标签:des style blog http io os ar for 数据
废话不多说,上代码:
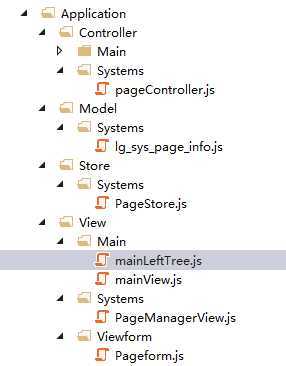
Application结构:

view代码:
Ext.define(‘Lz.view.Systems.PageManagerView‘, {
extend: ‘Ext.grid.Panel‘,
xtype: ‘PageView‘,
store: ‘Systems.PageStore‘,
closable: true,//右上角关闭按钮
closeAction: ‘destroy‘,//销毁关闭后的缓存
forceFit: true,//自适应
tbar: [
{ text: ‘新 增‘, action: ‘Add‘ },
{ text: ‘修 改‘, action: ‘modify‘ },
{ text: ‘删 除‘, action: ‘delete‘ },
‘->‘,
{
xtype: ‘textfield‘,
fieldLabel: ‘菜单名称‘,
labelAlign: ‘right‘,
id: ‘txtId‘
}, {
xtype: ‘button‘,
text: ‘查 询‘,
action: ‘seatch‘
}],
columns: [
{ xtype: ‘rownumberer‘ },
{ text: ‘菜单名称‘, dataIndex: ‘page_name‘ },
{ text: ‘URL‘, dataIndex: ‘page_url‘ },
{ text: ‘排序‘, dataIndex: ‘order‘ },
{
text: ‘状态‘, dataIndex: ‘state‘, renderer: function (value) {
if (value == 0) {
return ‘启用‘;
} else {
return ‘停用‘;
}
}
},
{ text: ‘备注‘, dataIndex: ‘note‘ }
],
dockedItems: [{
xtype: ‘pagingtoolbar‘,
store: ‘Systems.PageStore‘,
dock: ‘bottom‘,
displayInfo: true,//显示右下角汇总数据
displayMsg: ‘显示第{0}-{1}条记录,一共{2}条记录‘,
emptyMsg:‘没有记录‘
}],
initComponent: function () {
this.callParent(arguments);
this.store.load();
}
});
store代码:
Ext.define(‘Lz.store.Systems.PageStore‘, {
extend: ‘Ext.data.Store‘,
model: ‘Lz.model.Systems.lg_sys_page_info‘,
storeId: ‘pageStores‘,
pageSize: 20,
proxy: {
type: ‘ajax‘,
url: ‘/WebService/Systems/SystemPageInfo.asmx/GetPageInfoForId‘,
actionMethods: Ext.apply({}, { "read": "POST" }, Ext.data.proxy.Ajax.prototype.actionMethods),
reader: {
type: ‘json‘,
rootProperty: ‘Rows‘,//注意,这里在4.2版本是root
totalProperty: ‘Total‘
}
},
autoLoad: false
});
model代码:
Ext.define(‘Lz.model.Systems.lg_sys_page_info‘, {
extend: ‘Ext.data.Model‘,
fields: [
{ name: ‘page_id‘, type: ‘string‘ },
{ name: ‘page_name‘, type: ‘string‘ },
{ name: ‘page_url‘, type: ‘string‘ },
{ name: ‘order‘, type: ‘integer‘ },
{ name: ‘state‘, type: ‘integer‘ },
{ name: ‘note‘, type: ‘string‘ }
]
});
controller代码:
Ext.define(‘Lz.controller.Systems.pageController‘, {
extend: ‘Ext.app.Controller‘,
views: [‘Systems.PageManagerView‘,‘Viewform.Pageform‘],
stores: [‘Systems.PageStore‘],
models: [‘Systems.lg_sys_page_info‘],
init: function () {
this.control({
‘PageView> toolbar button[action=Add]‘: {
click: function () {
Ext.Loader.setConfig({
enabled: true
});
var form = new Lz.view.Viewform.Pageform();
openWindow(form,400,250,‘添加菜单‘);
}
}
});
}
});
打开页面代码:
var Niwar = new Object();
Niwar.openWindow = function (winTitle, item, winWidth, winButton, config) {
Ext.create(‘Ext.window.Window‘, {
autoShow: true,
closable: true,
modal: true,
resizable: false,
title: winTitle,
buttons: winButton,
width: winWidth || 280,
items: typeof (item) == ‘string‘ ? Ext.create(item, config) : item
});
}
标签:des style blog http io os ar for 数据
原文地址:http://www.cnblogs.com/liughq/p/3972166.html