标签:type 灵活 样式 制作 doc 工具 set 范围 query
项目中进行图表信息展示时采用了Eharts的图表样式,需要用到地图展示方式,但是已有的地图并不能满足项目的个性化需求,采用地图图片的方式既不灵活,也不美观。ECharts地图扩展文件使用geoJson格式,制作方式有很多种,我选择通过shp数据转换为geojson格式,因为可以通过ArcMap制作自己个性化的shp数据,也就能灵活得到满足项目需求的geojson数据,制作方式如下:
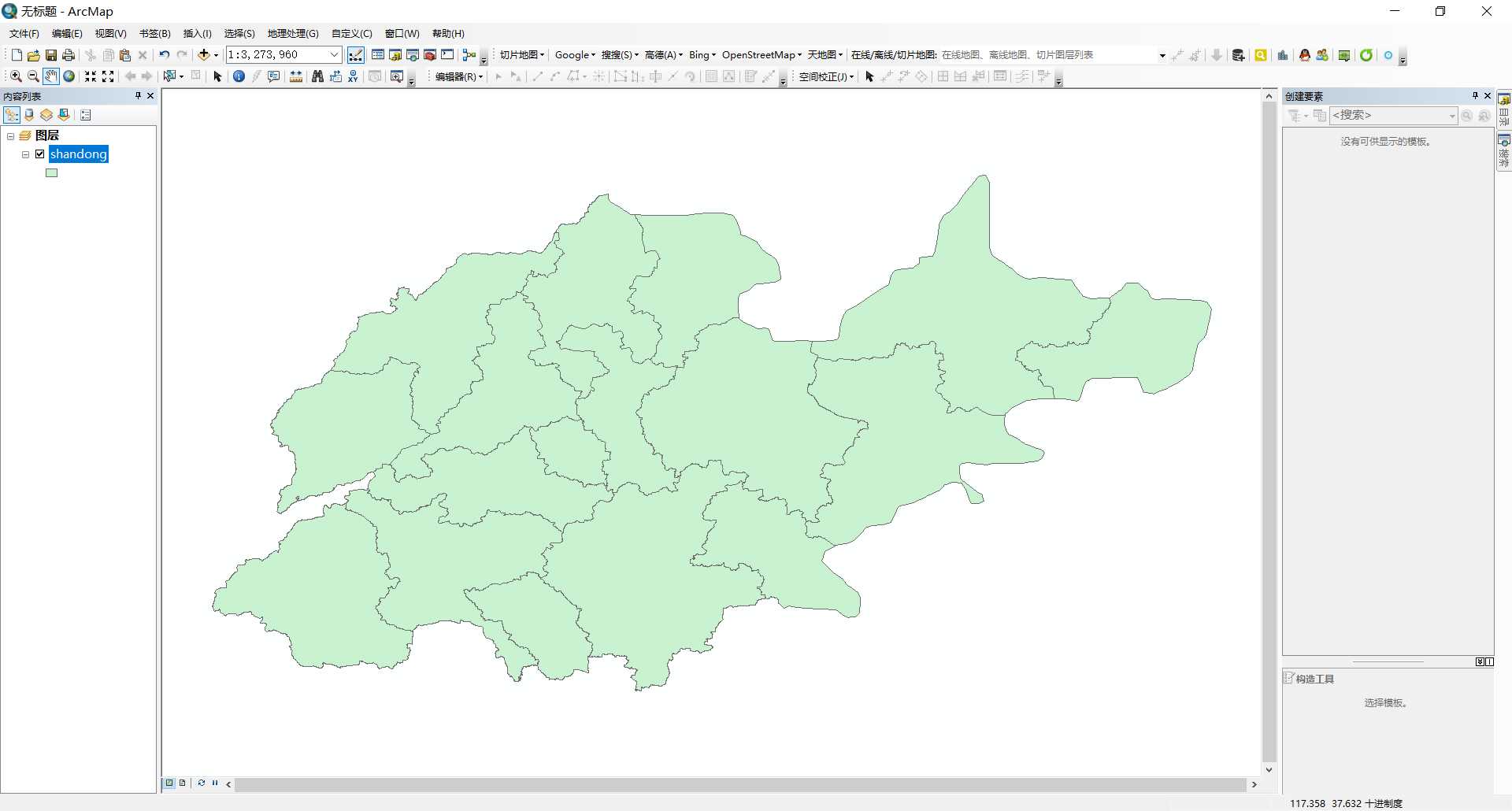
