标签:col png wrap .com http button https width 效果
学习存档:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" 4 android:layout_width="fill_parent" 5 android:layout_height="fill_parent"> 6 <Button android:text ="按钮一" 7 android:layout_width="fill_parent" 8 android:layout_height="wrap_content" 9 android:gravity="left"/> 10 <Button android:text="按钮二" 11 android:layout_width="fill_parent" 12 android:layout_height="wrap_content" 13 android:gravity="center"/> 14 <Button android:text="按钮三" 15 android:layout_width="fill_parent" 16 android:layout_height="wrap_content" 17 android:gravity="right"/> 18 <LinearLayout android:orientation="horizontal" 19 android:layout_width="fill_parent" 20 android:layout_height="wrap_content"> 21 <Button android:text="按钮四" 22 android:layout_width="wrap_content" 23 android:layout_height="wrap_content" 24 android:layout_weight="0.25"/> 25 <Button android:text="按钮五" 26 android:layout_width="wrap_content" 27 android:layout_height="wrap_content" 28 android:layout_weight="0.75"/> 29 </LinearLayout> 30 </LinearLayout>
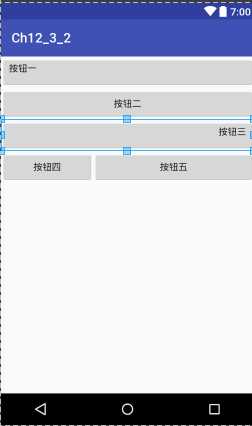
效果如下:

Android应用程序使用两个LinearLayout编排5个Button控件
标签:col png wrap .com http button https width 效果
原文地址:http://www.cnblogs.com/ECJTUACM-873284962/p/7912780.html