标签:多个 strong 厨房 是你 回调函数 独立 存储 异步 取数据
某天突然写了个方法要从后台调用数据,显示在前台页面,但是输出结果总是空 undefined,得不到数据。多方找资料才发现,原来是入了 JS 异步的 “坑”。
我们常常听到单线程、多线程、同步、异步这些概念,那么这些东西到底是什么呢? 那么我们先从上面那几个概念说起 o( ̄▽ ̄) ブ
每个正在运行的程序(即进程)至少有一个线程,被称为主线程。主线程在启动程序时被创建,用于执行 main 函数。
单线程就是只有一个主线的线程,代码从上往下顺序运行,主线程负责执行程序的所有代码(UI 展现以及刷新,网络请求,本地存储等等)【一个线程要做所有的事情,想想都有点累呢】
多线程顾名思义,就是有多个线程的程序,可以由用户自主创建。用户自主创建的若干进程相对于主线程而言就是子线程。子线程和主线程都是独立的运行单元,各自的执行互不影响,因此能够并发执行。
光听这些干巴巴的理论是不是觉得有点晕? 巧了,我乍一看的时候也晕。 在找资料的过程中,我发现了别人的这么一个形象的比喻。
打个比方,单线程就是你去厨房又烧饭又烧菜,一个人来回跑;多线程就是两个人,一个单做饭,一个单做菜。
这么说,应该更好理解了吧?
而什么又是同步和异步呢?
我们用一个简单的生活例子来说明。
你打电话订酒店,问工作人员有没有房间,这时候,工作人员需要查找有没有房间才能回答你。
同步就是不挂电话一直等,直到工作人员告诉你有没有房间。
异步就是挂断电话,你去做别的事情,比如吃饭喝水,工作人员查到了信息再打电话告诉你。
那么我们的主题来了
JS 的执行环境是单线程的,也就是说,程序顺序执行下来,一次只能执行一个任务,程序想要往下运行,就必须等待当前的任务执行完毕,不管当前的任务要执行多久(要是后面的程序急着跑出来可真的是等的很难受呢)。
为了解决后面程序等的难受的这个阻塞问题。JavaScript 有一种异步处理模式,其实就是延时处理。
我们再来抛出例子来说明。
var getUserInfo = function () {
$.getJSON("http://www.easy-mock.com/mock/5a09868228b23066479b8379/ajaxData/getUserInfo", function () {
return data;
});
}
var data = getUserInfo();
renderUserInfo(data)
getUserInfo 这个函数被调用,要取后台取数据,可能要耗费很多时间,这就要让 renderUserInfo 一直等着,直到取出 data 才能运行。幸好 JS 有异步操作,取数据的时候,不用 renderUserInfo 一直等着 data 取出来,而是直接执行。
这么说的话,那么这两个函数到底是什么顺序执行的呐?不急,我们来调试一下:
var getUserInfo = function () {
console.log(‘aaa‘);
$.getJSON("http://www.easy-mock.com/mock/5a09868228b23066479b8379/ajaxData/getUserInfo", function () {
console.log(‘bbb‘);
return data;
});
}
var data = getUserInfo();
console.log(data);
console.log(‘ccc‘);
renderUserInfo(data);
顺序执行下来的输出原以为是 "aaa","bbb","ccc" 吧?
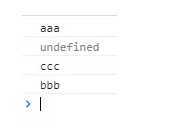
然而事情并没有这么简单。我们来看一下控制台的输出:

输出的结果竟然不是顺序的。 也就是说函数执行到 getJSON 取数据的时候,程序并没有等它取出数据再执行下一步,而是跳过了取数据这一个阶段,直接执行输出 data 了,因此,data 也为空。
这就是 JS 的异步机制了。
自我总结:这个例子中的$.getJSON方法,是可以带入一个回调函数的,有了回调函数之后,可以在执行长时间的进程,同时操作了回调函数的内容。
标签:多个 strong 厨房 是你 回调函数 独立 存储 异步 取数据
原文地址:http://www.cnblogs.com/kimilong/p/7930664.html