标签:blank info 分享图片 element 分享 也有 mil style lan
参见官网:http://selenium-python.readthedocs.io/locating-elements.html
find_element_by_id
find_element_by_name
find_element_by_xpath
find_element_by_link_text
find_element_by_partial_link_text
find_element_by_tag_name
find_element_by_class_name
find_element_by_css_selector
下面是查找多个元素(这些方法将返回一个列表):
find_elements_by_name
find_elements_by_xpath
find_elements_by_link_text
find_elements_by_partial_link_text
find_elements_by_tag_name
find_elements_by_class_name
find_elements_by_css_selector
除了上面给出的公共方法,这里也有两个在页面对象定位器有用的私有方法。这两个私有方法是find_element和find_elements。
常用方法是通过xpath相对路径进行定位,同时CSS也是比较好的方法。
举例:
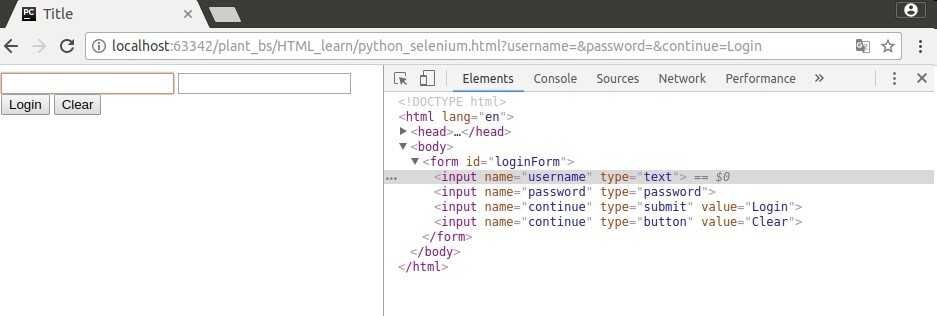
<html> <body> <form id="loginForm"> <input name="username" type="text" /> <input name="password" type="password" /> <input name="continue" type="submit" value="Login" /> </form> </body> <html>

定位username元素的方法如下:
username = driver.find_element_by_xpath("//form[input/@name=‘username‘]") # form元素通过一个input子元素,name属性和值为username实现 username = driver.find_element_by_xpath("//form[@id=‘loginForm‘]/input[1]") # 通过id=loginForm值的form元素找到第一个input子元素 username = driver.find_element_by_xpath("//input[@name=‘username‘]") # 属性名为name且值为username的第一个input元素
标签:blank info 分享图片 element 分享 也有 mil style lan
原文地址:http://www.cnblogs.com/ranxf/p/7928732.html