标签:color 解析 浏览器兼容 black padding sele range none orange
9.定制层的display属性:
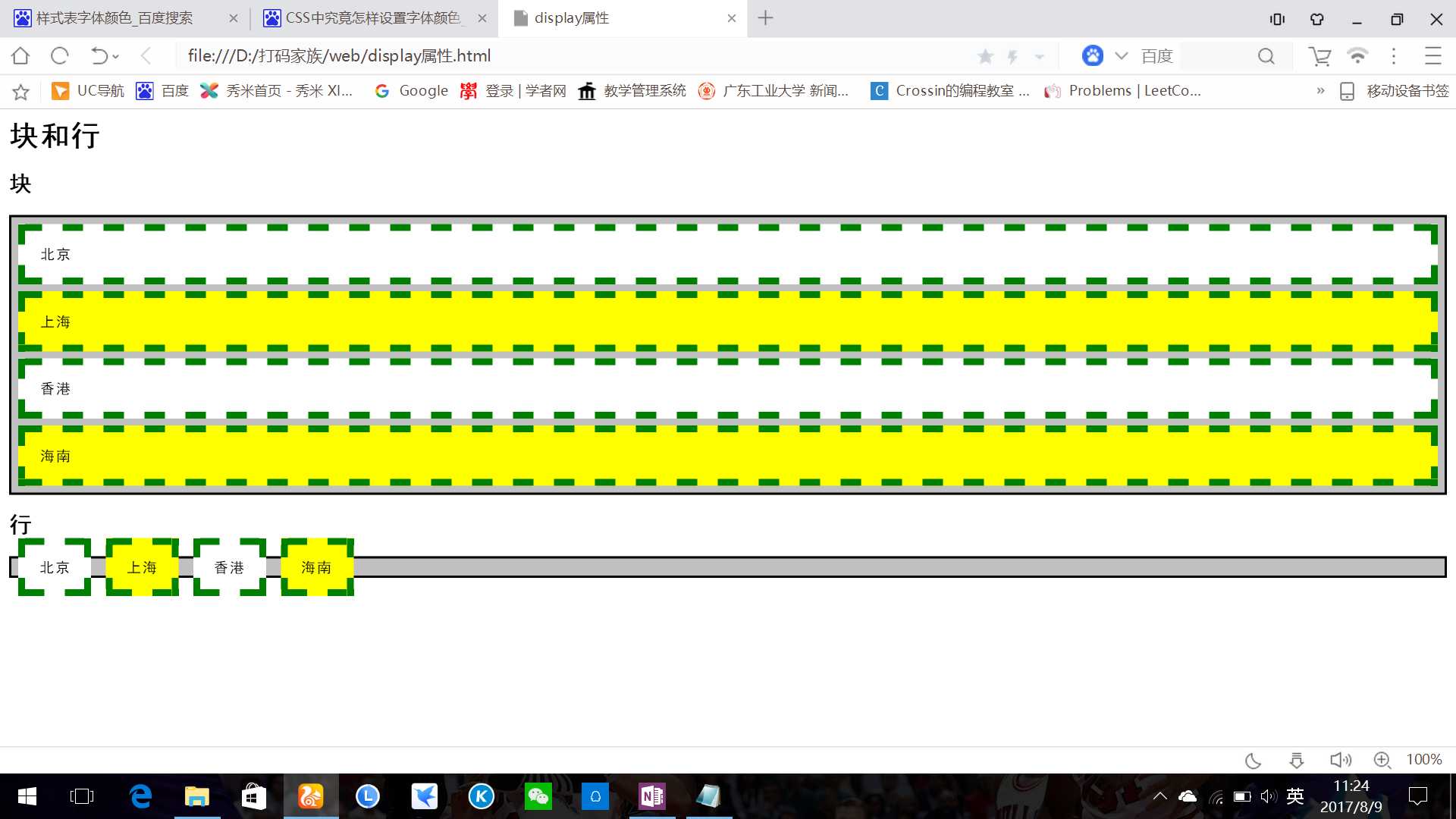
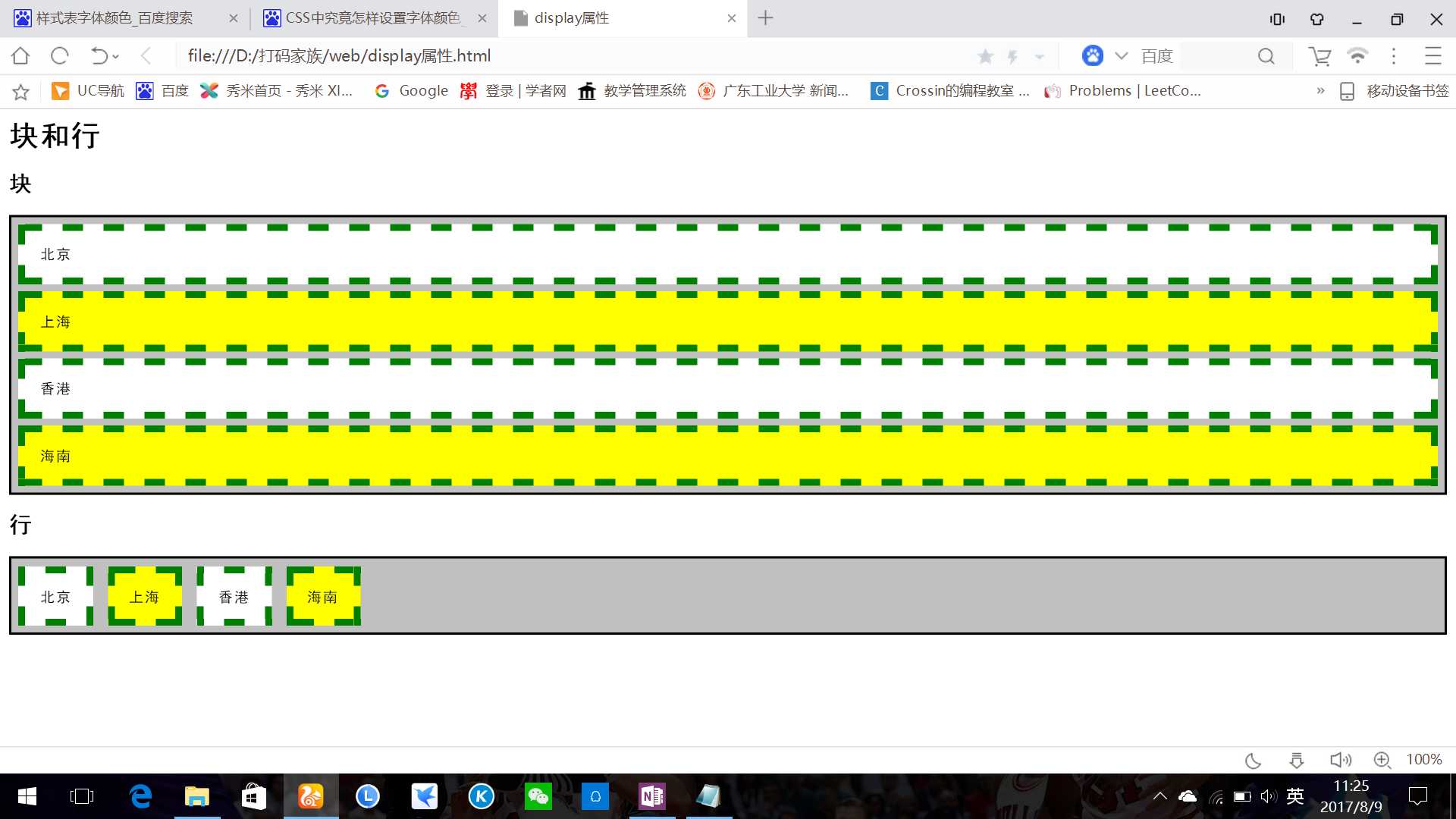
层的表现是通过框这种结构来实现的。框可以是块级对象也可以是行内对象。 Display属性就是用来控制其中内容是块级还是行级。
定义为block则为kuai块级,inline则b表现wei为行级,默认情况是none。
<html> <head> <title>display属性</title> <style type="text/css"> body{ text-align:"center"; font:80% 黑体; } h1{ font-size:2em; } h2{ font-size:1.5em; } #kuai,#hang{ background:silver; border:2px solid black; } span{ background:white; display:block; border:0.5em dashed green; padding:1em; margin:0.5em; } span.yanse{ background:yellow; } #hang span{ display:inline; } </style> </head> <body> <h1>块和行</h1> <h2>块</h2> <p id="kuai"><span>北京</span><span class="yanse">上海</span><span>香港</span><span class="yanse">海南</span></p> <h2>行</h2> <p id="hang"><span>北京</span><span class="yanse">上海</span><span>香港</span><span class="yanse">海南</span></p> </body> </html>


0.css Hack:
不同的浏览器基于不同的内核,对css的解析也不一样。这直接导致生成的页面效果不同。例如最直接的影响就体现在框模型中对距离的理解。怎样才能解决浏览器兼容的问题呢?只能针对于不同的浏览器写不同的样式表,这种写法被称为CSS Hack
尽管有很多Hack针对不同的浏览器提供了解决方案。在解决Ie浏览器和FireFox浏览器中布局不同的问题时,常用的一个是!important。由于!important不被Ie支持,而其他浏览器可以支持。
<html> <head> <title>CSS Hack</title> <style> .select{ border:20px solid navy !important; width:230px !important; padding:20px !important; border:20px solid orange; width:300px; padding:20px; font:1.5em 新宋体; text-align:"center"; } </style> </head> <body> <div class="select">在FireFox中的效果是蓝色边框,它的width设置为14em,在IE10浏览器中的效果是橙色边框。</div> </body> </html>
标签:color 解析 浏览器兼容 black padding sele range none orange
原文地址:http://www.cnblogs.com/wangshen31/p/7912122.html