标签:条件 驱动 class cti r.js eth oracle vue.js open
vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的。相比于Angular.js,Vue.js提供了更加简洁、更易于理解的API,使得我们能够快速地上手并使用Vue.js。
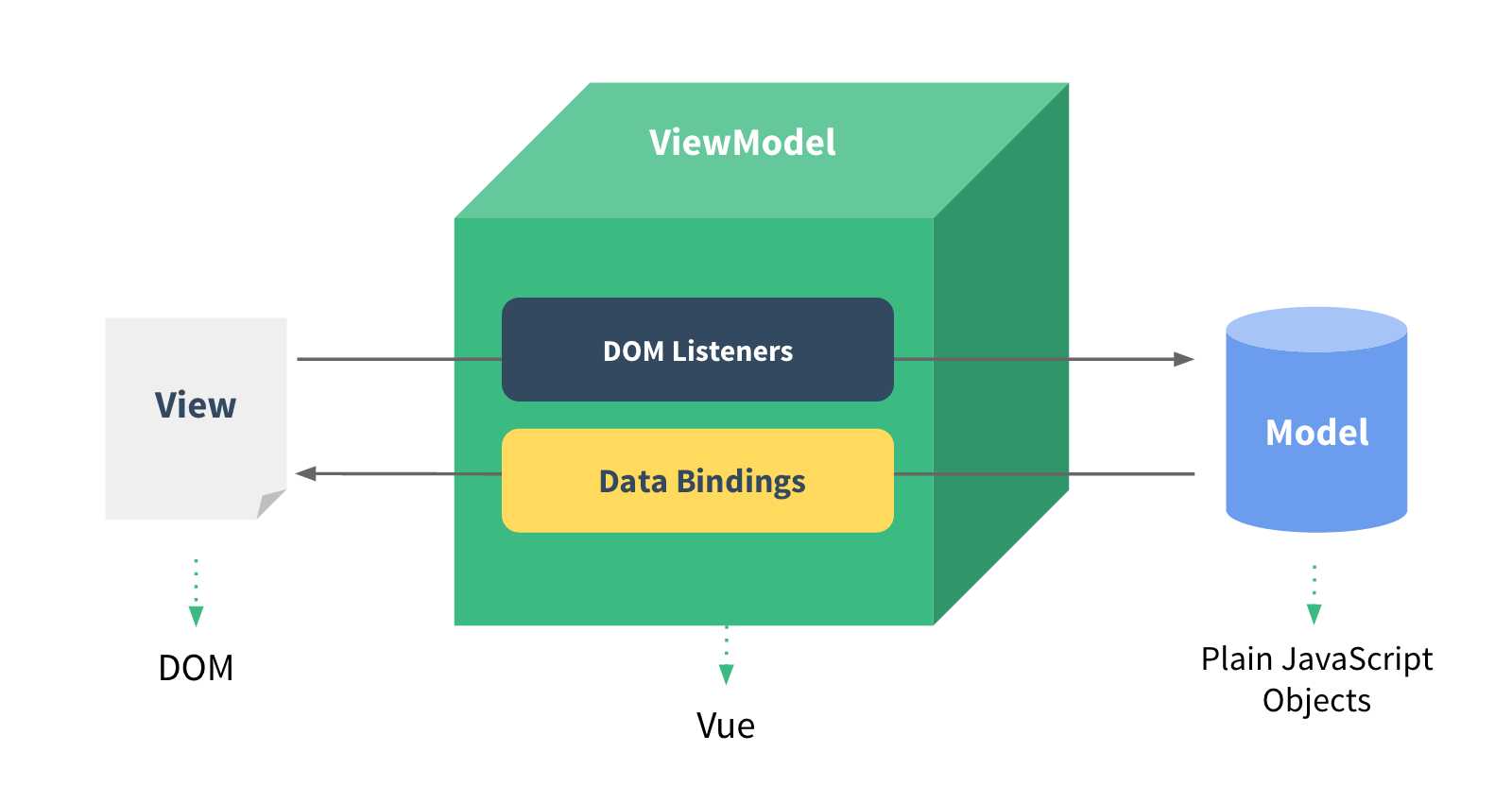
MVVM(Model-View-ViewModel),在常用的MVC(Model-View-Controller)模式的基础上,增加了一层ViewModel,核心,它能够实现数据驱动,也是常说的双向绑定的前提:不仅View的更改可以反映到Model,Model的更改也可以反映到View,二者实现的前提也就是ViewModel把二者联系起来了。
(1) 简洁 (2) 轻量 (3)快速 (4) 数据驱动 (5) 模块友好 (6) 组件化
Vue.js 的核心是一个响应的数据绑定系统,它让数据与 DOM 保持同步非常简单。

