标签:android style blog http color io os 使用 java
TabHost注意点
1.界面上要放上TabHost,并添加自定义的选项卡,而且还必须用代码来设置tab,并不是xml放了就行的
2.Activity必须继承TabActivity,否则没有getTabHost函数
3.现在已经不推荐使用TabActivity了,推荐用Flagment,书上是这么说的
例子
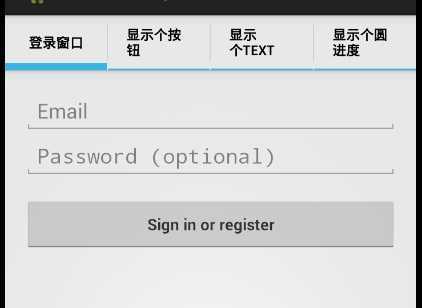
第一个tab页登陆窗口是用另外一个activity的,其他都是XML里写的

activity_main.xml

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <TabHost android:id="@android:id/tabhost" android:layout_width="match_parent" android:layout_height="match_parent" > <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TabWidget android:id="@android:id/tabs" android:layout_width="match_parent" android:layout_height="wrap_content" > </TabWidget> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="match_parent" > <LinearLayout android:id="@+id/tab1" android:layout_width="match_parent" android:layout_height="match_parent" > <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> </LinearLayout> <LinearLayout android:id="@+id/tab2" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Large Text" android:textAppearance="?android:attr/textAppearanceLarge" /> </LinearLayout> <LinearLayout android:id="@+id/tab3" android:layout_width="match_parent" android:layout_height="match_parent" > <ProgressBar android:id="@+id/progressBar1" style="?android:attr/progressBarStyleLarge" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout> </FrameLayout> </LinearLayout> </TabHost> </LinearLayout>
MainActivity.java

public class MainActivity extends TabActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //获取tabs TabHost tabHost=getTabHost(); //创建一个tab //setIndicator设置tab标题 //setContent设置tab1页面资源 TabSpec tab1=tabHost.newTabSpec("tab1").setIndicator("显示个按钮").setContent(R.id.tab1); TabSpec tab2=tabHost.newTabSpec("tab1").setIndicator("显示个text").setContent(R.id.tab2); TabSpec tab3=tabHost.newTabSpec("tab1").setIndicator("显示个圆进度").setContent(R.id.tab3); //自带的一个登录页面,直接用activity Intent intent=new Intent(MainActivity.this,LoginActivity.class); TabSpec tab4=tabHost.newTabSpec("tab4").setIndicator("登录窗口").setContent(intent); //添加到TabHost里面 tabHost.addTab(tab4); tabHost.addTab(tab1); tabHost.addTab(tab2); tabHost.addTab(tab3); } }
标签:android style blog http color io os 使用 java
原文地址:http://www.cnblogs.com/weijj/p/3972903.html