标签:title 脚本 write text rip lang inner ext head
JavaScript学习
1.轻量级编程语言
2.可插入HTML页面的编程代码
<html lang="en">
<head>
<meta charset="UTF-8" content="This is a meta data" name="dengyexun">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="home.html">
<style>
</style>
<script>
function displayDate() {
document.getElementById(‘demo‘).innerHTML=Date()
}
</script>
</head>
<body>
<h1>The first JavaScript sample</h1>
<p id="demo">this is content</p>
<button type="button" onclick="displayDate()">please click!</button>
</body>
</html>
JavaScript可以直接写入到HTML输出流中:document.write("<1h>this is h1</h1>")
您只能在 HTML 输出流中使用 <strong>document.write</strong>。
如果您在文档已加载后使用它(比如在函数中),会覆盖整个文档。
HTML脚本必须位于<script></script>标签之间,浏览器会解释并执行位于<script></script>之间的JavaScript代码
标签可以被放到HTML的<body>和<head>部分中,通常的做法是把函数放入 <head> 部分中,或者放在页面底部。这样就可以把它们安置到同一处位置,不会干扰页面的内容
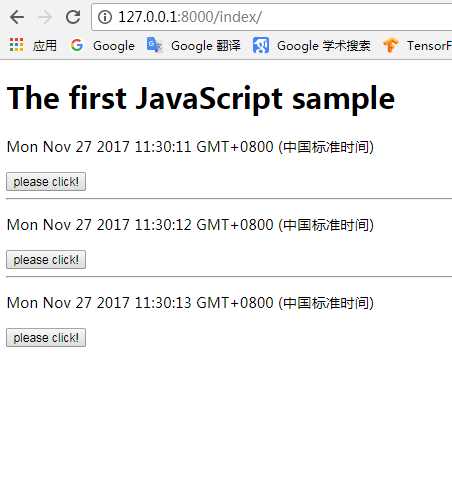
示例:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8" content="This is a meta data" name="dengyexun"> 5 <title>Title</title> 6 <link rel="stylesheet" type="text/css" href="home.html"> 7 <style> 8 9 </style> 10 <script src="/static/js/myScript.js"> 11 </script> 12 <script src="/static/js/myScript_00.js"> 13 </script> 14 </head> 15 <body> 16 <h1>The first JavaScript sample</h1> 17 <p id="demo">采用外部js文件</p> 18 <button type="button" onclick="displayDate()">please click!</button> 19 <br> 20 <hr> 21 <p id="deng">采用外部js_00文件</p> 22 <button type="button" onclick="getDate()">please click!</button> 23 24 <br> 25 <hr> 26 <p id="ye">采用外部js_00文件</p> 27 <button type="button" onclick="passDate()">please click!</button> 28 </body> 29 </html>

标签:title 脚本 write text rip lang inner ext head
原文地址:http://www.cnblogs.com/demo-deng/p/7903357.html