标签:content 编译 程序 意思 assets system org 中间件 ppc
dotnet new --install Microsoft.AspNetCore.SpaTemplates::*安装结果应如下图所示





<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>netcoreapp1.1</TargetFramework>
<TypeScriptCompileBlocked>true</TypeScriptCompileBlocked>
</PropertyGroup>
<ItemGroup>
<Folder Include="wwwroot\" />
</ItemGroup>
<ItemGroup>
<PackageReference Include="Microsoft.ApplicationInsights.AspNetCore" Version="2.0.0" />
<PackageReference Include="Microsoft.AspNetCore" Version="1.1.1" />
<PackageReference Include="Microsoft.AspNetCore.Mvc" Version="1.1.3" />
<PackageReference Include="Microsoft.AspNetCore.StaticFiles" Version="1.1.2" />
<PackageReference Include="Microsoft.Extensions.Logging.Debug" Version="1.1.1" />
</ItemGroup>
<ItemGroup>
<DotNetCliToolReference Include="Microsoft.VisualStudio.Web.CodeGeneration.Tools" Version="1.0.0" />
</ItemGroup>
</Project>
注:
<PackageReference Include="Microsoft.AspNetCore.Mvc" Version="1.1.3" />
<PackageReference Include="Microsoft.AspNetCore.StaticFiles" Version="1.1.2" />
Microsoft.AspNetCore.Mvc包能够允许我们添加控制器并且构建WebAPI,
而Microsoft.AspNetCore.StaticFiles包可以让我们配置提供静态目录访问的功能。例如默认提供/wwwroot目录的访问。<TypeScriptCompileBlocked>true</TypeScriptCompileBlocked>
我们会使用其他工具去编译Typescript文件,所以需要在PropertyGroup节点中配置
三、配置Startup.cs文件
首先在ConfigServives方法中添加MVC服务:
public void ConfigureServices(IServiceCollection services)
{
// Add framework services.
services.AddMvc();
}
其次Configure方法中的所有代码,使用如下代码替换:
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
app.Use(async (context, next) =>
{
await next();
if (context.Response.StatusCode == 404 &&
!System.IO.Path.HasExtension(context.Request.Path.Value) &&
!context.Request.Path.Value.StartsWith("/api/"))
{
context.Request.Path = "/index.html";
await next();
}
});
app.UseMvcWithDefaultRoute();
app.UseDefaultFiles();
app.UseStaticFiles();
}
第一个app.Use中间件的作用是当系统返回404状态码并且访问的Request不包含文件扩展名并且访问Request不是以“/api/”开头的访问直接将其跳转到/index.html
app.UseMvcWithDefaultRoute()的意思是使用MVC的默认路由中间件。
app.UseDefaultFiles()的意思是启用默认文档提供器中间件,他会对只有主机的URL进行访问时搜索default.html、default.htm、index.html、index.htm文件,如果有就返回内容。
app.UseStaticFiles()的意思启用程序的静态文件支持,也就是启用wwwroot文件夹可以通过URL访问。
四、新建一WebAPIController=》ValuesController,修改get方法
public IEnumerable<string> Get()
{
return new string[] { "Hello Angular4", "Hello Asp.Net Core 1.1" };
}
五、安装angular/cli,以管理员身份运行命令行,导航到项目根目录
npm install –g @angular/cli
六、测试cli是否安装成功 ng -v
七、创建angular项目;
ng new mycat --skip-install
八、调整目录结构,提取mycat文件到根目录,重命名src为myapp
九、启用Angular的HTTP模式和表单绑定模式,修改myapp/app/app.module.ts
import { BrowserModule } from ‘@angular/platform-browser‘;
import { NgModule } from ‘@angular/core‘;
import { FormsModule } from ‘@angular/forms‘;
import { HttpModule } from ‘@angular/http‘;
import { AppComponent } from ‘./app.component‘;
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
十、配置.angular-cli.json,tsconfig.json,tsconfig.app.json,tsconfig.spec.json
angular-cli.json:
{ "$schema": "./node_modules/@angular/cli/lib/config/schema.json", "project": { "name": "bamboo.my-web-app" }, "apps": [ { "root": "MyApp", "outDir": "wwwroot", "assets": [ "assets", "favicon.ico" ], "index": "index.html", "main": "main.ts", "polyfills": "polyfills.ts", "test": "test.ts", "tsconfig": "tsconfig.app.json", "testTsconfig": "tsconfig.spec.json", "prefix": "app", "styles": [ "styles.css" ], "scripts": [], "environmentSource": "environments/environment.ts", "environments": { "dev": "environments/environment.ts", "prod": "environments/environment.prod.ts" } } ], "e2e": { "protractor": { "config": "./protractor.conf.js" } }, "lint": [ { "project": "src/tsconfig.app.json", "exclude": "**/node_modules/**" }, { "project": "src/tsconfig.spec.json", "exclude": "**/node_modules/**" }, { "project": "e2e/tsconfig.e2e.json", "exclude": "**/node_modules/**" } ], "test": { "karma": { "config": "./karma.conf.js" } }, "defaults": { "styleExt": "css", "component": {} } }
