 18 } 19 }; 20 </script>

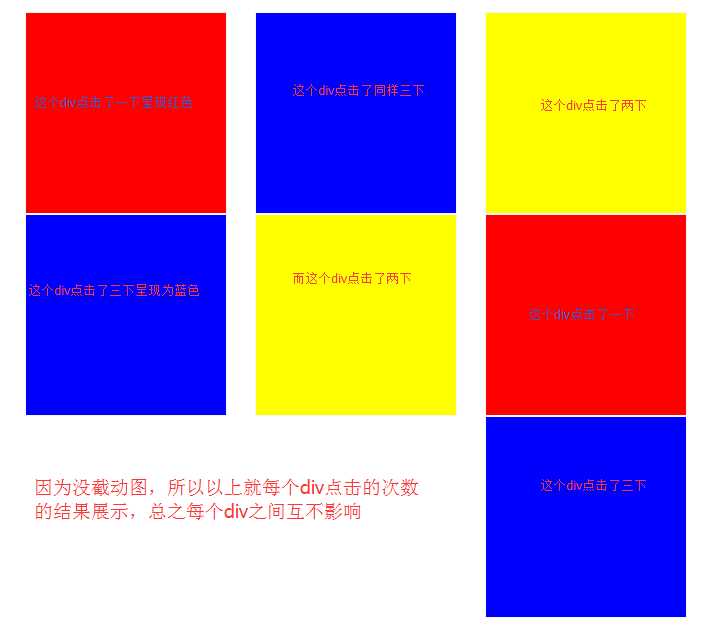
以上便是效果图,js中的每个步骤都已详细标注,如有疑问欢迎评论指导。今天就到这里,明天继续!加油!
标签:博客 script 循环数组 递增 var .com list func 点击
原文地址:http://www.cnblogs.com/web001/p/7892543.html