标签:com mis 特点 min 回调函数 www 网址 图片显示 木马
这个插件还是借鉴的其他网站用的效果

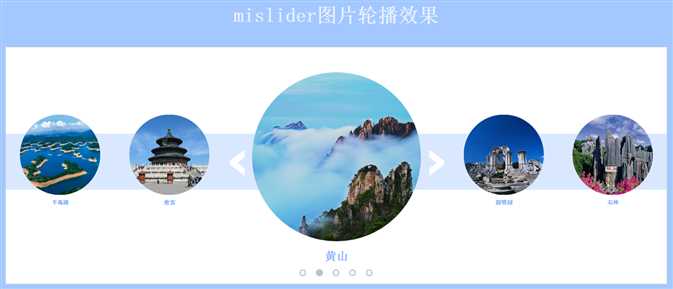
1、介绍 mislider
mislider是一款效果非常酷的jQuery响应式圆形图片轮播特效插件。该轮播图特效可以将图片以圆形图片显示,然后使图片无限循环形成轮播图或旋转木马特效。该轮播图插件的特点有:
2、引入js和css文件:
3.构建HTML
<h1>mislider图片轮播效果</h1>
<div class="mis-stage">
<ol class="mis-slider">
<li class="mis-slide">
<img src="img/m1.jpg" alt="故宫">
</li>
<li class="mis-slide">
<img src="img/m2.jpg" alt="黄山">
</li>
<li class="mis-slide">
<img src="img/m3.jpg" alt="石林">
</li>
<li class="mis-slide">
<img src="img/m4.jpg" alt="圆明园">
</li>
<li class="mis-slide">
<img src="img/m5.jpg" alt="千岛湖">
</li>
</ol>
</div>
4.写入初始化插件
<script>
jQuery(function($){
var slider = $(".mis-stage").miSlider();
})
</script>
大致样式就成了,如果需要更漂亮的样式 可以修改mislider-custom.css样式 , js也是可以修改的 ,不过在修改之前要先看清楚注释
借鉴网址:https://www.cnblogs.com/charmingyj/p/5688112.html
标签:com mis 特点 min 回调函数 www 网址 图片显示 木马
原文地址:http://www.cnblogs.com/wlingling2017/p/7906260.html