tsconfig.json
{ "compileOnSave": false, "compilerOptions": { "outDir": "./wwwroot/dist/out-tsc", "baseUrl": "MyApp", "sourceMap": true, "declaration": false, "moduleResolution": "node", "emitDecoratorMetadata": true, "experimentalDecorators": true, "target": "es5", "typeRoots": [ "node_modules/@types" ], "lib": [ "es2017", "dom" ] } }
tsconfig.app.json
{ "extends": "../tsconfig.json", "compilerOptions": { "outDir": "../wwwroot/out-tsc/app", "baseUrl": "./", "module": "es2015", "types": [] }, "exclude": [ "test.ts", "**/*.spec.ts" ] }
tsconfig.spec.json
{ "extends": "../tsconfig.json", "compilerOptions": { "outDir": "../wwwroot/out-tsc/spec", "baseUrl": "./", "module": "commonjs", "target": "es5", "types": [ "jasmine", "node" ] }, "files": [ "test.ts" ], "include": [ "**/*.spec.ts", "**/*.d.ts" ] }
app.component.ts
import { Component, OnInit } from ‘@angular/core‘;
import { Http } from ‘@angular/http‘
@Component({
selector: ‘app-root‘,
templateUrl: ‘./app.component.html‘,
styleUrls: [‘./app.component.css‘]
})
export class AppComponent implements OnInit {
constructor(private _httpService: Http) { }
apiValues: string[] = [];
ngOnInit() {
this._httpService.get(‘/api/values‘).subscribe(values => {
this.apiValues = values.json() as string[];
});
}
}
app.module.ts
import { BrowserModule } from ‘@angular/platform-browser‘;
import { NgModule } from ‘@angular/core‘;
import { FormsModule } from ‘@angular/forms‘;
import { HttpModule } from ‘@angular/http‘;
import { AppComponent } from ‘./app.component‘;
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
修改index.html
<div style="text-align:center">
<h1>
这是一个Asp.Net Core 1.1 With Angular4应用程序
</h1>
<h2>下面的信息是由Asp.Net Core WebAPI返回的</h2>
<ul *ngFor="let value of apiValues">
<li>{{value}}</li>
</ul>
<img width="300" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3RyYXRvciAxOS4xLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjxzdmcgdmVyc2lvbj0iMS4xIiBpZD0iTGF5ZXJfMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeD0iMHB4IiB5PSIwcHgiDQoJIHZpZXdCb3g9IjAgMCAyNTAgMjUwIiBzdHlsZT0iZW5hYmxlLWJhY2tncm91bmQ6bmV3IDAgMCAyNTAgMjUwOyIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSI+DQo8c3R5bGUgdHlwZT0idGV4dC9jc3MiPg0KCS5zdDB7ZmlsbDojREQwMDMxO30NCgkuc3Qxe2ZpbGw6I0MzMDAyRjt9DQoJLnN0MntmaWxsOiNGRkZGRkY7fQ0KPC9zdHlsZT4NCjxnPg0KCTxwb2x5Z29uIGNsYXNzPSJzdDAiIHBvaW50cz0iMTI1LDMwIDEyNSwzMCAxMjUsMzAgMzEuOSw2My4yIDQ2LjEsMTg2LjMgMTI1LDIzMCAxMjUsMjMwIDEyNSwyMzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMiAJIi8+DQoJPHBvbHlnb24gY2xhc3M9InN0MSIgcG9pbnRzPSIxMjUsMzAgMTI1LDUyLjIgMTI1LDUyLjEgMTI1LDE1My40IDEyNSwxNTMuNCAxMjUsMjMwIDEyNSwyMzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMiAxMjUsMzAgCSIvPg0KCTxwYXRoIGNsYXNzPSJzdDIiIGQ9Ik0xMjUsNTIuMUw2Ni44LDE4Mi42aDBoMjEuN2gwbDExLjctMjkuMmg0OS40bDExLjcsMjkuMmgwaDIxLjdoMEwxMjUsNTIuMUwxMjUsNTIuMUwxMjUsNTIuMUwxMjUsNTIuMQ0KCQlMMTI1LDUyLjF6IE0xNDIsMTM1LjRIMTA4bDE3LTQwLjlMMTQyLDEzNS40eiIvPg0KPC9nPg0KPC9zdmc+DQo=">
</div>
十一、安装Angular所有依赖项
npm install
回到VS,显示全部文件,你会发现多出一个node_module的文件夹,并且依赖项中会出现npm依赖,这个文件夹里包含的就是包括Angular在内的所有依赖包。不要把他包含在项目中。否则会出错。
十二、编译Angular程序
ng build
编译成功之后,回到VS中你会发现wwwroot文件夹下出现了编译好的JS文件和HTML文件等。不要在意wwwroot文件夹的图标从一个小地球变成了文件图标。
十三、使用DotNetCLI编译并运行Asp.NET Core应用程序,执行如下命令:
dotnet run
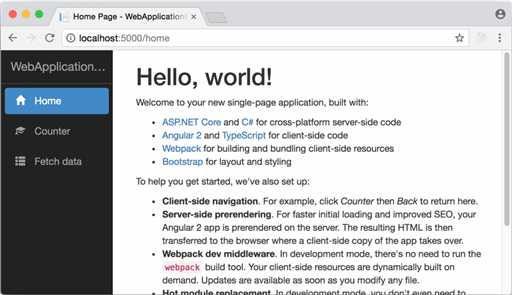
打开浏览器,运行http://localhost:58322,得到如下结果
Visual Studio 2017使用Asp.Net Core构建Angular4应用程序
标签:content 编译 程序 意思 assets system org 中间件 ppc
原文地址:http://www.cnblogs.com/jeffry/p/7908453.html