标签:改变 dev 方法 lan list alt blog 例子 动态
全选:$("*");
选择类:$(".class");
选择id:$("#id");
选择元素:$("element");
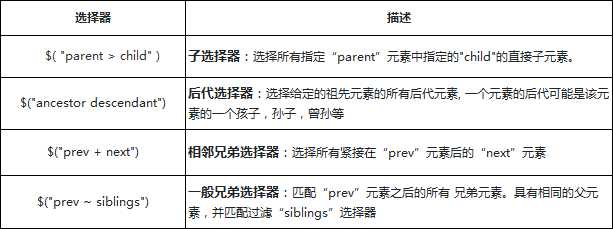
层级选择器:

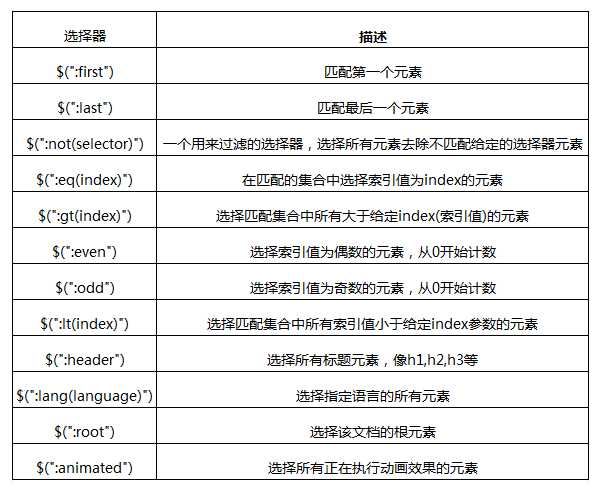
基本筛选选择器:

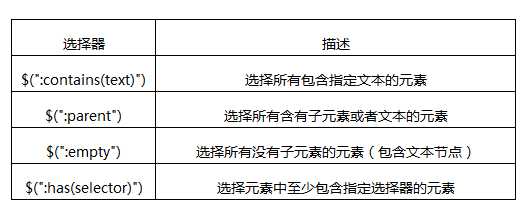
内容筛选选择器:

可见性筛选选择器:

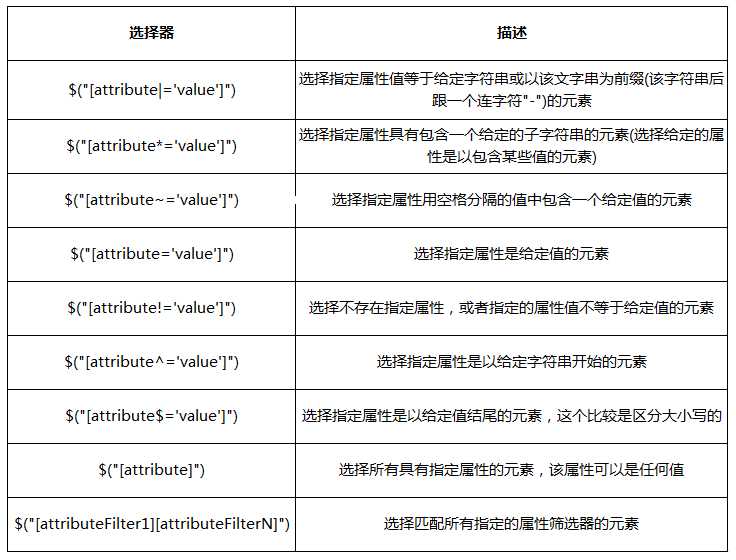
属性筛选选择器:

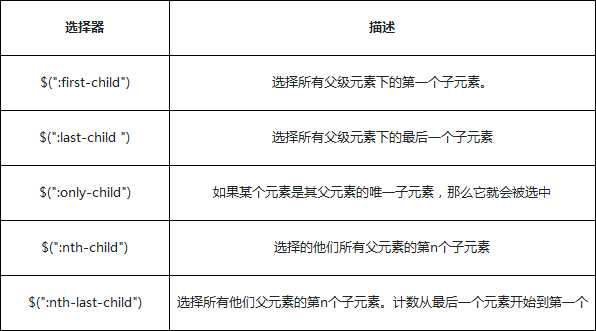
子元素筛选选择器:

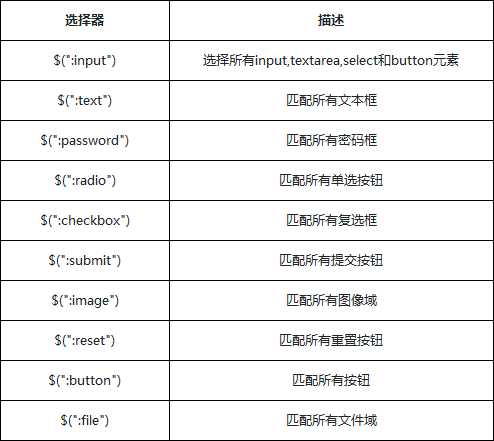
表单元素选择器:

表单对象属性筛选选择器:

相信很多刚接触jQuery的人,很多都会对$(this)和this的区别模糊不清,那么这两者有什么区别呢?
this是JavaScript中的关键字,指的是当前的上下文对象,简单的说就是方法/属性的所有者
下面例子中,imooc是一个对象,拥有name属性与getName方法,在getName中this指向了所属的对象imooc
var imooc = {
name:"慕课网",
getName:function(){
//this,就是imooc对象
return this.name;
}
}
imooc.getName(); //慕课网
当然在JavaScript中this是动态的,也就是说这个上下文对象都是可以被动态改变的(可以通过call,apply等方法),具体的大家可以查阅相关资料
同样的在DOM中this就是指向了这个html元素对象,因为this就是DOM元素本身的一个引用
假如给页面一个P元素绑定一个事件:
p.addEventListener(‘click‘,function(){
//this === p
//以下两者的修改都是等价的
this.style.color = "red";
p.style.color = "red";
},false);
通过addEventListener绑定的事件回调中,this指向的是当前的dom对象,所以再次修改这样对象的样式,只需要通过this获取到引用即可
this.style.color = "red"
但是这样的操作其实还是很不方便的,这里面就要涉及一大堆的样式兼容,如果通过jQuery处理就会简单多了,我们只需要把this加工成jQuery对象
换成jQuery的做法:
$(‘p‘).click(function(){
//把p元素转化成jQuery的对象
var $this= $(this)
$this.css(‘color‘,‘red‘)
})
通过把$()方法传入当前的元素对象的引用this,把这个this加工成jQuery对象,我们就可以用jQuery提供的快捷方法直接处理样式了
总体:
this,表示当前的上下文对象是一个html对象,可以调用html对象所拥有的属性和方法。 $(this),代表的上下文对象是一个jquery的上下文对象,可以调用jQuery的方法和属性值。
标签:改变 dev 方法 lan list alt blog 例子 动态
原文地址:http://www.cnblogs.com/Hasaki1997/p/7922419.html