标签:应用 studio ges 配置 com hone ++ font 安装
众所周知,“Hello, world”为从事软件开发的程序员都会写下的第一行代码,也标志了由此开始进入相关领域的开发行业。本篇博客也依照惯例,从最基础的Android版本的“Hello, world”开始,新建自己的第一个Android工程,写下自己的第一行Android代码,实现自己的第一款Android应用——HelloAndroid。
在这里首先介绍一下博主使用的开发环境。桌面系统为Windows 10家庭版1709;IDE为谷歌官方Android Studio,版本是最新的3.0,除了全面支持Kotlin语言外,和上一个版本2.3改动不是很大,最起码对最基础的Android开发并没有显著影响;Debug所用的设备为AVD,Pixel XL,系统版本8.0;JDK版本为Oracle JDK 9.0.1。
以上环境安装过程网上有很多,在此不便赘述,百度谷歌一搜便是。
下面,开始自己的第一个工程的建立。首先,点开自己的Android Studio,如下图所示:

点击"Start a new Android Studio project",进入工程配置界面:

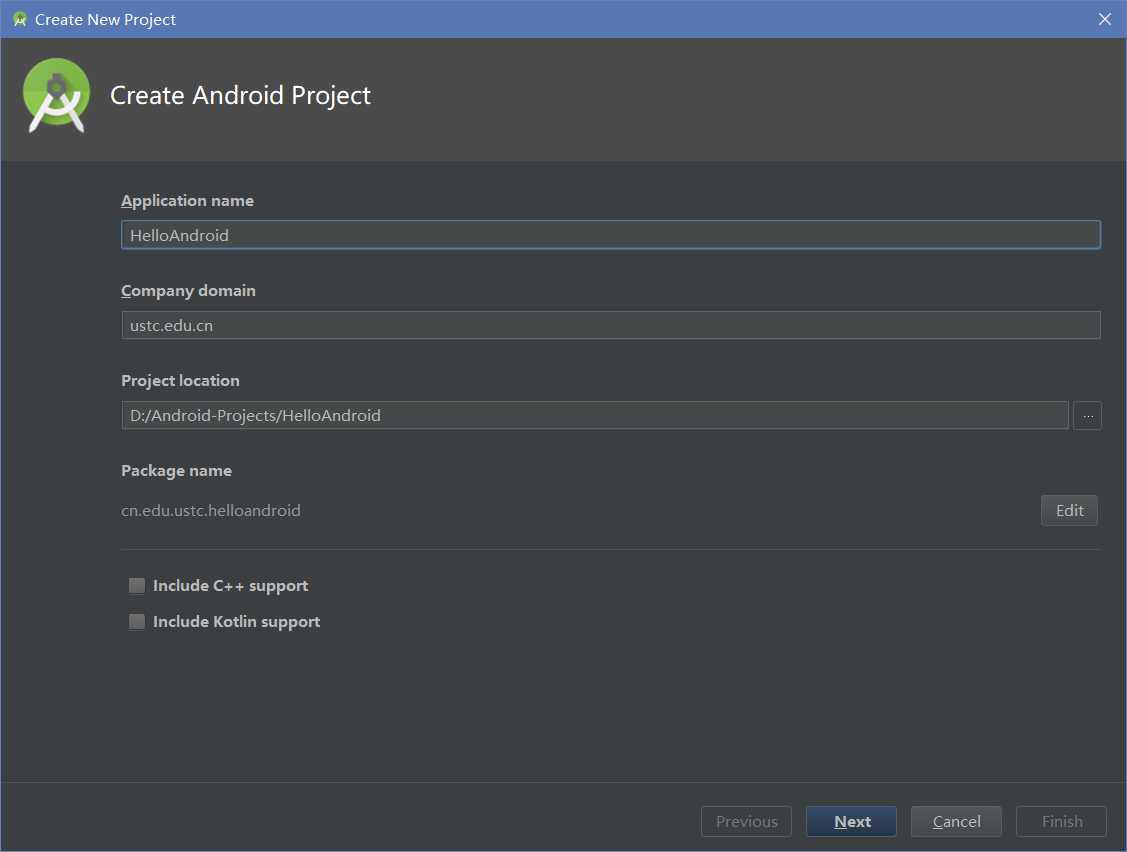
"Application name"就是我们要建立的工程的名字,我们修改为"HelloAndroid","Company name"是公司的名字,这里没有可以保持默认,博主修改为"ustc.edu.cn","Project location"是工程的保存路径,这里可以修改为你想保存的任意位置。下面分别是队C++和Kotlin的支持,这里我们用不到,就保持默认不勾选即可。然后点击"Next":

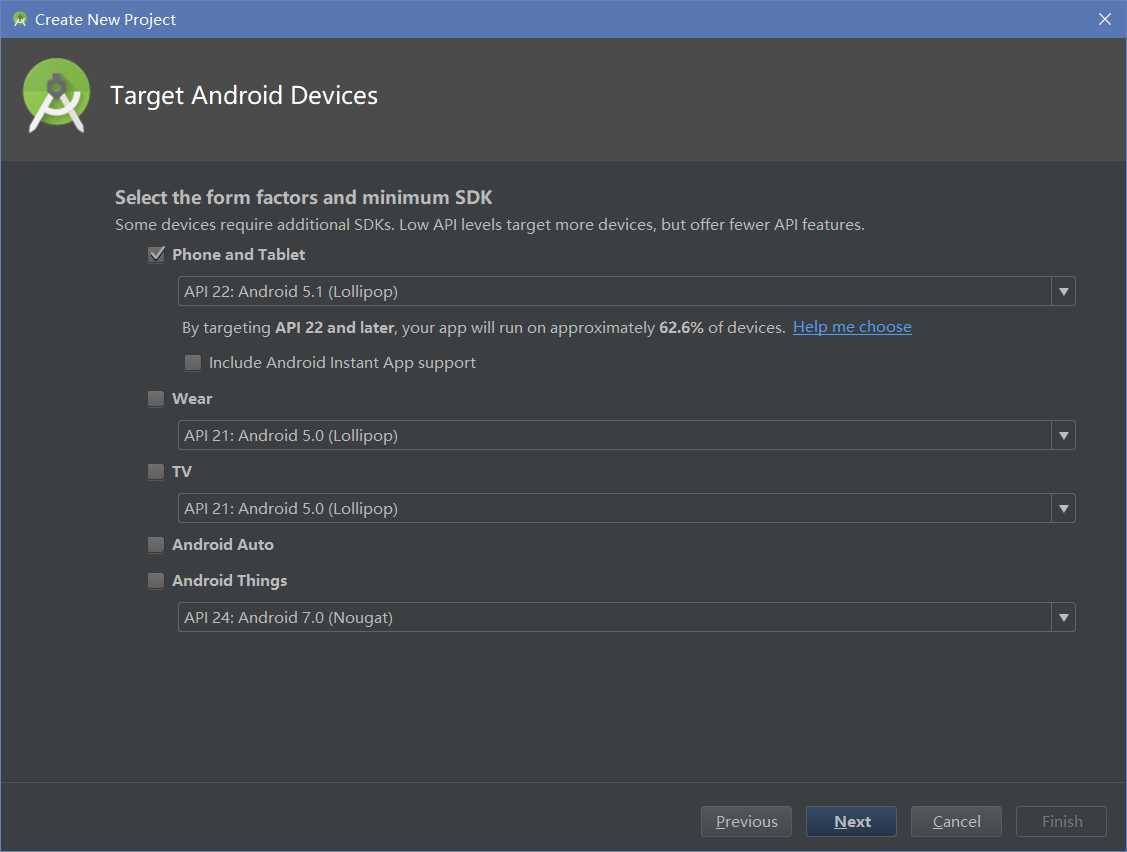
