标签:style blog http color ar strong 2014 div 问题
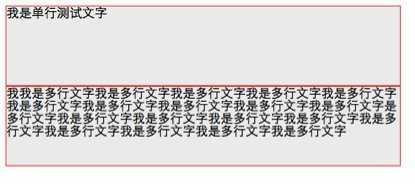
原始 demo
html
<div class ="box"> <div class="text"> 我是单行测试文字 </div> </div> <div class="box"> <div class="text"> 我是多行文字我是多行文字是多行文字我是多行文字我是多行文字我是多行文字我是多行文字我是多行文字我是多行文字我是多行文字我是>多行文字我是多行文字 </div> </div>
css
.box{ border:1px solid #f00; background-color:#eee; width:500px; height:100px;}
.text{}
效果图:

一、单行文字的垂直居中
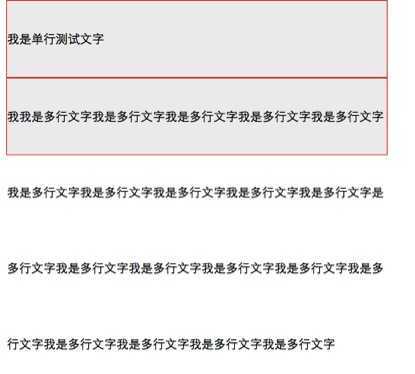
解决方案:line-height方法
css
.box{ border:1px solid #f00; background-color:#eee; width:500px; height:100px;line-height:100px;}
效果图

说明:可以看到,这种方法会使得单行文字居中,而多行文字因为被设置了与容器等大的 line-height,导致文字溢出。所以该方法只适合单行文字的居中。
二、多行文字的垂直居中
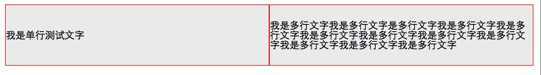
解决方案:vertical-align 方法
css
.box{ border:1px solid #f00; background-color:#eee; width:500px; height:100px;vertical-align:middle;display:table-cell;} .text{}
效果图:

说明:可以看到,这种方法能够使得单行文字、多行文字都居中。但是因为 table-cell 是 inline 类型,所以会导致原来的块级元素每个 div 一行移动到了同一行。如果需要分列两行,需要在外面额外添加容器对位置进行控制。
相关阅读:
line-height、vertical-align与display:inline-block的一些问题
标签:style blog http color ar strong 2014 div 问题
原文地址:http://www.cnblogs.com/zldream1106/p/3972542.html