标签:技术 log webpack src ack bsp config 换行 快速
1
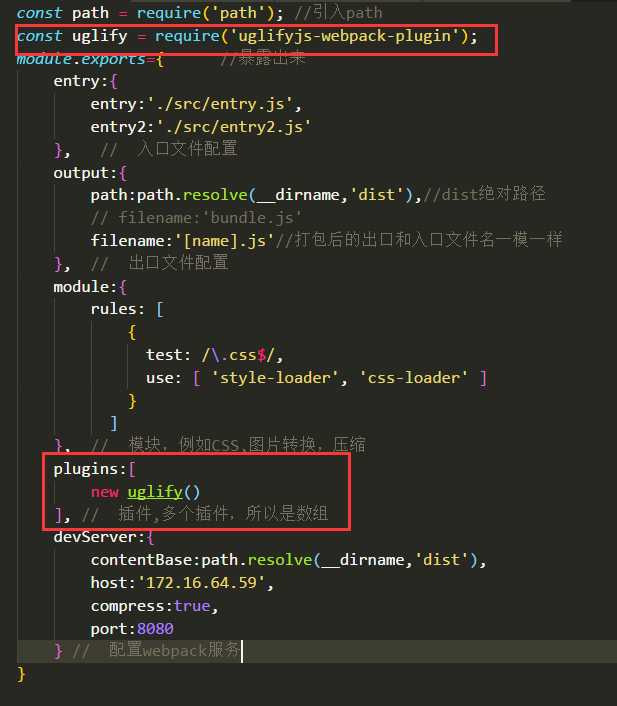
.首先在webpack.config.js中引入
const uglify = require(‘uglifyjs-webpack-plugin‘);
2.然后在plugins配置里
plugins:[ new uglify() ]
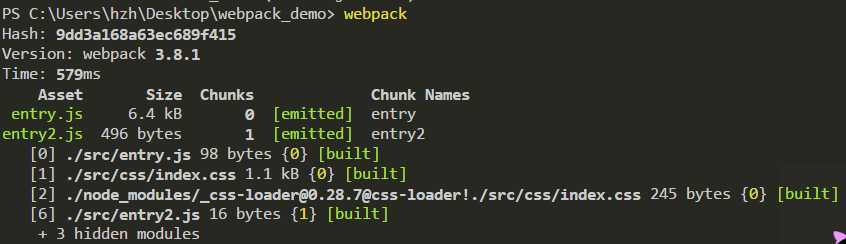
3.在终端输入webpack,你会发现JS代码已经被压缩了,如果你用的是VSCode,可以按住Alt+Z代码自动换行,查看效果
4.上图


标签:技术 log webpack src ack bsp config 换行 快速
原文地址:http://www.cnblogs.com/hezihao/p/7930155.html