这里是选择目标Android设备的类型,我们是Android手机设备的开发,所以选择默认的"Phone and Tablet"即可。下拉菜单是选择最低支持的Android版本,这里我们选择了Android5.1。然后点击"Next":

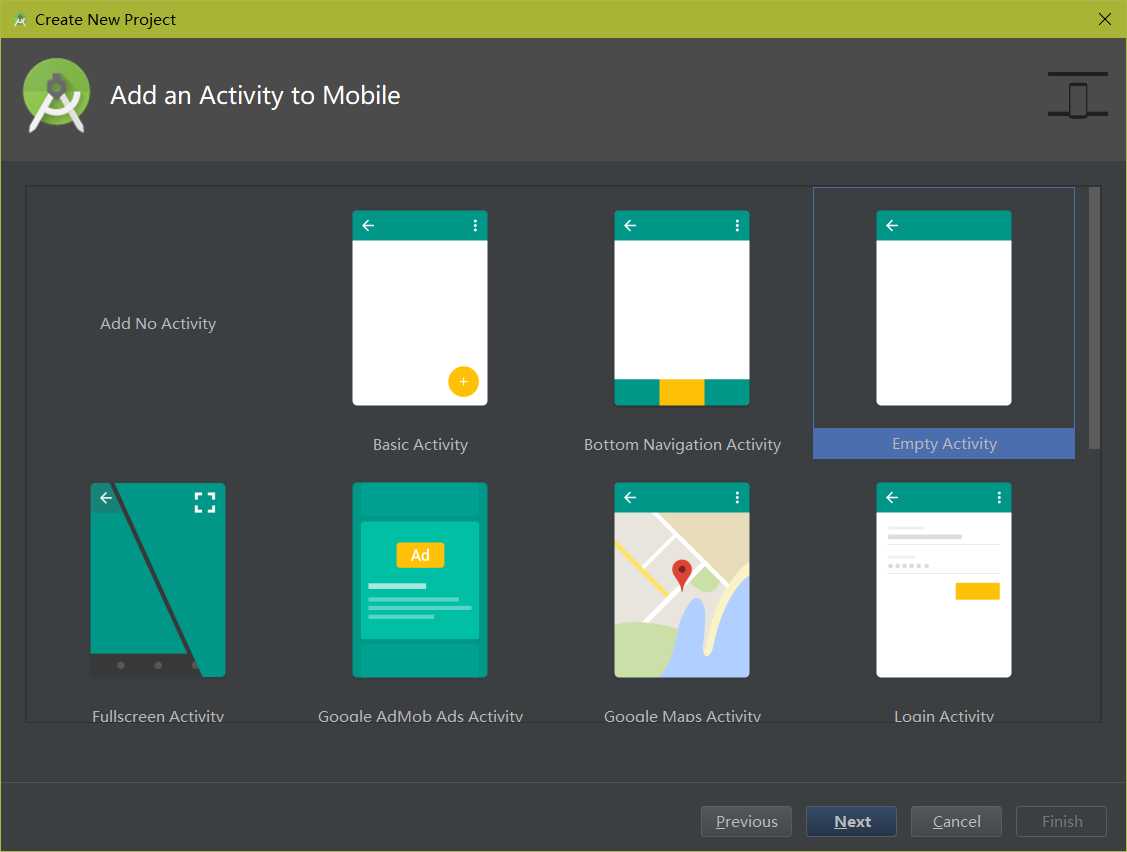
这里是添加Activity的界面,我们可以选择添加或者不添加。谷歌为我们准备了多种可以选择的模板,我们可以选择合适的模板,在此基础上修改。如果没有合适的,或者想要自己从头开始写的话,可以选择"Empty Activity",这里,我们选择的就是这个。当然,如果在这里不添加,可以点击左上角的"Add No Activity"。点击"Next":

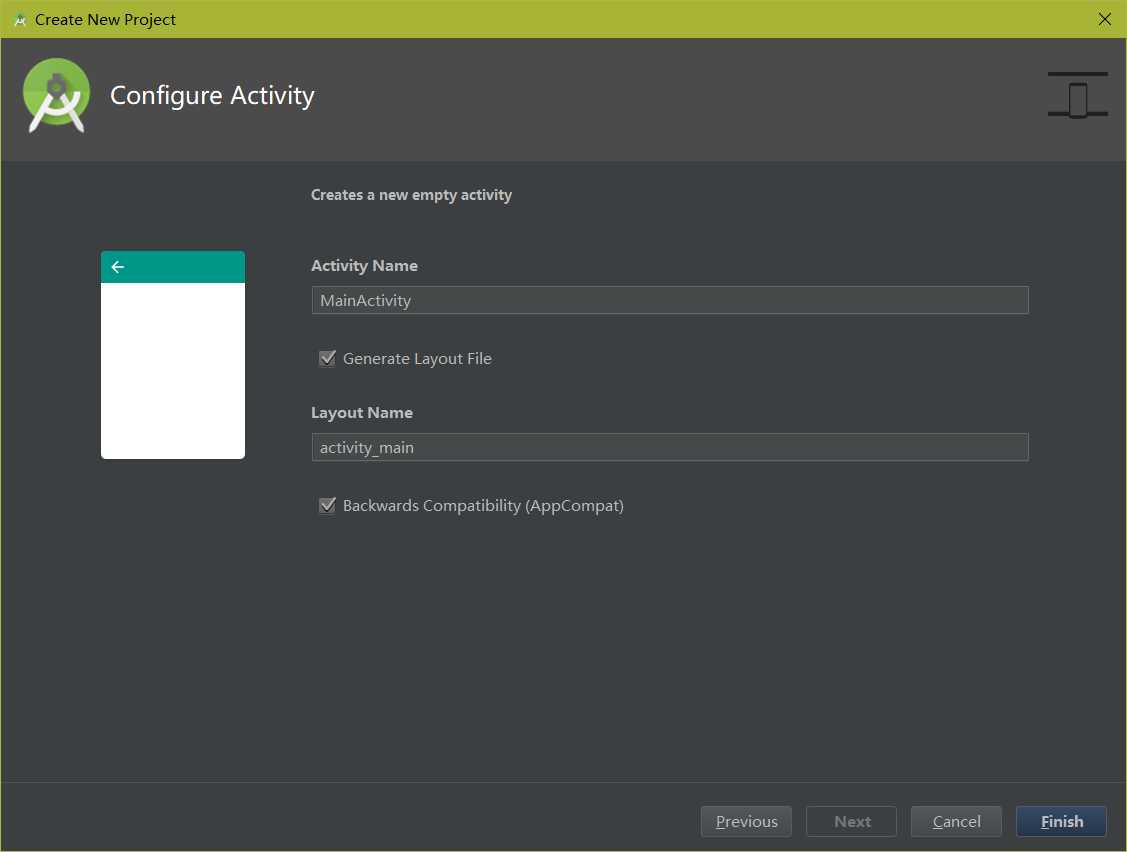
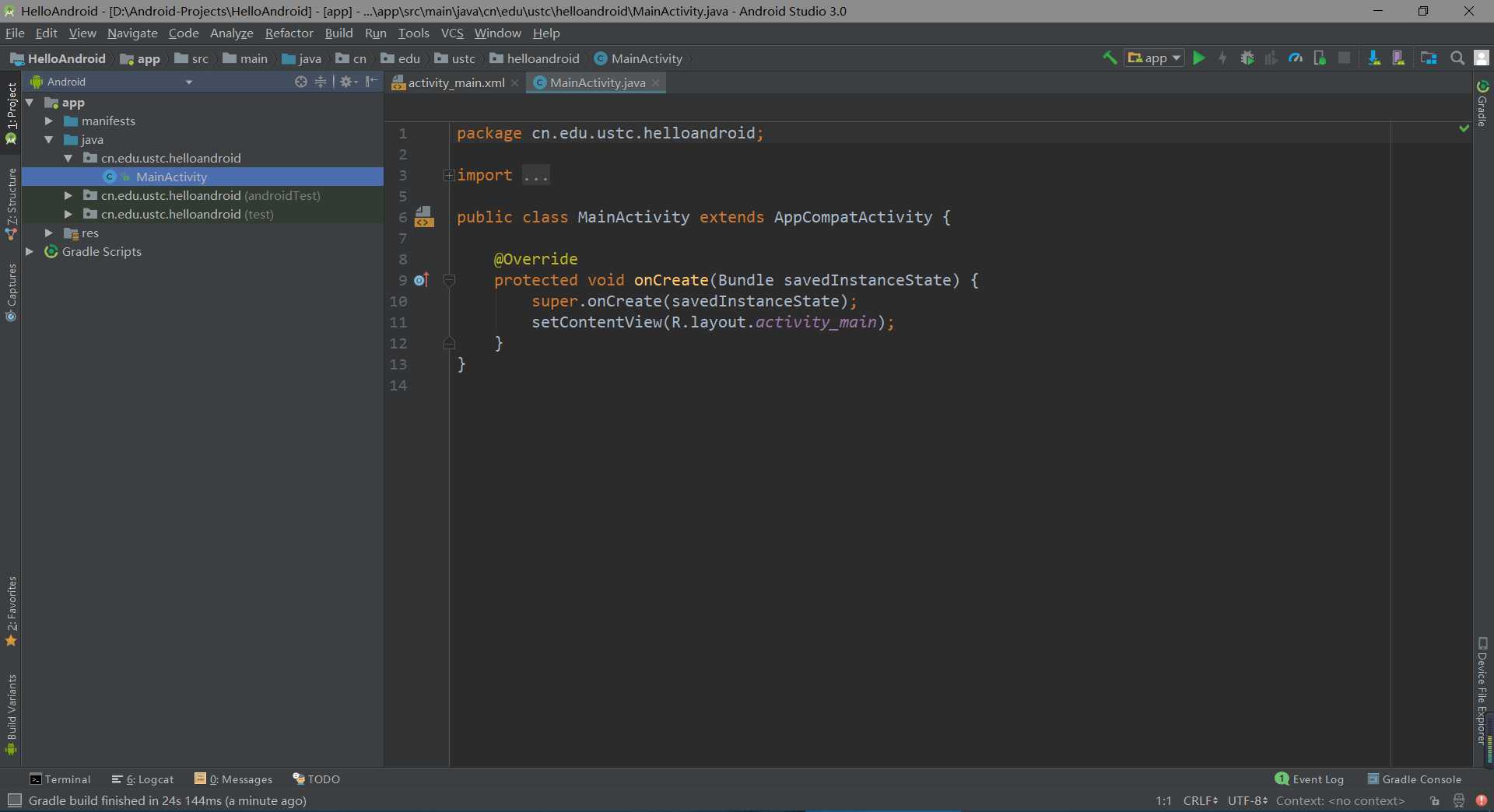
