标签:口碑 pac 技术分享 更新 属性 入门 没有 hunk 阿里
由于现在做的react-native项目没有使用到redux等框架,写了一段时间想深入学习react,有个想法想做个demo练手下,那时候其实还没想好要做哪一个类型的,也看了些动漫的,小说阅读,聚合资源的开源项目。但是由于正好在学习开源的Android小说阅读器--任阅,加上api比较全,开始边学边做,项目地址在这里,如果有好的意见欢迎提issue或pr。

├─actions #redux的action,业务逻辑
├─components #页面容器
│ └─common #公共目录
│ ├─component-module #封装的组件
│ ├─images #项目图片
│ │ └─icon
│ └─style #组件样式
├─modules #公用模块
│ ├─api #管理api请求类
│ └─constants #公共字段类
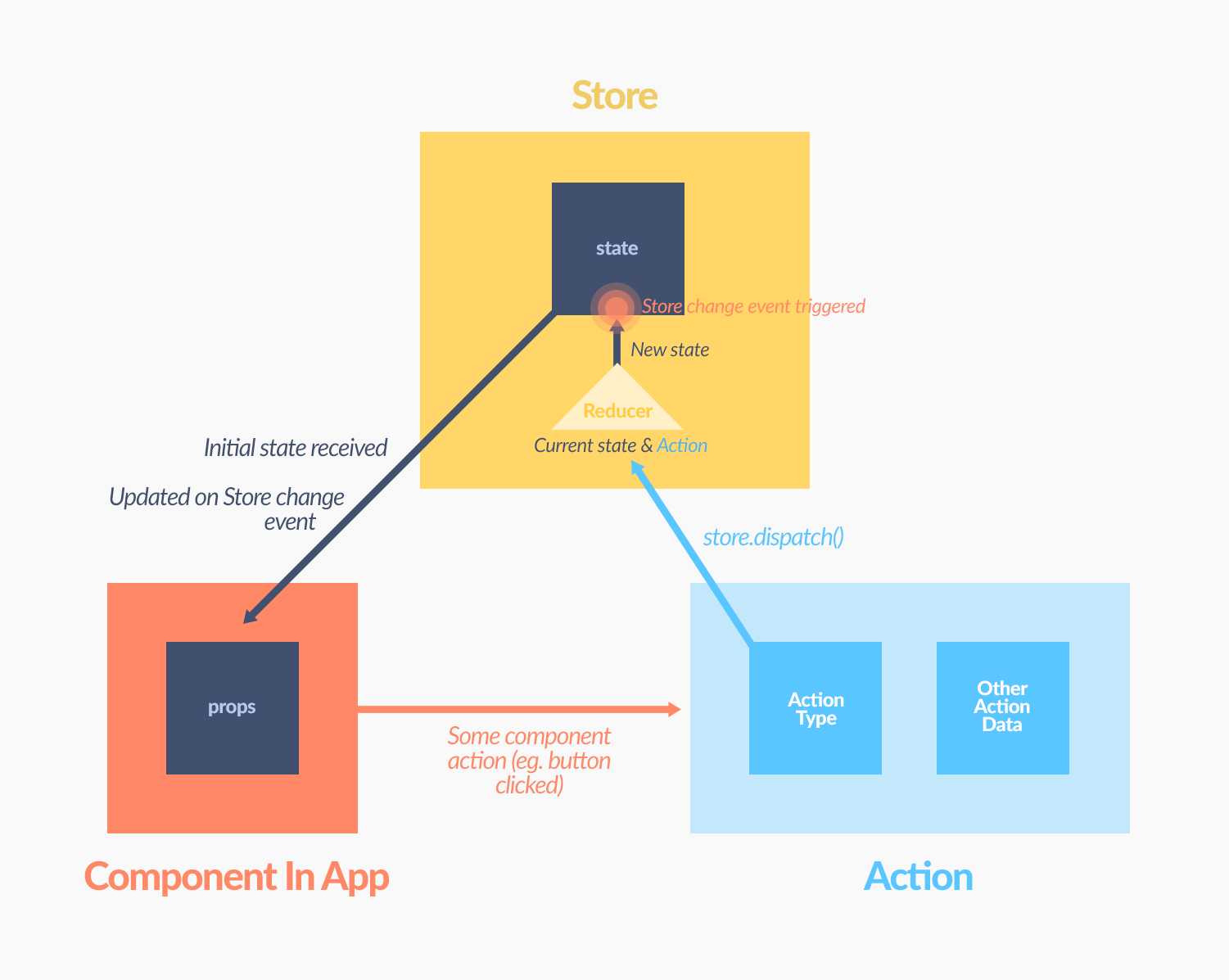
├─reducers #redux中的reducers,处理action发送的数据流
├─router #路由管理模块
├─store #redux中的store,联结reducers
└─template #存放html模版
项目的初始结构和说明已罗列如上。
下面对目录结构作以下说明
项目最初始是参考react-pxq初始化的。
中间件引人日志中间件--redux-logger,异步API调用--redux-thunk等;
component-module和components存放的都是react组件,区别是:页面组件就放在components中,和模块组件(比如左侧菜单组件、书籍列表组件等)就放到 component-module中;
页面状态等公共部分最好是独立起来,统一管理;
跨域配置使用pathRewrite字段,需要注意webpack-dev-server的版本
一个是学习网上开源项目的脚手架--一个 react + redux 的完整项目 和 个人总结
另一个是学习github开源book--从零开始学 ReactJS(ReactJS 101)
前面8章主要是熟悉接下来会用到的基础概念,当然每一章讲玩理论,后面都会动手实践敲代码,由浅入深。
9,10两章开始使用上面学到的内容,进行搭建一个简单的项目;基本上每一天看个1-2章,玩的也很开心,花费了一个星期多。
这部分内容是后面在搭建环境的时候看的,对于reducers,action,store的内容比较深入,加深理解。大概花了3天。
本项目主要用了第三方的脚手架,学习了反向代理部分,当然自己也搭建过webpack,后续会升级webpack。
这里提下反向代理部分,关于使用webpack-dev-server进行配置反向代理的时候,如果使用pathRewrite到属性需要注意webpack-dev-server版本,这个属性是在1.15.0中,不然是不起作用的。网上查到相同问题没有这个解释这里讲下,以免浪费时间。

react-router(2.x)与react-router(4.x)的还是不同的,当然主要是写法上,所以没更新到4.0
另外, 发布打包时使用nginx等应用服务器托管的时候需要配置下,所用路由走index.html文件,不然路由会被拦截。
antd是(蚂蚁金服体验技术部)经过大量的项目实践和总结,沉淀出的一个中台设计语言 Ant Design,使用者包括蚂蚁金服、阿里巴巴、口碑、美团、滴滴等一系列知名公司,其中包括了移动端,Web端,Pro(最近刚出)
遇到错误可以翻看Antd的issues,基本能解决。
提Issues的话要符合一定规范,一开始感觉麻烦,后来看了提问的智慧,恍然大悟这部分的必要性。
标签:口碑 pac 技术分享 更新 属性 入门 没有 hunk 阿里
原文地址:http://www.cnblogs.com/lmf-techniques/p/7852525.html