标签:分享 问题 logs source ima -o 文件 支持 access
什么是跨域?
为什么浏览器要限制跨域?
以上的问题在相关博客介绍的更为详尽,不做描述。
带来了哪些问题?

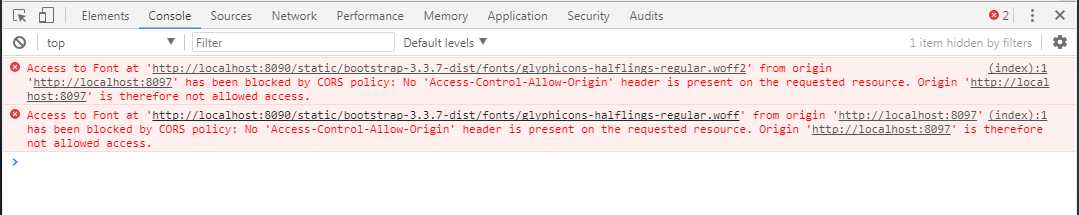
我再8097端口想要访问8090的静态资源(字体或者css什么的)是被禁止的。
如何解决这些问题?
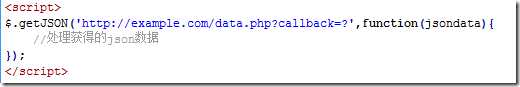
1、jsonp方法,其实就是<script>标签的src发http请求获取json格式数据,再用JavaScript的function进行处理。
https://www.cnblogs.com/2050/p/3191744.html
在百度百科也说的也是很详细
https://baike.baidu.com/item/jsonp/493658
注意:以上的jsonp如果你想直接$.ajax ({ url: })也就是XMLHttpRequest对象获取其他域的数据是不行的,这就叫禁止跨域。(当然,这个禁止的动作是浏览器干的)

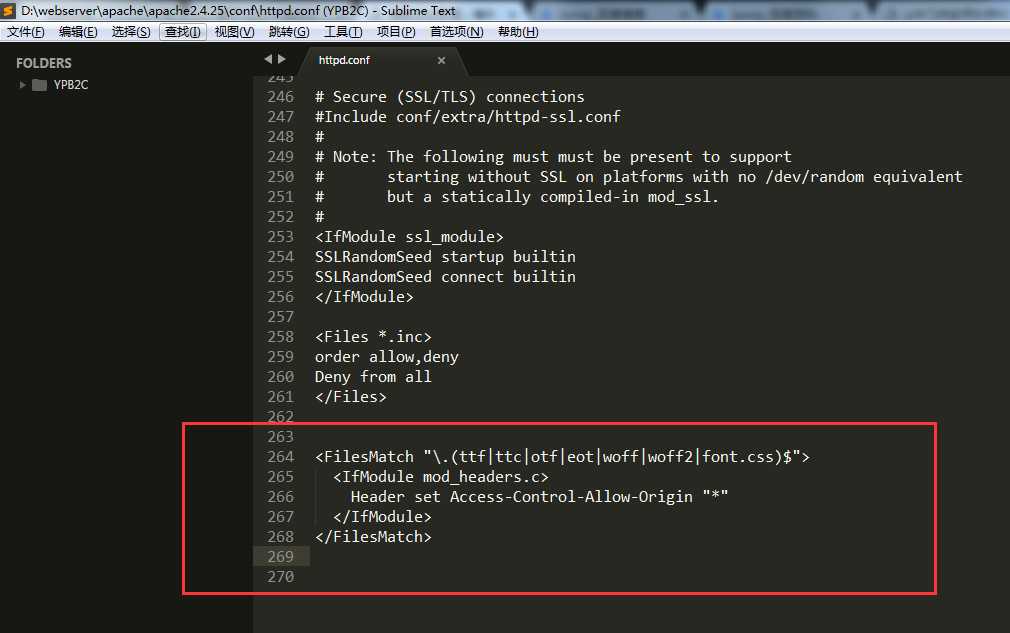
2、第二种方法,就是告诉浏览器这个域名之下可以跨域,
CORS(Cross-Origin Resource Sharing)主要使用这个,也就是通过http的header服务器跟浏览器交流,
服务器端对于CORS的支持,主要就是通过设置Access-Control-Allow-Origin来进行的。如果浏览器检测到相应的设置,就可以允许Ajax进行跨域的访问。

header("Access-Control-Allow-Origin: *");
不知道为什么在项目的入口文件index.php写这个没用,浏览器照样给你禁止了
相关阅读推荐:
https://www.cnblogs.com/yongshaoye/p/7423881.html
标签:分享 问题 logs source ima -o 文件 支持 access
原文地址:http://www.cnblogs.com/xuweiqiang/p/7909691.html