标签:des blog http io os ar for 数据 2014
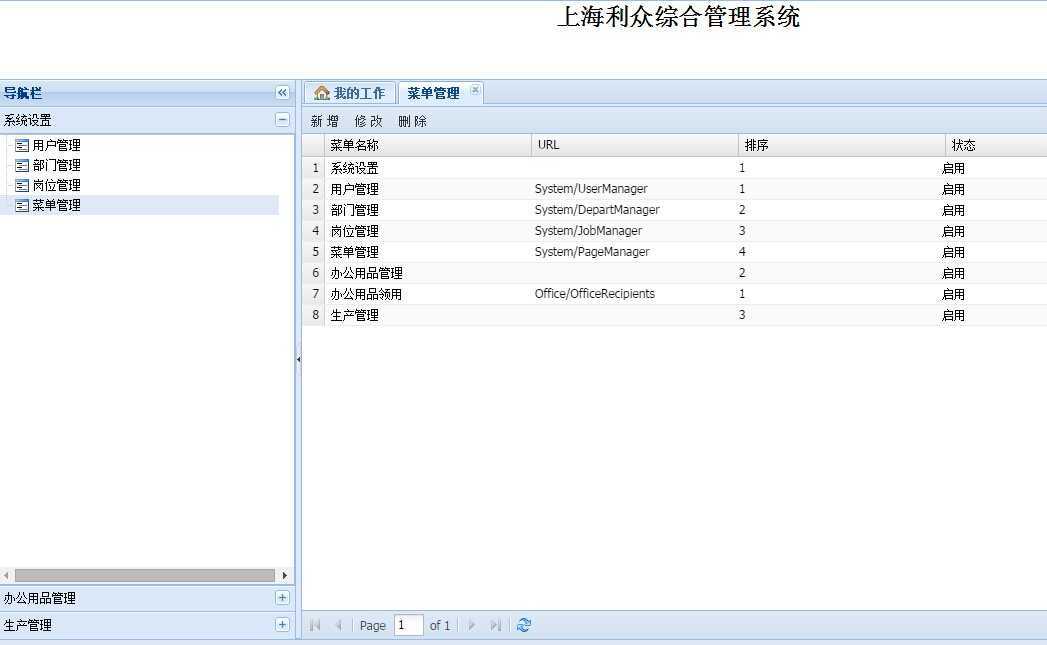
先看看页面效果:
菜单和菜单的子页面是分开加载的。页面代码如下:
注意:树形结构设置为:001,001001,001001001。当前加载的是所有页面信息。所以,数据源绑定的时候,要分开操作。先绑定根节点,再根据根节点递归当前根节点的所有子节点。
Ext.define(‘Lz.view.Main.mainLeftTree‘, {
extend: ‘Ext.panel.Panel‘,
xtype: ‘MenuTree‘,
layout: {
type: ‘accordion‘,
titleCollapse: true,
animate: true,
fill: true
},
items: [],
//获取菜单数据源
initComponent: function () {
var fields = [];
Ext.Ajax.request({
async: false,
url: ‘/WebService/Systems/SystemPageInfo.asmx/GetPageInfo‘,
params: {},
method: ‘POST‘,
success: function (response, otps) {
var json =JSON.parse(response.responseText);
fields = json;
}
});
var itemArr=[];
for (var i = 0; i < fields.length; i++) {
//id长度为3则为菜单项根节点。进入加载子节点
if (fields[i].page_id.length == 3) {
var nodes = new Array();
nodes = getTreeNodesItem(fields, fields[i].page_id, 3, nodes);
//定义树的treestore
var store = Ext.create(‘Ext.data.TreeStore‘, {
root: {
expanded: true,
children: nodes//朋友说这样加载不好,我也不知道到底怎么加载比较好,暂时先用着。
}
})
//定义treepanel
var tree = Ext.create(‘Ext.tree.Panel‘, {
store: store,
xtype: ‘treepanel‘,
rootVisible: false,
titleCollapse:true,
autoScroll: true,
//单击事件,单击打开页面,暂时打开的都是同一个页面
listeners: {
‘itemclick‘: function (obj, model, items, index, e) {
ShowPanel(obj, model, items, index, e);
}
},
renderTo: Ext.getBody()
});
//为菜单添加根节点
var item = {};
item.title = fields[i].page_name;
item.items = [tree];
item.layout= ‘fit‘;
itemArr.push(item);
}
}
this.items = itemArr;
this.callParent(arguments);
}
});
function ShowPanel(me, rec, item, index, e) {
var mainPanel = Ext.getCmp(‘centerTabPanel‘);
var parentNode = rec.parentNode;
var path = rec.get(‘page_url‘);
var text = rec.get(‘text‘);
if (!rec.isLeaf()) {
return;
}
path = ‘Lz.view.Systems.PageManagerView‘;
var thisPanel = Ext.getCmp(‘mainLeftTree‘ + ‘Tab‘);
if (!thisPanel) {
thisPanel = new Ext.create(path, {
id: ‘mainLeftTree‘ + ‘Tab‘,
title: text
});
mainPanel.add(thisPanel).show();
} else {
mainPanel.setActiveTab(thisPanel);
}
}
//递归遍历当前根节点下面所有子节点
function getTreeNodesItem(obj,pageid,lens,nodes)
{
for (var i = 0; i < obj.length; i++)
{
if (obj[i].page_id.length == (lens + 3) && obj[i].page_id.substring(0, lens) == pageid)
{
var node = {};
node.parentId = pageid;
node.id = obj[i].page_id;
node.text = obj[i].page_name;
node.leaf = true;
node.children = new Array();
nodes.push(node);
getTreeNodesItem(obj, obj[i].page_id, obj[i].page_id.length, nodes);
}
}
return updateTreeNodesItemLeaf(nodes);
}
//循环将最后一个子节点leaf 改为false
function updateTreeNodesItemLeaf(nodes)
{
for (var i = nodes.length - 1; i >= 0; i--) {
var currentNode = nodes[i];
if (currentNode.parentId == "") {
continue;
}
var parent = getParent(currentNode, nodes);
if (parent == null) {
continue;
}
parent.leaf = false;
parent.children.push(currentNode);
nodes.splice(i, 1);
}
return nodes;
}
function getParent(child, nodes) {
var parent = null;
for (var i = 0; i < nodes.length; i++) {
if (nodes[i].id === child.parentId) {
return nodes[i];
}
}
return parent;
}

标签:des blog http io os ar for 数据 2014
原文地址:http://www.cnblogs.com/liughq/p/3972128.html