标签:一段 分享图片 for 举例 auto style 实现 pos dem
新学到的一个小效果
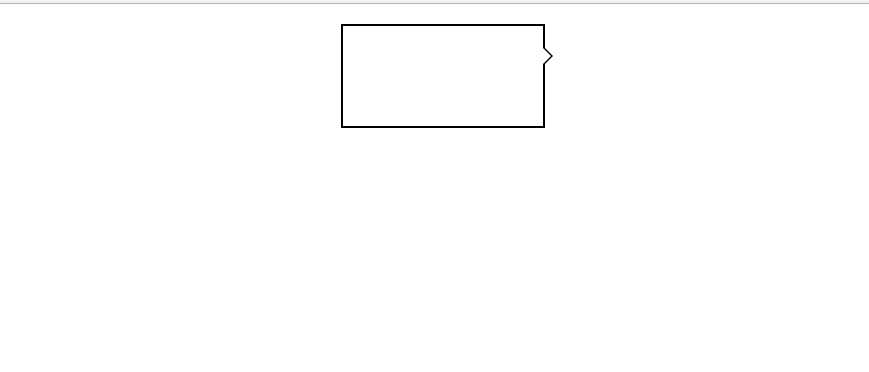
用CSS实现如下图效果,其中demo结构为:<div id=”square”></div>

实现这个效果需要用到两个知识点:
1、用border制作三角形
2、before、after伪元素
伪类元素可以看做是在某元素前加了一个元素
比如:<p>刘诗诗</p>
如果给这个元素设置一个before, p:before{content:”我爱”;},这个p就变成了:我爱刘诗诗
如果给这个元素设置一个after, p:after{content:”我爱”;},这个p就变成了:刘诗诗爱我
(ps:哈哈,这样有点不要脸,但是我爱刘诗诗!)
回到题目上,这个效果就是先画一个矩形,然后通过after或者before加上一个三角形,放到矩形右上角去。
那么如何用边框画三角形呢?
举例演示给大家:
代码如下:写一个p标签,给其设置如下样式
p{
width:50px;
height:30px;
border-left:20px solid yellow;
border-right:20px solid blue;
border-top:20px solid red;
border-bottom:20px solid pink;
margin:100px auto;
}
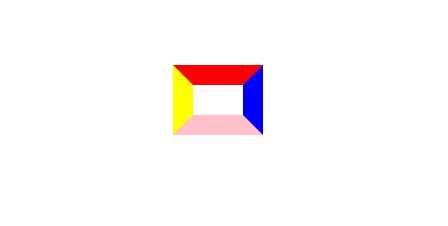
效果如图:
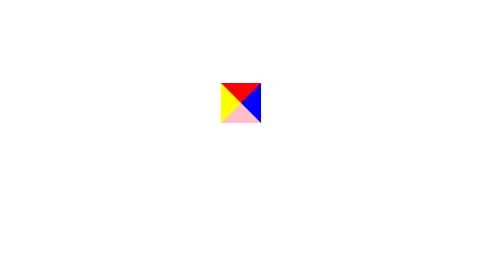
若此时,我们将p的宽高设为0px,效果如图:
不难发现,只要在这个基础上将边框的三面颜色设置为透明,就能得到一个三角形。
但有一点是,矩形是缺了一段的,我们可以让三角形颜色为白色覆盖掉矩形的边框,另外再用一个黑色的,比白色大的三角形放在白三角形的下面,这样就只漏出三角形的两条边了,所以这里同时用到了after和before,代码如下
#square{
width:200px;
height:100px;
border:2px solid black;
margin:20px auto;
position:relative;
}
#square:before{
content:"";
width:0px;
height:0px;
border:10px solid transparent;
border-left-color:black;
position:absolute;
top:20px;
left:200px;
}
#square:after{
content:"";
width:0px;
height:0px;
border:8px solid transparent;
border-left-color:white;
position:absolute;
top:22px;
left:200px;
}
这样就实现效果啦!
标签:一段 分享图片 for 举例 auto style 实现 pos dem
原文地址:http://www.cnblogs.com/libijun96/p/7906488.html