1、制作shp数据。地理信息行业的人员都对ArcGis和shp格式的数据编辑比较了解,也不是简单能说清楚的,不再详细说明。

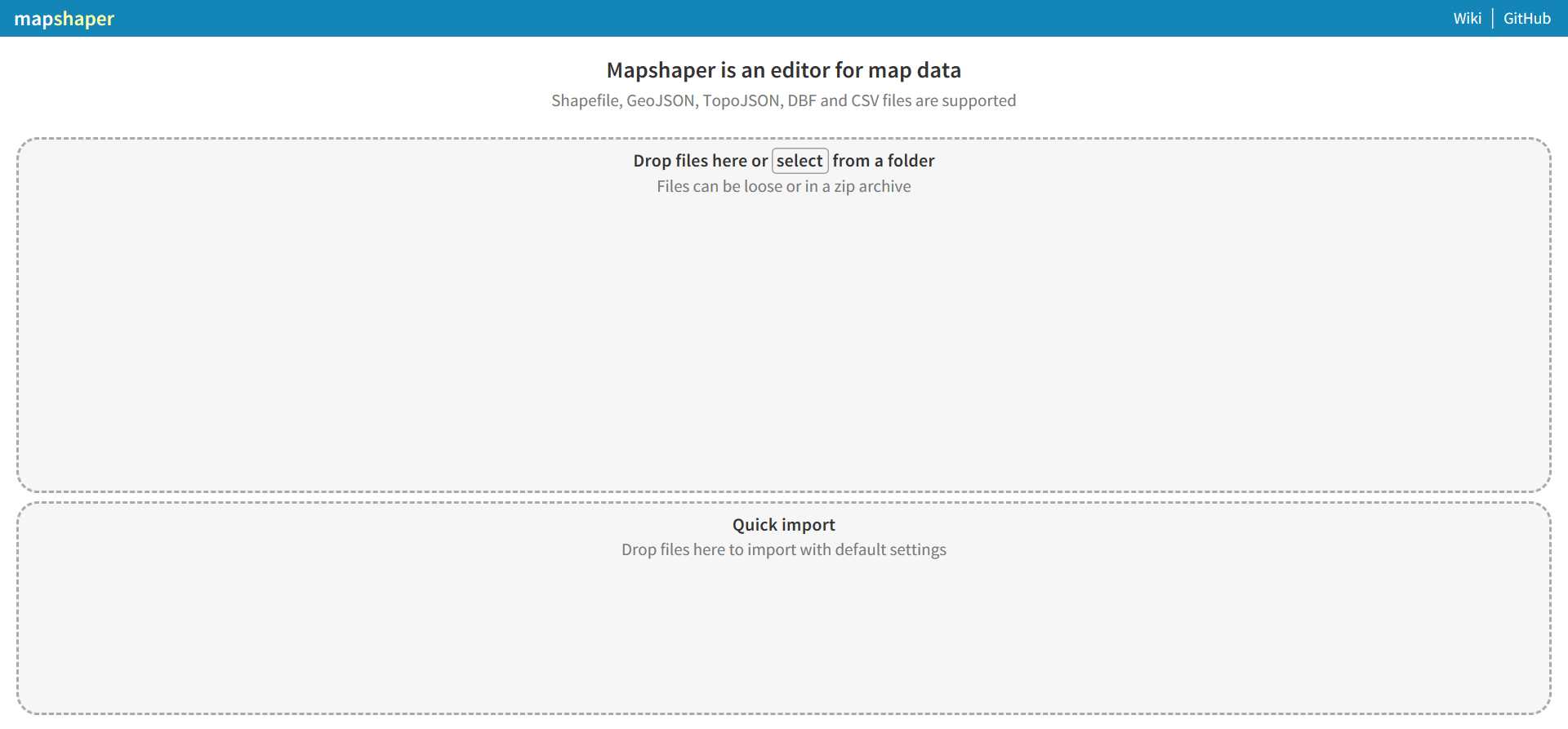
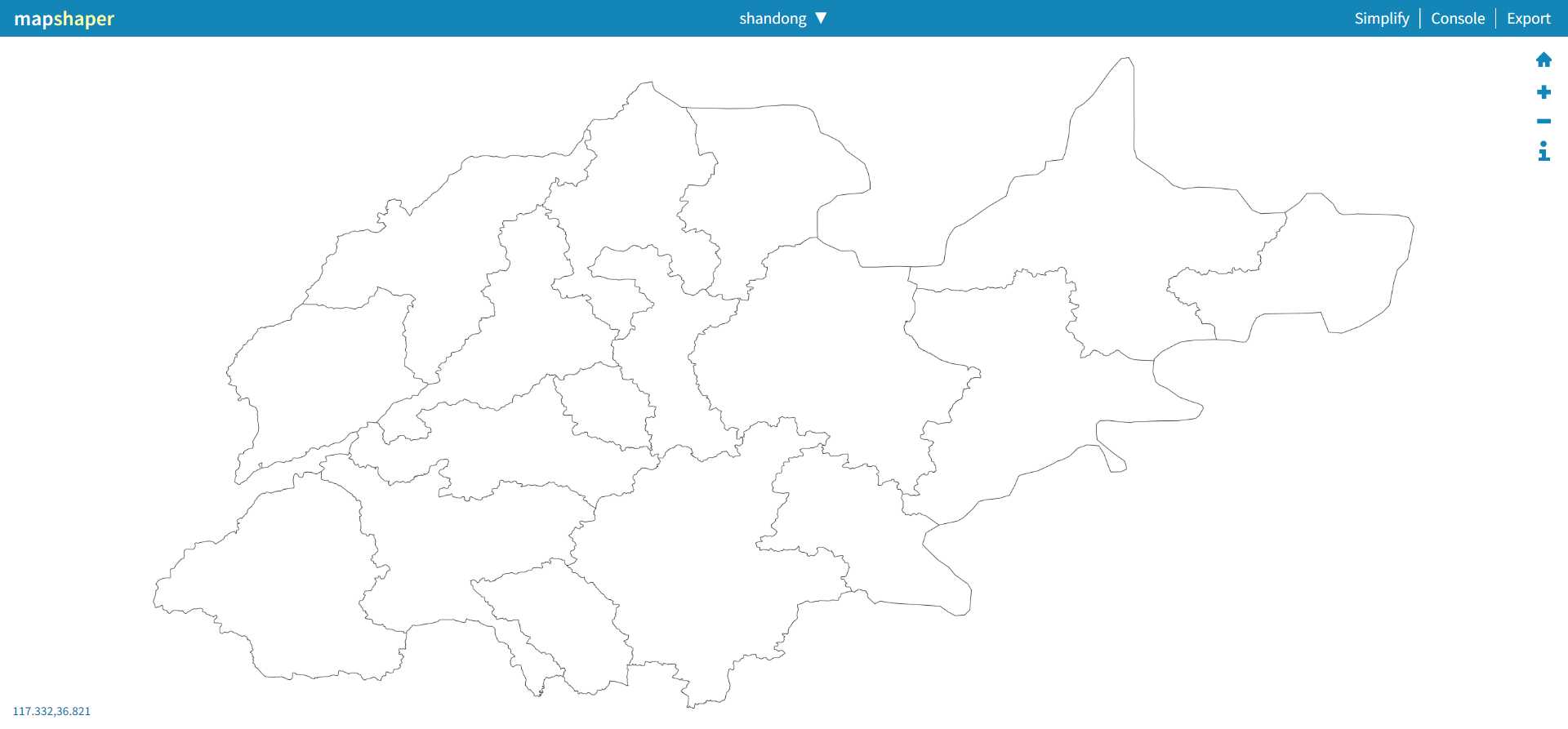
2、然后利用得到的shp数据转换为geojson格式,转换方式和工具也有很多种,我用的是一个在线转化工具进行数据转换,地址是:http://mapshaper.org/

