标签:plugin 多个 scripts cnp webpack ntb 快速 div 配置文件
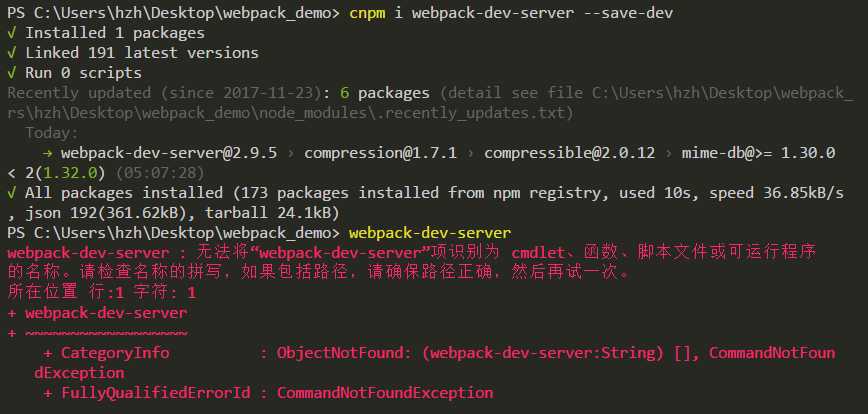
1.在终端安装 cnpm i webpack-dev-server --save-dev
2.配置好后执行 webpack-dev-server,这时候会报错

出现错误,只需要在pagejson里配置下scripts就可以了

3.下载好后,需要配置下devServer
const path = require(‘path‘); //引入path module.exports={ //暴露出来 entry:{ entry:‘./src/entry.js‘, entry2:‘./src/entry2.js‘ }, // 入口文件配置 output:{ path:path.resolve(__dirname,‘dist‘),//dist绝对路径 // filename:‘bundle.js‘ filename:‘[name].js‘//打包后的出口和入口文件名一模一样 }, // 出口文件配置 module:{}, // 模块,例如CSS,图片转换,压缩 plugins:[], // 插件,多个插件,所以是数组 devServer:{ contentBase:path.resolve(__dirname,‘dist‘), host:‘172.16.64.59‘, compress:true, port:8080 } // 配置webpack服务 }
host是你自己的ip地址,port是端口号
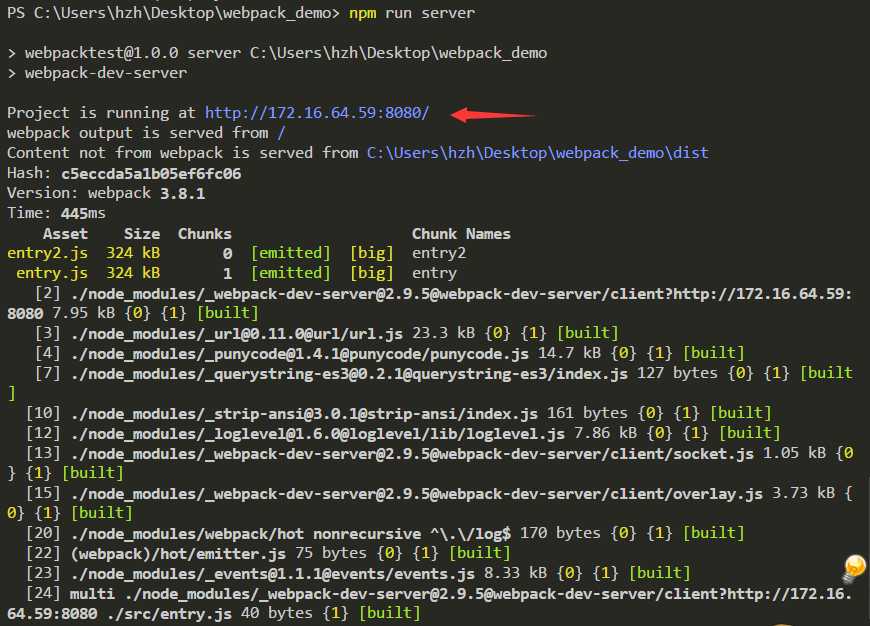
4.配置好后,在终端执行npm run server即可

复制上图的地址到浏览器中,就可以看到效果了,并且实现了热更新
标签:plugin 多个 scripts cnp webpack ntb 快速 div 配置文件
原文地址:http://www.cnblogs.com/hezihao/p/7929565.html