标签:png 原型对象 参数 技术 hello new function on() 自己
---恢复内容开始---
//用new来创建对象
var user = new Object(); //user也是一个对象
user.age = 37;//同时为user对象添加一个年龄的属性
user.name = ‘周杰伦‘;
//用{}来创建一个对象
var user = {
‘name‘:‘周杰伦‘,
‘age‘:35
}
//JavaScript中一切都是对象,所有的变量和方法都是可以用来作参数来互相传递
function User(name,age){
this.name = name;
this.age = age;
this.say = function(){
alert(this.name+‘hello word‘);
}
}
1.原型(prototype)
// JavaScript 中,每个方法都有名为“prototype”的属性,用于引用原型对象。
function User(){
this.name = ‘周杰伦‘;
this.age = 37;
}
//定义一个User的工作方法
User.prototype.work = function(){
alert("我是一个歌手");
}
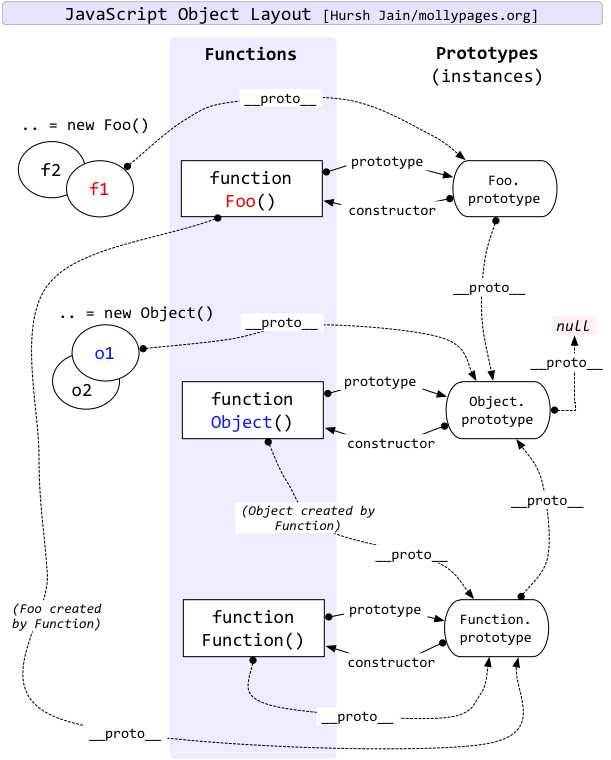
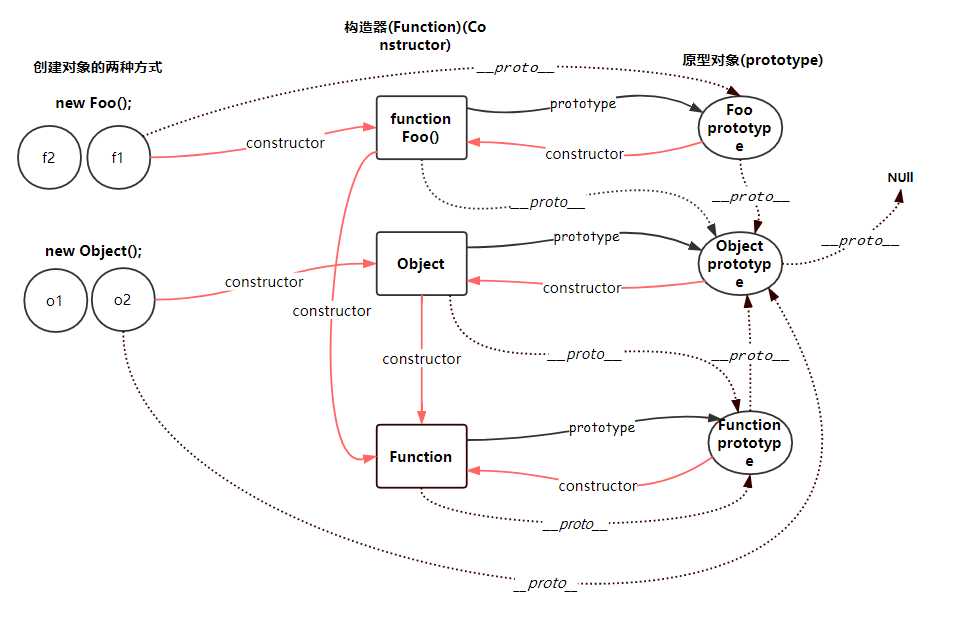
2.原型链(__proto__)
在这里不写代码了,直接上图
//这个是网上流传的

//这个是自己默写的(是丑了点,但是都是自己写出来的,理解了就很容易写出来)

---恢复内容结束---
标签:png 原型对象 参数 技术 hello new function on() 自己
原文地址:http://www.cnblogs.com/HuaKor/p/7900408.html