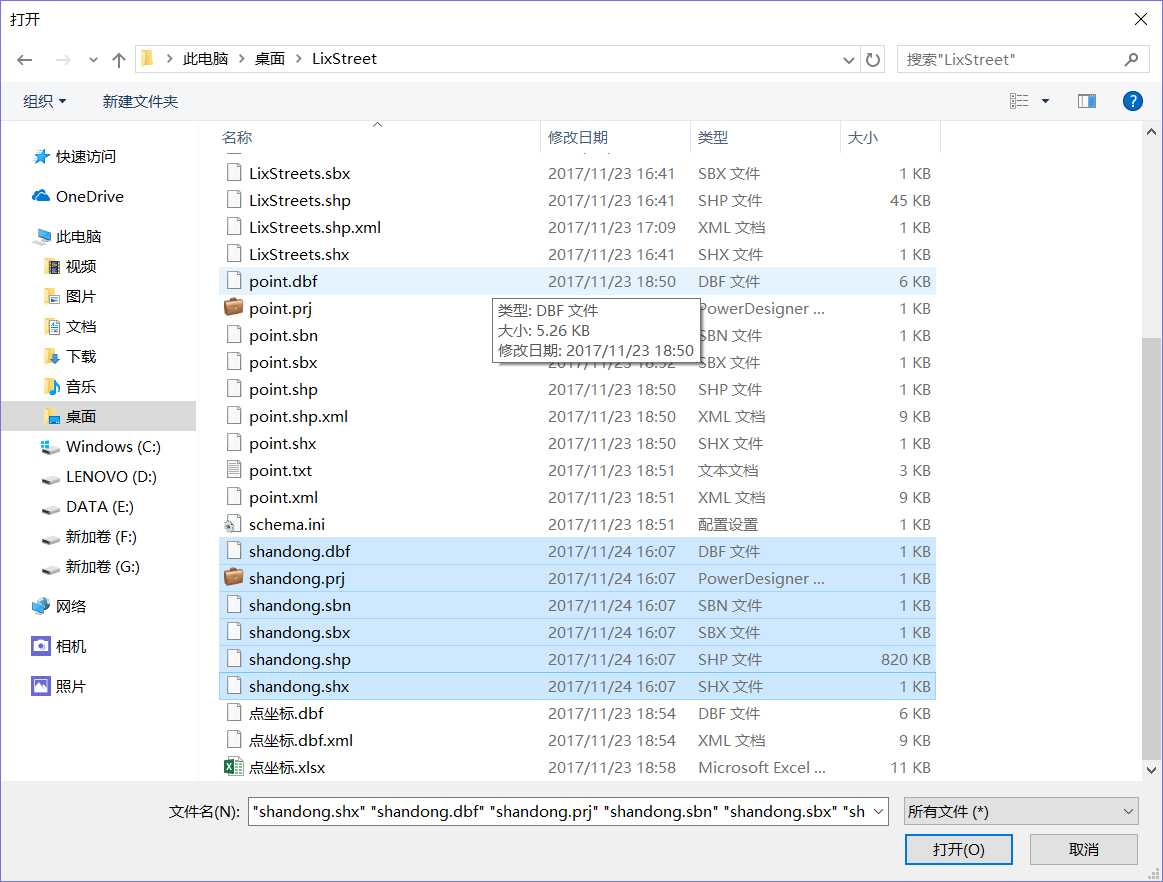
3、点击select选择刚才制作的shp数据。


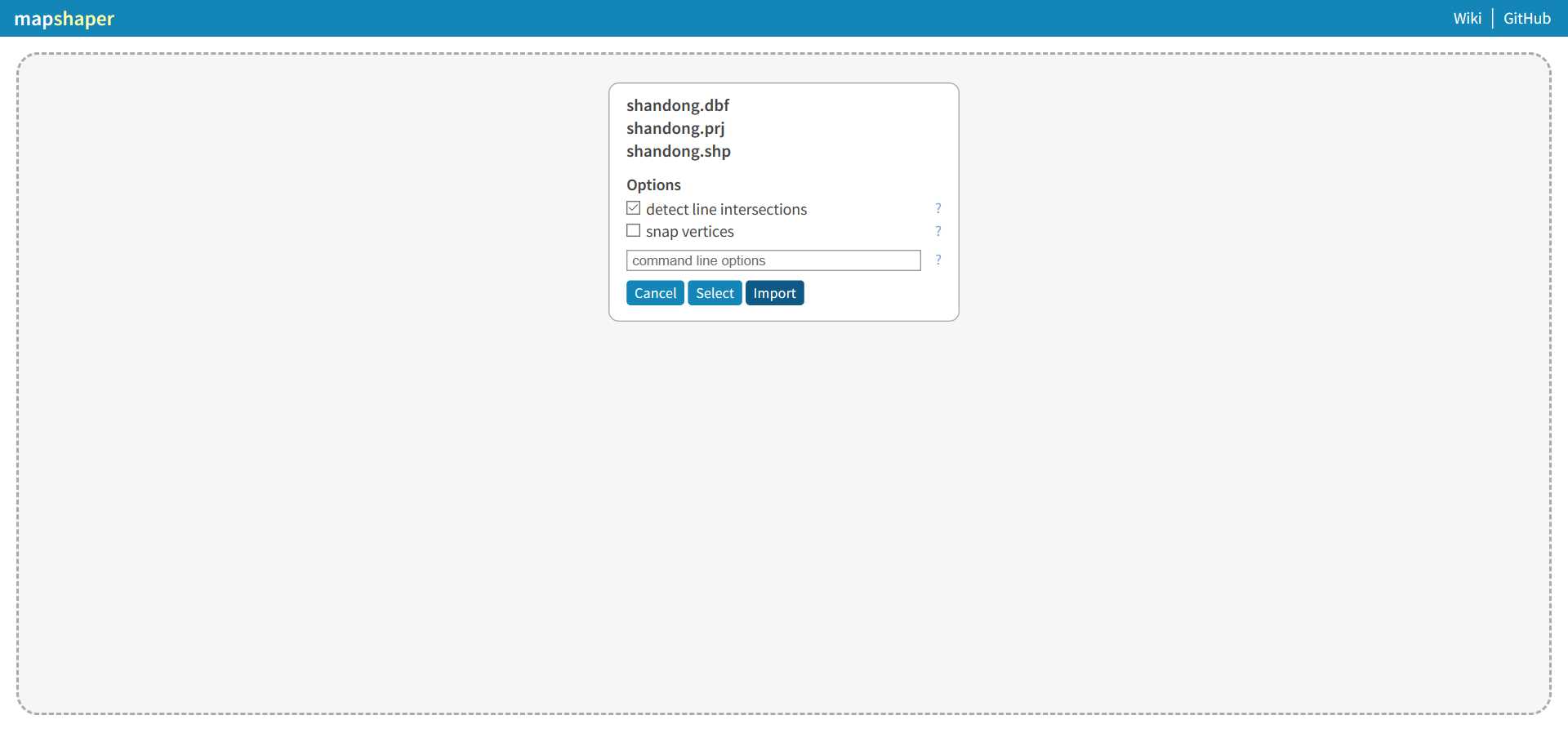
4、点击import,显示数据。

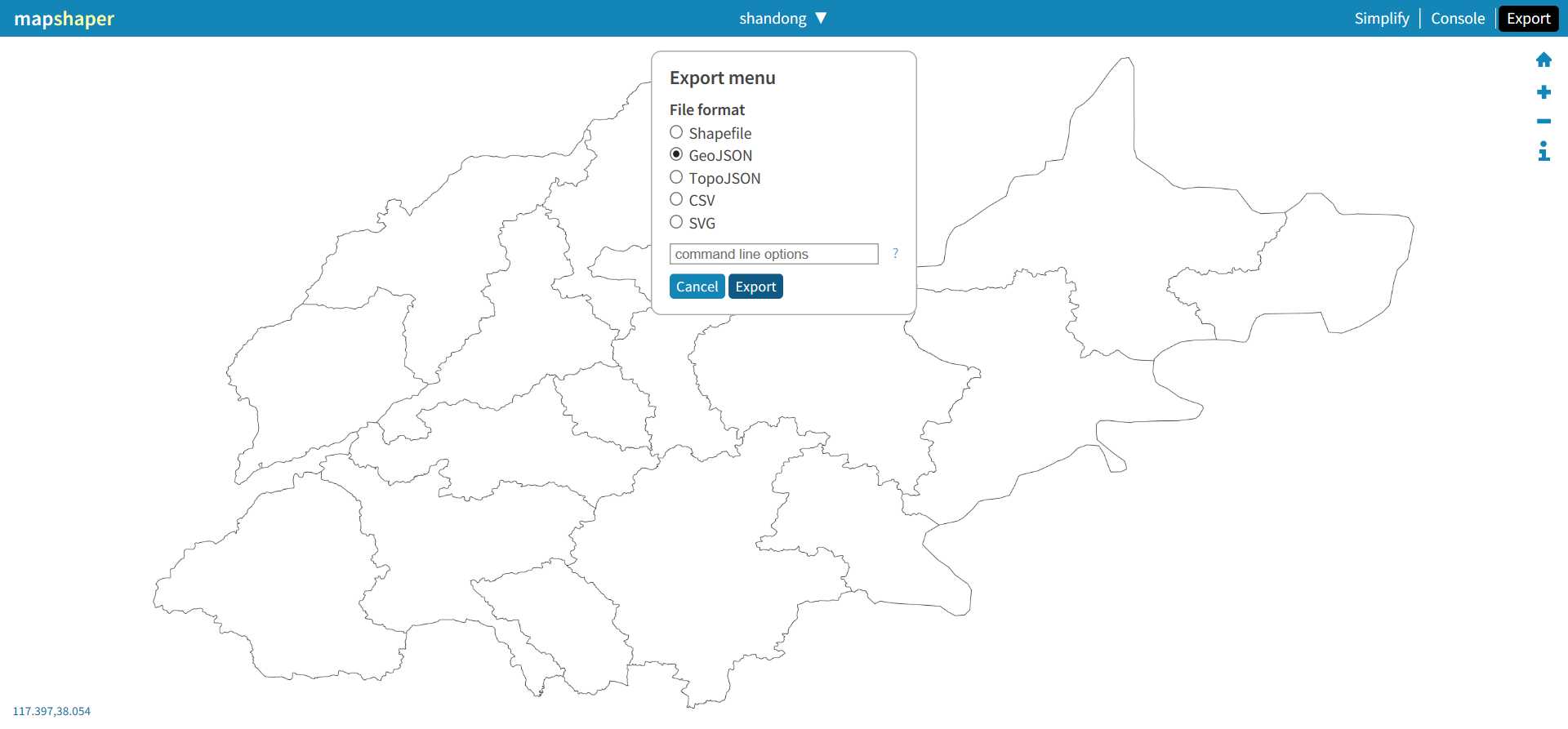
5、点击export,选择geojson格式进行数据导出。

6、导出的geojson数据就可以拿到ECharts中进行自定义地图展示了。
<meta charset="utf-8">
