标签:blog http io 使用 java ar strong 文件 数据
1.纯CSS3实现超酷的磁带动画
我们要用纯CSS3来实现一个超酷的磁带动画特效。首先用纯CSS3绘制了一个磁带的外观,还是相当逼真的,然后用CSS3的动画属性实现了磁带的旋转,就像在播放歌曲一样,如果配合HTML5的音频播放功能,就和那个磁带播放器差不多了。

2.HTML5仿Apple Watch时钟动画
Apple Watch刚刚发布不久,就已经有国外的大牛将其时钟表盘界面用HTML5模仿出来了,并且这款HTML5仿Apple Watch的时钟是动态的,可以根据本地时间实时更新指针数据。时钟的界面非常华丽,确实有苹果的风格,HTML5也的确非常强大。

3.纯CSS3和SVG鼠标滑过灯泡发光特效
这次要分享一款利用纯CSS3和SVG实现的灯泡发光效果,我们只需要将鼠标滑过灯泡,整个灯泡就会出现发光发亮的动画特效,效果相当逼真。CSS3的运用,让灯泡外围有一层淡淡的光晕。并且在灯光点亮和熄灭的时候有淡入淡出的效果。

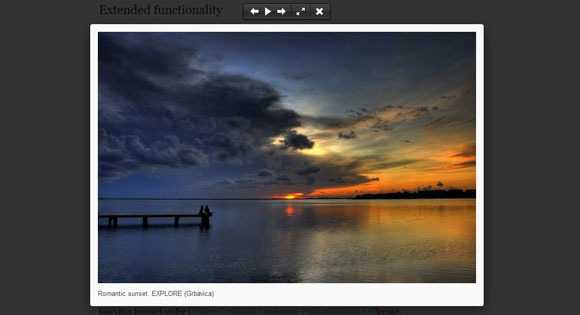
4.FancyBox - 经典的 jQuery Lightbox 插件
FancyBox 是一款非常优秀的弹窗插件,能够为图片、HTML 内容和其它任务的多媒体内容提供优雅的弹出缩放效果。作为是最流行的 Lightbox 插件之一,可以通过 fitToView 实现自适应功能。
主要特色:
能够显示图片、HTML 元素、SWF 影片、iframe 框架和 Ajax 请求的内容
可以通过配置和 CSS 自定义外观和功能
一组内容可以实现导航
支持滚动事件驱动浏览
在放大项目下方有漂亮的投影

5.jquery实现的整屏切换特效
今天要为大家带来一款由jquery实现的整屏切换特效,在右侧有圆型小标,每点一个切换一屏。当然,你也可以滚动鼠标来切换页面。

6.如何使用 HTML5 Canvas 制作水波纹效果
今天,我们继续分享 JavaScript 实现的效果例子,这篇文章会介绍使用 JavaScript 实现水波纹效果。水波效果以图片为背景,点击图片任意位置都会触发。有时候,我们使用普通的 Javascript 就可以创建一个很有趣的解决功能。

7.html5 canvas实现梦幻的3D刺猬球
今天要为大家带来一款html5 canvas实现的梦幻的3D刺猬球。页面非常梦幻。

8.html5 canvas实现图片玻璃碎片特效
今天要为大家带来一款html5 canvas实现的图片玻璃碎片特效。图片以玻璃碎片的形式出现到界面中,然后似玻璃被打碎的效果渐消息。

9.css3实现的鼠标经过按钮特效
今天要为各网友再带来一款css实现的鼠标经过按钮的特效。按钮初始时,边框为断开的按钮,当鼠标经过按钮时动画变为封闭的边框。

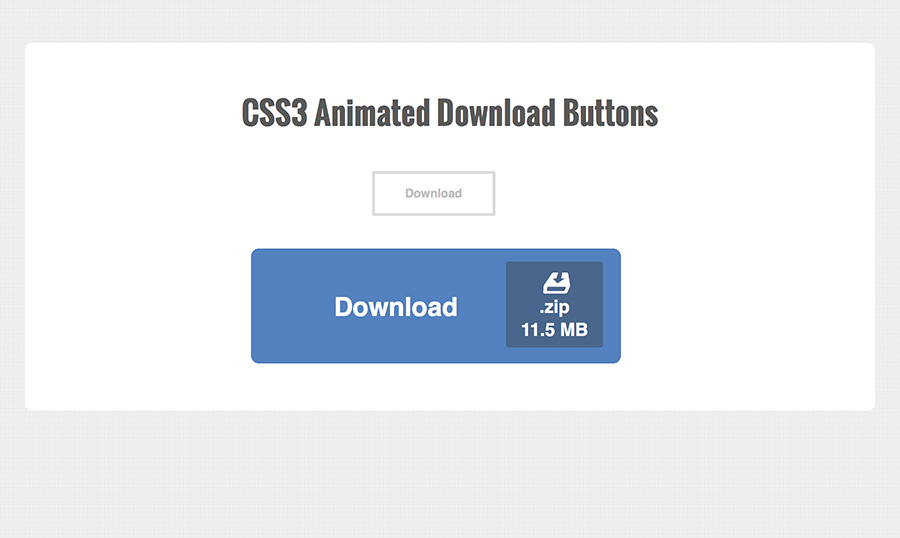
10.CSS3 Transitions属性打造动画的下载按钮特效
一个网站的下载按钮应尽量吸引读者的注意。 这意味着网页设计师应该非常重视文件的下载界面。一个页面这么多的文件,如图片,视频和插件可以通过直接HTTP下载共享。许多免费网站甚至发布图标集和PSD文件供用户免费下载。在这些元素很多的网页下载按钮非常重要。下面就给大家带来一款动画的下载按钮。

标签:blog http io 使用 java ar strong 文件 数据
原文地址:http://www.cnblogs.com/i7758/p/3972789.html