标签:它的 报错 png 技术 style img http rip char
一、js的变量
js的变量需要注意的是声明提前。意思就是说只要是var声明的变量,它的声明都会被提前到程序的最前面来,而值留在原处,例子如下:
1 <html> 2 <head> 3 <meta charset="UTF-8"> 4 <title>Document</title> 5 </head> 6 <body> 7 <script> 8 console.log(a); 9 var a = 100; 10 console.log(a); 11 var a = 200; 12 console.log(a); 13 </script> 14 </body> 15 </html>
所谓的声明提前就是将var a提前到程序的最前面,即在内存中已经有变量a,值系统自动加上了undefind,当读到第一句代码console.log(a)的时候,控制台会输出undefind,读到var a = 100时,这时候把a的值undefind变成了100,即下一句输出a的值的时候就是100,读到var a = 200时,此时a的值又变成了200,此时输出a的值即为200;
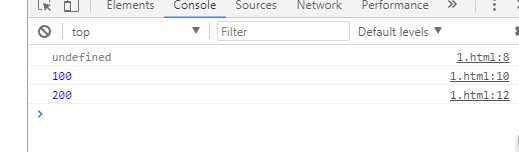
运行结果输出:

但是,当没有声明,直接给变量赋值的时候,这时候如果提前输出是会报错的!!!,例如:
1 <html> 2 <head> 3 <meta charset="UTF-8"> 4 <title>Document</title> 5 </head> 6 <body> 7 <script> 8 console.log(a); 9 var a = 100; 10 console.log(a); 11 var a = 200; 12 console.log(a); 13 14 console.log(b); 15 b = 500; 16 console.log(b); 17 18 </script> 19 </body> 20 </html>
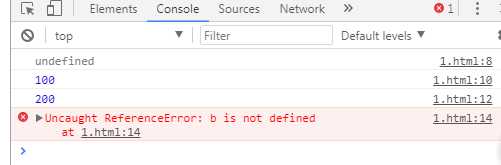
运行后的结果:

标签:它的 报错 png 技术 style img http rip char
原文地址:http://www.cnblogs.com/lovemoli/p/7902698.html