标签:基础上 分享图片 介绍 难点 技术 ima 表设计 直接 品牌
这几个月都在做一个通过淘宝API线下管理淘宝店的系统,学习了很多东西,这里想对淘宝商品表设计用自己的想法表现出来,如果你觉得很扯淡,可以写下自己的看法.OK,切入正题.
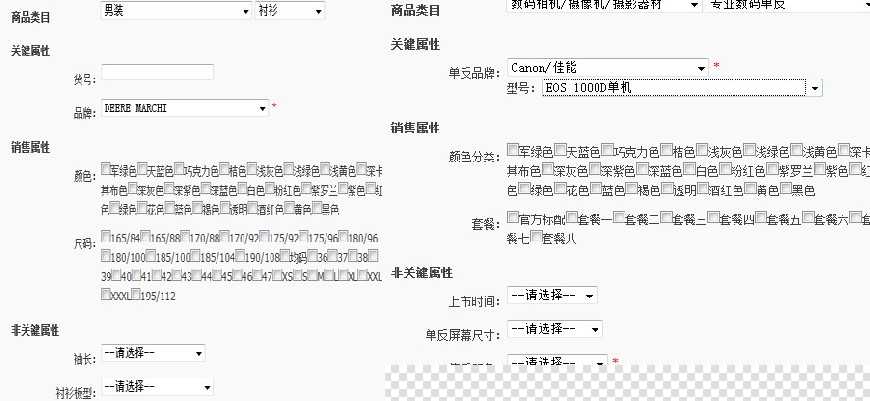
淘宝的商品这块的复杂程度,是我见过的电子商务网站中最复杂的,灵活性最高的.在看下文之前,先说一下在淘宝中的以下名词:关键属性,销售属性,非关键属性。如下图:

关键属性:能够确认唯一产品的属性,可以是一个,或者多个关键属性的组合,比如:相机的"品牌""型号"能确定唯一的产品,服装的"品牌""货号"能确定唯一的产品
销售属性:组成SKU的特殊属性,它会影响买家的购买和卖家的库存管理,如服装的"颜色"、"套餐"和"尺码",注意这里的SKU,淘宝销售属性组合成SKU
非关键属性:就是商品属性了,一些对商品进行描述的属性
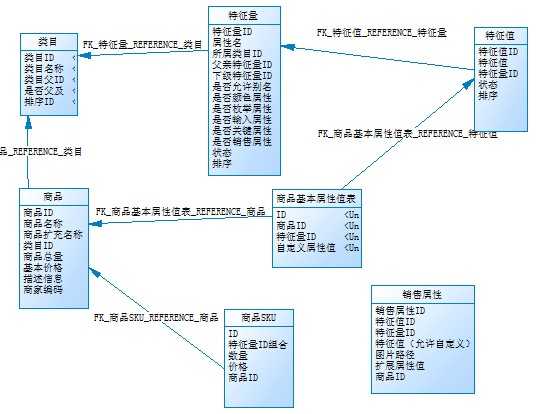
最初了解这种设计,是项目经理的指导,他瞅一眼数据结构之后立马说:典型的特征量对应特征值的设计。额,佩服。恩,看下下图这2个表的数据,就很清楚了,

在特征量这个表中,存放所有的例如:品牌,系列,颜色,尺码 这些名称,在特征值中存放具体的值,比如衣服有12种颜色,那么左表中有 ID:1, 名字:颜色,在右表中存放
黄色,绿色等等具体的值,特征量表是一个父子关系,比如有的品牌下面有系列,系列下面可能还有系列,右表的数据存在冗余是不可避免的,比如衣服有24个颜色,鞋有24个颜色,虽然特征值是一样,但是是属于不同的特征量的。
那么如上图所示,(注意,上图中特征量表我并没有添加父子关系,在设计的时候是有父子关系的)我要添加一个避孕套商品,最少分为2步,首先在类别表中选中计生用品-->一直到避孕套这个子分类,通过子分类的ID,级联查询特征量和特征值这个表,得到诸如品牌,大小,颜色这种属性,如果存在层级关系,比如品牌下面的系列,系列下面还可能有系列,通过特征量表中的父子关系,继续查询出来,当然,也可以通过类目ID一次性查询出来,然后进行关系显示。

我们看在淘宝中添加衣服和数码相机的情况,这里会出现选择"关键属性" 颜色+尺码之后,出现需要对不同颜色尺码的组合填写价格和数量和商家外部码,相机则是颜色+套餐+外部码,而到了洗发水就是容量+多买多便宜+外部码,这里就是上面介绍的SKU,如果你还不了解SKU,可以做下了解,这样子做的直接好处就是,不同的搭配可能有不同的价格,做库存和销量的统计的时候就能做到准确统计,通过商家的外部编码能让商家关联本地系统,也是为了做统计和库存的方便。
2011-03-23 修正:这篇文章以我现在的理解来说,表设计存在问题!!请看到这里马上离开!你也可以关注我后续淘宝分析相关文章~

1.类目和特征量,特征量和特征值并不是多对多的关系,是一对多的关系
2.类目和特征量都是父子表
3.商品的关键属性如:品牌 系列(只存放子及ID),其它属性,比如说裤子的裤型,适合人群,等属性存入基本属性表,这里品牌系列只存放子及ID是因为考虑到,不想建立过多的表,用户搜索用例如lunce把全部信息建好索引,做统计或者数据分析的时候也是可以通过父子特征量的父子关系进行的。
4.销售属性的分开是因为,比如洗发水,我们的特征值表中的值可能不能符合用户需求,那么可以让用户自定义值,颜色可以上传图片等,而且销售属性一般为多个组合,所以单独建立一个表。
5.商品的SKU表,这个特征量ID的组合实际上就是销售属性表的ID组合
当我们添加一个商品的时候,在不考虑页面展现的情况下需要这几步:
1.插入商品基本信息到商品表
2.插入基本属性和关键属性到商品基本属性表
3.插入销售属性到销售属性表
4.插入销售属性ID组合,数量,价格等到商品SKU表。
当我们在页面上展示商品的时候:
1.级联6个表查询出商品所需要的信息,由于关键属性有多级,这里只存了子及,需要做一次递归。当然可以考虑缓存等自己的实现方法
2.分析商品SKU组合,生成销售属性组合及约束,比如颜色+尺码 选择之后的不同价格,是否还有货。颜色有图片的用上传的图片代替默认背景
难点在于:
1.页面的展现不管前台还是后台都必须动态构建,在动态构建的基础上加上基本的验证,比如用户选择了 颜色A+尺码,库存只有3件,数量填写了5,必要提示用户没有了这么多数量,动态构建中还存在某些属性有层级关系,需要按照自己的策略选择一次性加载或者AJAX加载,进行分析显示
2.几个表关联查询的设计,何种方法能最大化减小程序的复杂程度,是直接在数据库中搞定,还是数据库结合内存表(缓存特征量和特征值).
我在实际项目中添加商品的做法是,序列化属性成json字符串到页面,根据特征量中的是否是枚举,是否是父属性,是否关键属性,是否销售属性来动态创建页面表单,效果如他的API页面,如果你有兴趣,可以参考他的JS
在杨过大哥的博客中,这篇讲到了他的网站添加商品的时候动态创建表单的做法,还有一篇类目属性的设计,那种类目属性设计也是一种不错的设计,有兴趣可以看看。
恩 文章到这完了,睡觉去了。 今天可能是博客园360 和 qq 的软文的又一个小高潮,悲剧啊!
标签:基础上 分享图片 介绍 难点 技术 ima 表设计 直接 品牌
原文地址:http://www.cnblogs.com/hlleng/p/7928209.html