这里配置我们的Activity,从上到下分别为Activity的名字,这里默认的是"MainActivity",下面默认勾选的是新建一个界布局文件,这是用来展示给用户看的文件,如果勾选就会看到下面的布局名字,默认的是"activity_main",下面的可选项默认也是勾选的。这里我们全部按照默认的即可。值得一提的是,Activity名字首字母必须大写,Layout名字必须全部小写。下面,点击"Finash",这个时候ANdroid Studio就开始了新的工程的配置工作,耐心等待一会儿,就可以看到下面的界面,这个时候我们的新工程就生成好了。

下面依次点击:res->layout->activity_main.xml,双击此XML文件,此布局文件就是我们的App显示在手机屏幕上的内容。下面将其修改为:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="cn.edu.ustc.helloandroid.MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" android:textSize="22dp"/> </LinearLayout>
这个时候我们的第一个应用软件HelloAndroid就完成了。点击上方的绿色三角 或者
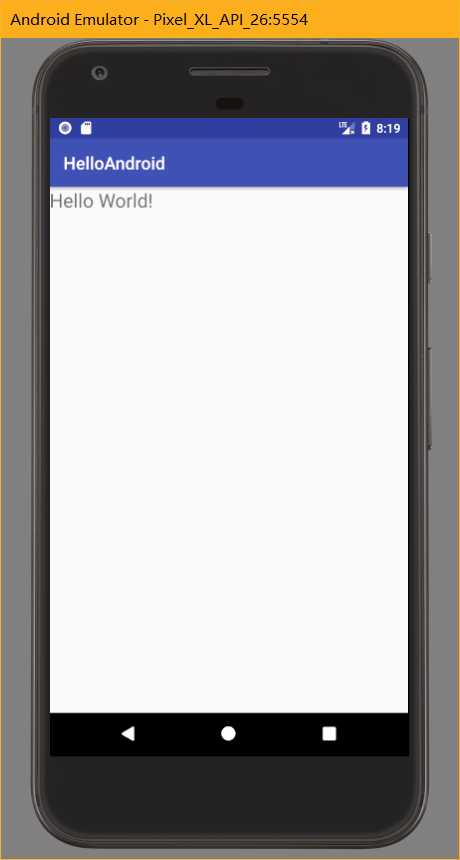
或者 就可以进行调试了。点击之后,选择你的设备,这里使用的虚拟设备,型号以及安卓版本上面已经给出了,这里不再赘述。运行之后的界面入下图所示:
就可以进行调试了。点击之后,选择你的设备,这里使用的虚拟设备,型号以及安卓版本上面已经给出了,这里不再赘述。运行之后的界面入下图所示:

到这里,我们的任务就基本完成了。下次再见ヾ( ̄▽ ̄)Bye~Bye~
Hello,Android——从最基础的Android开发开始
标签:应用 studio ges 配置 com hone ++ font 安装
原文地址:http://www.cnblogs.com/clongfly8023/p/7868829.html