简单的hello world的示例,让你看清双向绑定使用Vue.js的好处!
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>vuejs</title> </head> <body> <!--这是view--> <div id="app"> {{message}} </div> <script src="js/vue.min.js" type="text/javascript"></script> <script type="text/javascript"> // 这是model var model={ message:"hello vue.js" }; // 这是ViewModel,vue实例 // 连接view和model new Vue({ el: ‘#app‘,//Vue实例挂载到id为app标签上 data: model//数据来源于model对象 }); </script> </body> </html>
使用Vue的过程就是定义MVVM各个组成部分的过程的过程,如图中注释所示。
双向绑定演示:
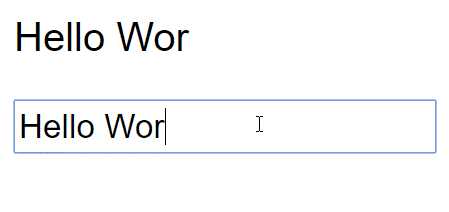
1、从View改变,绑定更新到Model,如图所示:

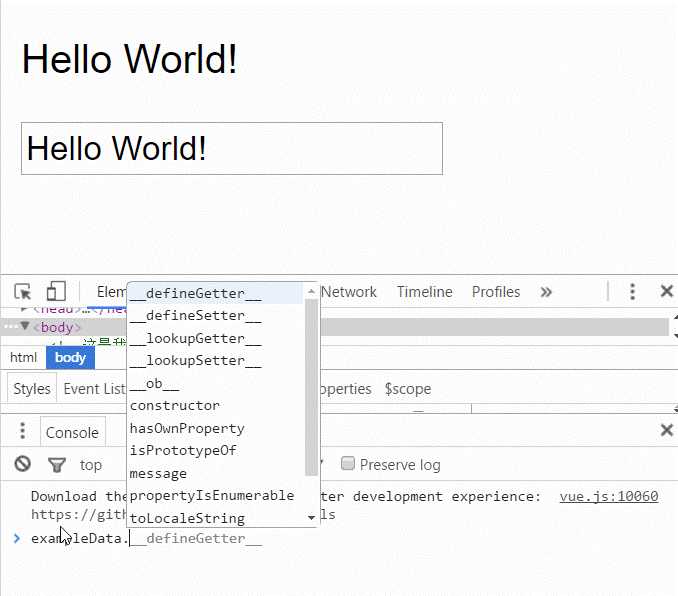
2、从Model改变,绑定更新到View,如图所示:

<div id ="example"> <h1 v-if="ok">Yes</h1> <h1 v-else>No</h1> <button v-on:click="changeOk">hello</div> </div> --------------------------------------------------- var vm = new Vue({ el:"example", data:{ ok:true, }, methods:{ changeOk:function(){ this.ok = false } } })
<div id="app"> <!-- v-show指令判断 --> <h1 v-show="hilo">hi</h1> </div> <script> var myvue=new Vue({ el: ‘#app‘, data: { hilo:true }); </script>
<div id="app"> <!-- if-else 判断 --> <div v-if="ok"> sorry </div> <div v-else> hello!! </div> </div> <script> var myvue=new Vue({ el: ‘#app‘, data: {
ok:true } }); </script>
<div id="app"> <!-- 循环 --> <ul> <li v-for="value in list"> {{value}} </li><br> <!-- 循环显示键值对 --> <li v-for="(value,key) in list"> {{key}}:{{value}} </li> </ul> </div> <scirpt> var myvue=new Vue({ el: ‘#app‘, data: { list:{ name:"lok", age:19, sex:"男" } } }); </script>
<!--html页面--> <div id="example"> <!--绑定url--> <a v-bind:href="url"></a> <!--绑定class--> <div v-bind:class="classA"></div> </div> -------------------------------------------------------------------- //js文件 var vm = new Vue({ el:"example", data:{ url:"http://cn.vuejs.org/", classA:"container", }, })
<!--html页面--> <div id="example"> <p>{{msg}}</p> <button v-on:click="change">hello</button> </div> ---------------------------------------------- //js文件 var vm = new Vue({ el: ‘#example‘, data:{ msg:"first" }, method:{ change:function(){ this.msg = "second" }, }, })
<!--html页面--> <div id="example"> <span>Message is: {{ message }}</span> <br> <input type="text" v-model="message" placeholder="edit me"> </div> --------------------------------------------------- //js文件 var vm = new Vue({ el:"example", data:{ message:‘‘, }, })
<li v-for = "变量名 in 数组"> {{变量名}}</li>
for(类名 别名 : 数组){ System.out.println(别名.属性); }
<c:forEach var="自定义变量名" items ="数组名"> <li>${变量名.属性}</li> </c:forEach>
CURSOR mycur IS SELECT NAME FROM T_STUDENT; BEGIN --打开 OPEN mycur; LOOP FETCH mycur INTO V_name; --无数据时退出 EXIT WHEN MYCUR%NOTFOUND; --打印显示: END LOOP; END;
标签:条件 驱动 class cti r.js eth oracle vue.js open
原文地址:http://www.cnblogs.com/ldm666/p/7904261.html