标签:ati 背景 图片 over size display nbsp lin span
2017-11-26 10:50:13
以前学过一点前端,然后现在想做东西感觉都忘光了,不知道如何下手,看一些视频,看到自己不熟悉的东西,总结下来,每天总结一点,总会变好的
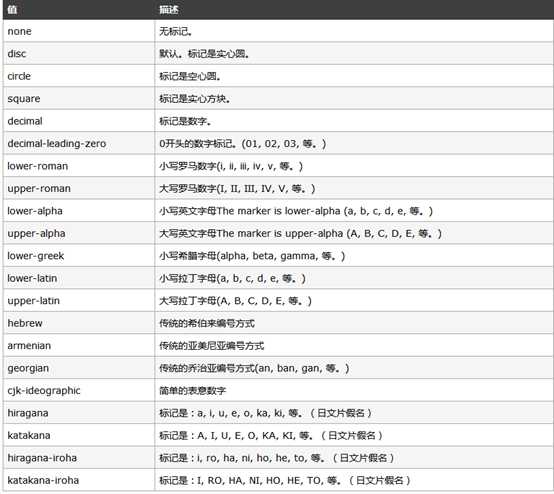
1.list-style-type 属性设置列表项标记的类型

2.overflow 属性规定当内容溢出元素框时发生的事情。

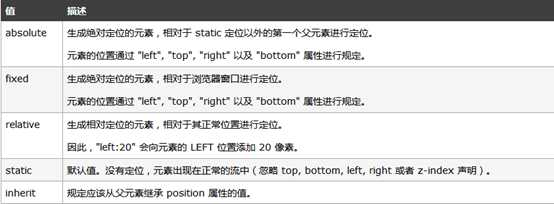
3.position 属性规定元素的定位类型。

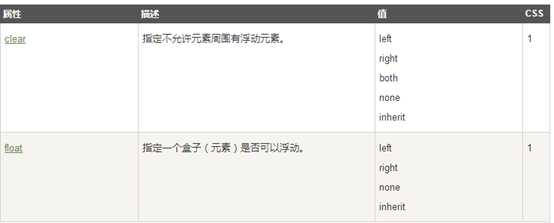
4.float 会使元素向左或向右移动,其周围的元素也会重新排列。
5.clear 属性指定元素两侧不能出现浮动元素

6.line-height 行高

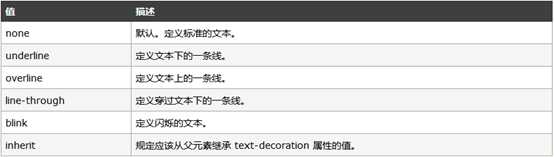
7.text-decoration 属性规定添加到文本的修饰。

8.background 简写属性在一个声明中设置所有的背景属性。

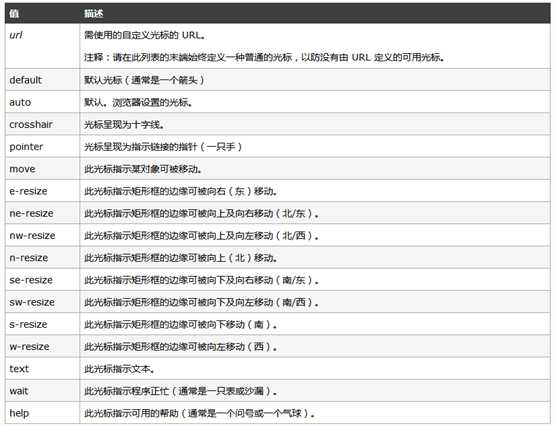
9.cursor 属性规定要显示的光标的类型(形状)。

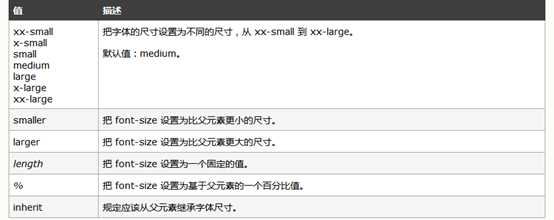
10.font-size 属性可设置字体的尺寸

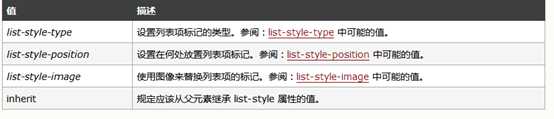
11.list-style

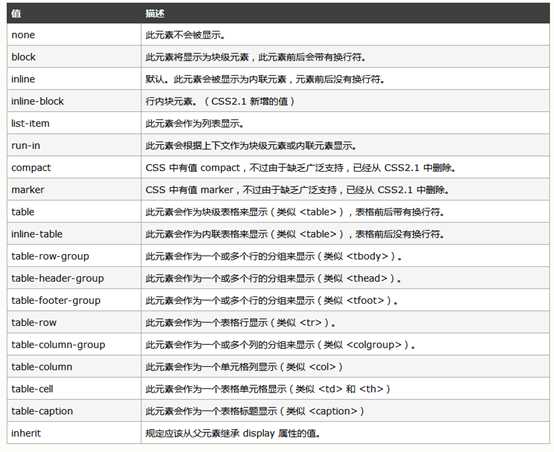
12.display 属性规定元素应该生成的框的类型。

标签:ati 背景 图片 over size display nbsp lin span
原文地址:http://www.cnblogs.com/sphh/p/7898472.html