标签:style blog http color io ar strong 文件 数据
原文出处:http://www.asp.net/mvc/tutorials/mvc-4/getting-started-with-aspnet-mvc4/adding-a-model
EntityFramework(简称EF),支持Code First开发方法。三种开发方法数据库优先(Database First)、模型优先(Model First)、代码优先(Code First)。Code First,首先创建模型对象的类,然后相应的数据库就可以通过ORM工具自动生成,这是一种非常迅速和干净的开发流程。
一、添加模型
1.新建一个默认的ASP.NET MVC 4 网站,名称为MvcMovie。
2.右击Models文件夹,添加类Movie.cs
public class Movie { public int ID { get; set; } public string Title { get; set; } public DateTime ReleaseDate { get; set; } public string Genre { get; set; } public decimal Price { get; set; } }
我们将用Movie类代表数据库中的movies信息,Movie类中的每一个属性对应数据库表中的一个字段,Movie对象的实例将会对应数据库表的一行。
3.在Models文件夹中添加MovieDBContext类
public class MovieDBContext : DbContext { public DbSet<Movie> Movies { get; set; } }
MovieDBContext类代表EF movie数据库上下文,它处理在数据库中读写更新Movie类实例。DbContext类由EF提供,需要引用语句
using System.Data.Entity;
4.创建数据库连接
打开应用程序根目录下的Web.config文件,不是视图文件夹中的那个哟。在<connectionStrings>元素中,添加连接字符串。
<add name="MovieDBContext"
connectionString="Data Source=(LocalDB)\v11.0;AttachDbFilename=|DataDirectory|\Movies.mdf;Integrated Security=True"
providerName="System.Data.SqlClient"
/>
二、添加控制器
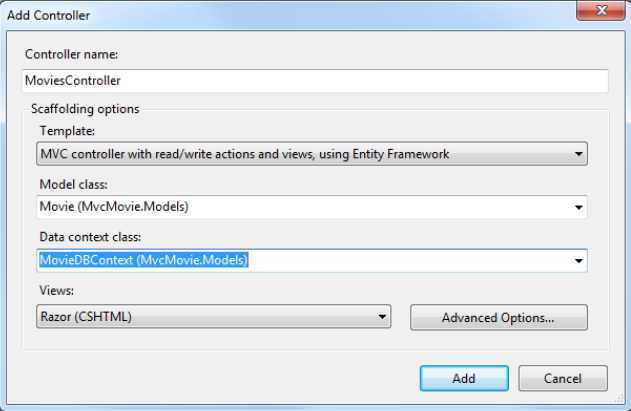
1.右击Controllers文件夹,创建Movies控制器。
如果选项没有出现,请先编译应用程序。

VS创建了MoviesController.cs、Views文件夹下面的Movies文件夹(包含Create.cshtml、Delete.cshtml、Details.cshtml、Edit.cshtml、Index.cshtml)。
ASP.NET MVC 4 自动生成了CRUD(create、read、update、delete)方法和视图,这些代码称作脚手架代码(scaffolding),现在可以进行CRUD的操作了。
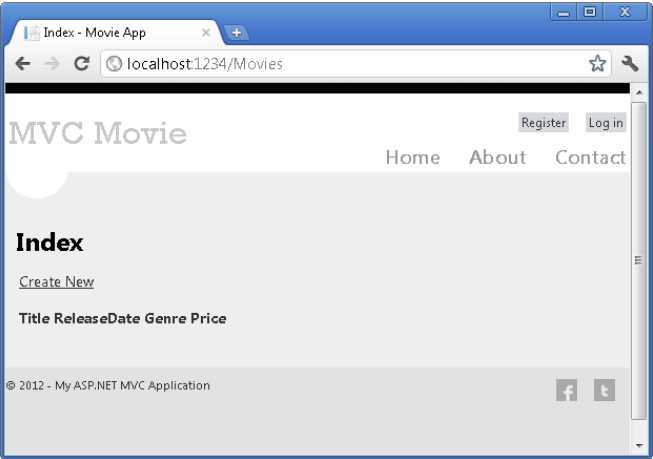
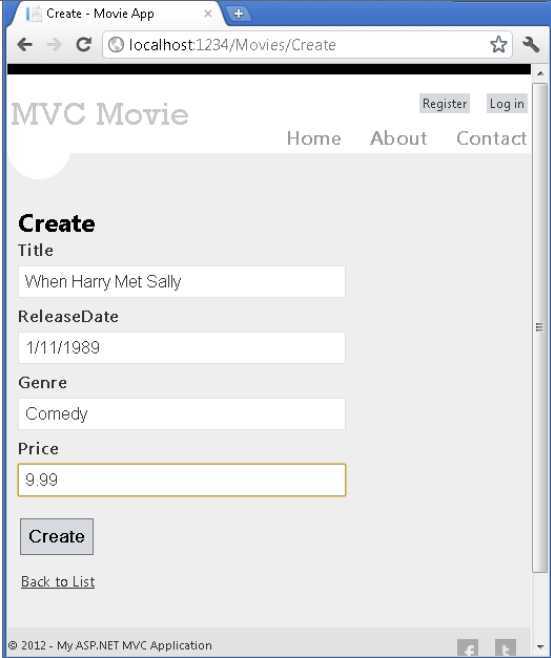
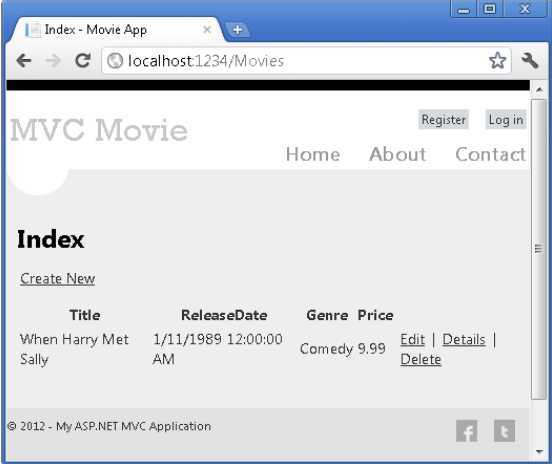
2.运行程序



试着操作Edit、Details和Delete功能。
3.了解自动生成的代码
public class MoviesController : Controller { private MovieDBContext db = new MovieDBContext(); // // GET: /Movies/ public ActionResult Index() { return View(db.Movies.ToList()); }
标签:style blog http color io ar strong 文件 数据
原文地址:http://www.cnblogs.com/meetyy/p/3972943.html