标签:splay style img png indent ado nbsp zsh lin
html代码
1 <body> 2 <div class="page"> 3 <div class="page-box"> 4 <h1> 5 兔子先生 6 </h1> 7 <p> 8 这几天心里颇不宁静。今晚在院子里坐着乘凉,忽然想起日日走过的荷塘,在这满月的光里,总该另有一番样子吧。月亮渐渐地升高了,墙外马路上孩子们的欢笑,已经听不见了;妻在屋里拍着闰儿,迷迷糊糊地哼着眠歌。我悄悄地披了大衫,带上门出去。 9 </p> 10 <p> 11 沿着荷塘,是一条曲折的小煤屑路。这是一条幽僻的路;白天也少人走,夜晚更加寂寞。荷塘四面,长着许多树,蓊蓊郁郁的。路的一旁,是些杨柳,和一些不知道名字的树。没有月光的晚上,这路上阴森森的,有些怕人。今晚却很好,虽然月光也还是淡淡的。 12 </p> 13 <p> 14 路上只我一个人,背着手踱着。这一片天地好像是我的;我也像超出了平常的自己,到了另一世界里。我爱热闹,也爱冷静;爱群居,也爱独处。像今晚上,一个人在这苍茫的月下,什么都可以想,什么都可以不想,便觉是个自由的人。白天里一定要做的事,一定要说的话,现在都可不理。这是独处的妙处,我且受用这无边的荷香月色好了。 15 </p> 16 <p> 17 忽然想起采莲的事情来了。采莲是江南的旧俗,似乎很早就有,而六朝时为盛;从诗歌里可以约略知道。采莲的是少年的女子,她们是荡着小船,唱着艳歌去的。采莲人不用说很多,还有看采莲的人。那是一个热闹的季节,也是一个风流的季节。梁元帝《采莲赋》里说得好: 18 </p> 19 20 <pre> 21 于是妖童媛女,荡舟心许; 22 鷁首徐回,兼传羽杯; 23 欋将移而藻挂,船欲动而萍开。 24 尔其纤腰束素,迁延顾步; 25 夏始春余,叶嫩花初, 26 恐沾裳而浅笑,畏倾船而敛裾。 27 </pre> 28 <p> 29 可见当时嬉游的光景了。这真是有趣的事,可惜我们现在早已无福消受了。 30 </p> 31 <p> 32 于是又记起《西洲曲》里的句子: 33 </p> 34 <pre> 35 采莲南塘秋,莲花过人头; 36 低头弄莲子,莲子清如水。 37 </pre> 38 <p> 39 今晚若有采莲人,这儿的莲花也算得“过人头”了;只不见一些流水的影子,是不行的。这令我到底惦着江南了。——这样想着,猛一抬头,不觉已是自己的门前;轻轻地推门进去,什么声息也没有,妻已睡熟好久了。 40 </p> 41 <div class="author"> 42 作者:兔子先生 43 </div> 44 </div> 45 </div> 46 </body>
css代码
1 <style type="text/css"> 2 *{ 3 margin: 0; 4 padding: 0; 5 box-sizing: border-box; 6 } 7 body{ 8 margin: 0 auto; 9 width: 660px; 10 padding: 50px 0; 11 background: #eee; 12 font-family: "STZhongsong"; 13 font-size: 16px; 14 line-height: 20px; 15 } 16 .page,.page-box{ 17 margin: 0 auto; 18 width: 600px; 19 padding: 50px 0 0 60px; 20 background: #fff; 21 border-radius: 20px; 22 text-align: justify; 23 } 24 .page-box{ 25 padding: 0 60px 40px 0; 26 } 27 .page{ 28 position: relative; 29 margin-left: 0; 30 filter: drop-shadow(0px 0px 15px #bbb); 31 } 32 .page:before{ 33 content: ‘‘; 34 display: block; 35 position: absolute; 36 right:-60px; 37 top:0; 38 width: 60px; 39 height: 50px; 40 background: linear-gradient(42deg, #ddd 30%, rgba(0,0,0,0) 40%); 41 } 42 h1{ 43 margin-bottom: 20px; 44 text-align: center; 45 } 46 p,pre{ 47 margin-bottom: 5px; 48 } 49 pre{ 50 padding: 5px 0; 51 font-family: "STXingkai"; 52 font-size: 16px; 53 } 54 p{ 55 text-indent: 2em; 56 } 57 .author{ 58 padding-top: 20px; 59 text-align: right; 60 font-family: "FZShuTi"; 61 color: green; 62 } 63 </style>
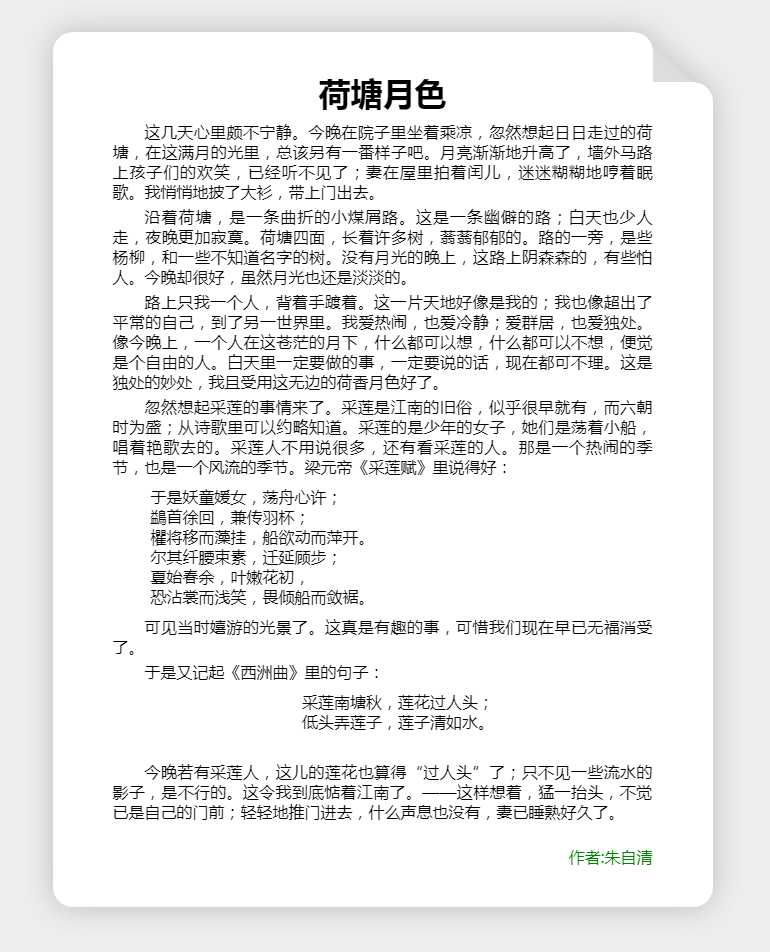
效果图

原文地址:http://www.qdfuns.com/notes/32244/ef7467af54279078256efc9c878ca10a.html
标签:splay style img png indent ado nbsp zsh lin
原文地址:http://www.cnblogs.com/Mrrabbit/p/7927677.html