<title>MyMap</title>
</head>
<body>
<div id="main" style="height: 400px"></div>
<script src="js/echarts.js"></script>
<script src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript">
$.get("js/shandong.json",function(map){
var myChart = echarts.init(document.getElementById(‘main‘));
echarts.registerMap("shandong",map);
var option = {
series : [ {
map : "shandong",
type : "map"
} ]
};
myChart.setOption(option);
});
</script>
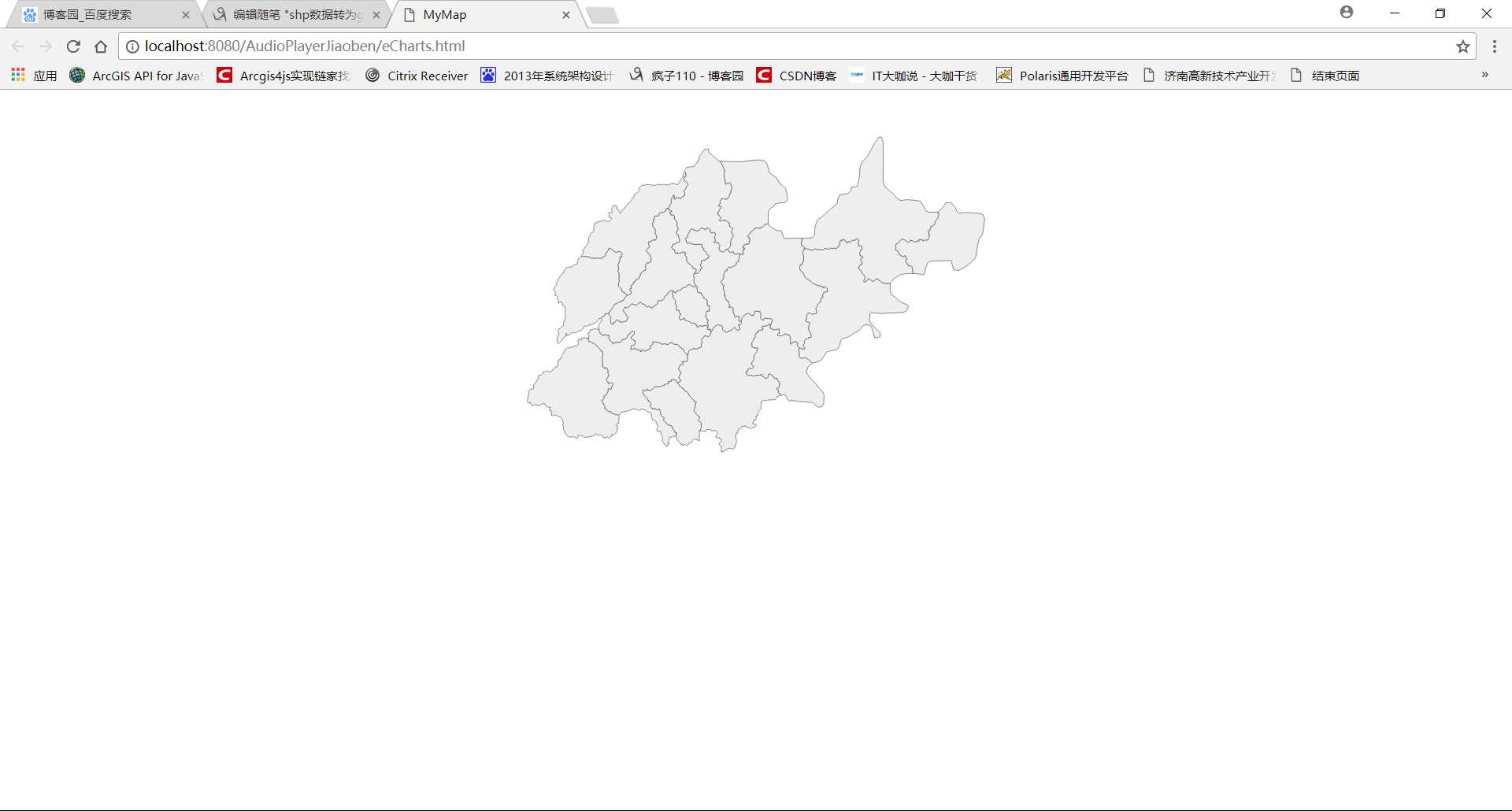
显示界面:

7、这里有一点需要注意,显示的地图跟原始数据不太一样,地图被缩放的,如果地图范围宽度