标签:创建 bsp 本地 cnp 项目目录 mkdir 成功 cmd 区别
1.window+R键,输入cmd打开命令行工具,输入 mkdir XXXX(XX:文件夹名);
2.cd XXX 进入刚刚创建好的文件夹里,输入cnpm install -g webpack (安装了淘宝镜像的小伙伴可以直接使用cnpm,没有安装的使用npm)cnpm和npm的区别这里就不多说了,不懂的小伙伴可以百度
附图一张:

3.安装好之后初始化一下,(初始化的主要目的是生成package.json文件)在命令行工具中输入: cnpm init,输入完成后,会有一系列的内容,会问到你关于项目的名称,描述等等,这里可随意填写
4.初始化完成后,对项目目录进行安装,第二步的-g是全局安装,官方不推荐使用,比如你的项目使用的是webpack2.X版本,这样就会覆盖之前的版本,导致项目配置错误。
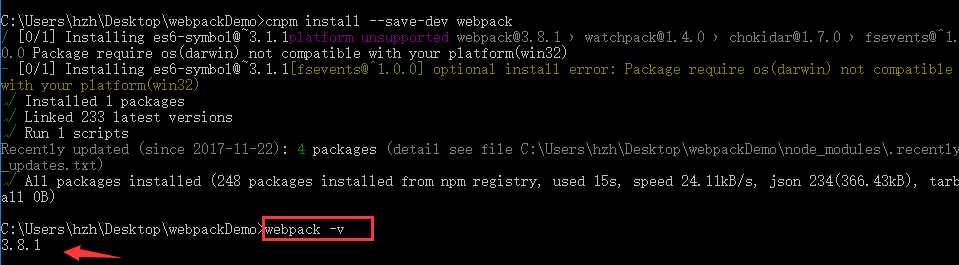
输入命令:cnpm install --save-dev webpack,安装后之后,可以看看是否安装成功,输入命令webpack -v 即可 (注:--save-dev:本地安装到开发环境)

这样就安装成功了
webpack快速入门——如何安装webpack及注意事项(webpack3.X版本)
标签:创建 bsp 本地 cnp 项目目录 mkdir 成功 cmd 区别
原文地址:http://www.cnblogs.com/hezihao/p/7921872.html