比较窄的数据看起来会很丑,原因是ECharts中地图显示设置时有个aspectScale属性,长宽比默认是0.75。改为1就OK了。
<meta charset="utf-8">
<title>MyMap</title>
</head>
<body>
<div id="main" style="height: 400px"></div>
<script src="js/echarts.js"></script>
<script src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript">
$.get("js/shandong.json",function(map){
var myChart = echarts.init(document.getElementById(‘main‘));
echarts.registerMap("shandong",map);
var option = {
series : [ {
map : "shandong",
type : "map",
aspectScale: 1.0 //长宽比. 默认是: 0.75,所以地图变形
} ]
};
myChart.setOption(option);
});
</script>
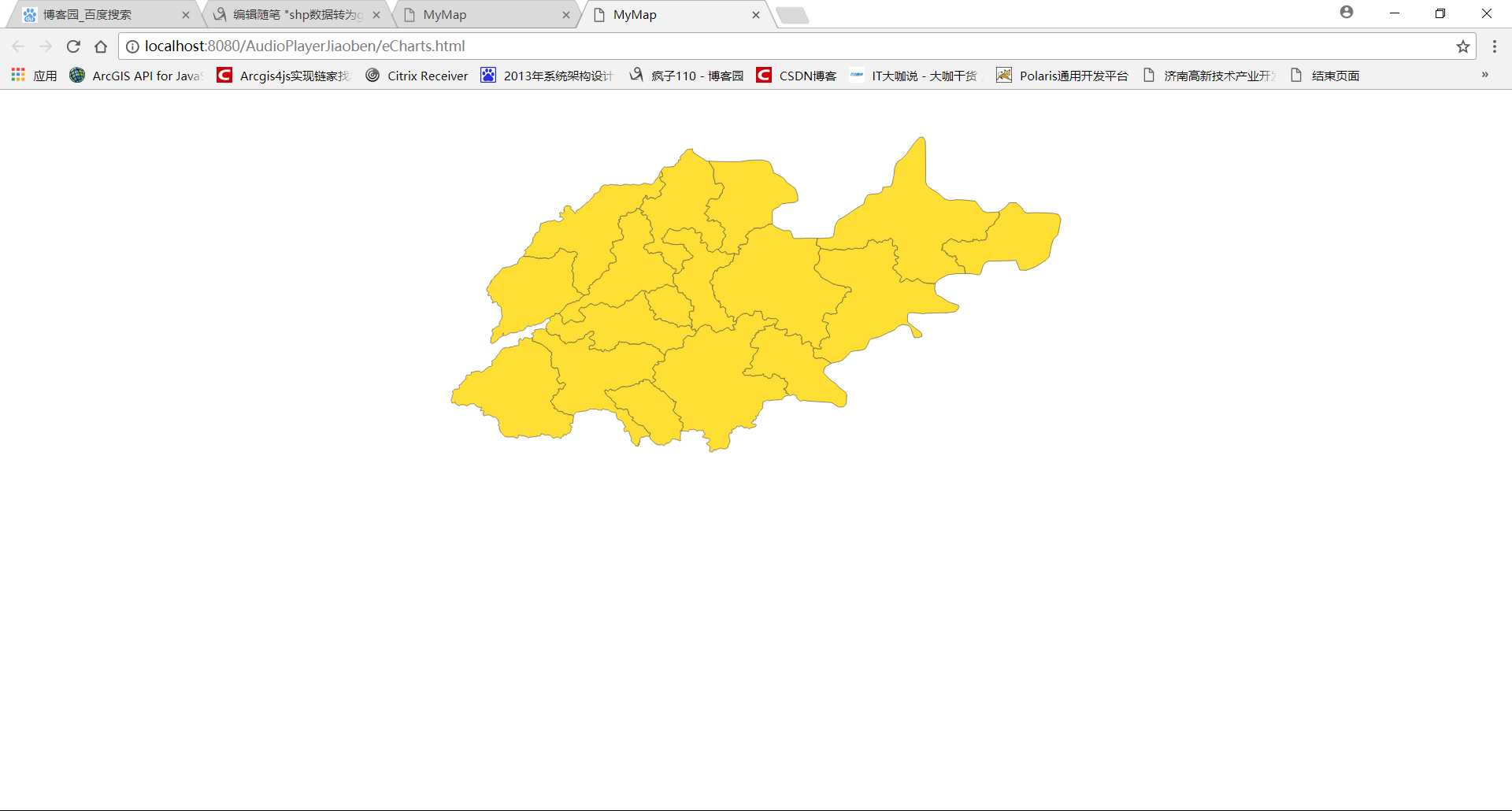
8、修改之后的地图显示:

9、好,大功告成,后边就可以根据客户需求进行各种美化、应用了。
shp数据转为geojson格式作为ECharts地图扩展文件
标签:type 灵活 样式 制作 doc 工具 set 范围 query
原文地址:http://www.cnblogs.com/sd-axin/p/7891513.html