标签:负数 air 这一 round 第一个 form 获得 斜杠 封装
一. JavaScript语法目录
二. 具体内容
2.1 语法
javaScript代码要通过HTML/XHTML文档才能执行。可以有两种方式完成这一点,第一种是将JavaScript代码放到文档<head>标签中的<Script>标签之间:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test</title> <script> JavaScript goes here! </script> </head> <body> Mark up goes here! </body> </html>
另一种更好的方式是把JavaScript代码存放为一个扩展名为.js的独立文件,典型做法是在文档的<head>部分放一个<script>标签,并把它的src属性指向该文件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test2</title> <script src="Mairr.js"></script> </head> <body> Mark up goes here! <!--其中,<script>标签最好放置在</body>标签之前,能够使浏览器更快的加载页面,后面章节会详细介绍--> </body> </html>
(1) 语句
一系列指令构成,这些指令叫做语句。JS的语句分隔要求不那么严格,换行即可表示语句的结束,当然,出于编程习惯,最好加上分号。(一下三种编程方式都是正确的,建议选择最后一种)
<!--直接回车换行--> first statement second statement <!--分号隔开--> first statement; second statement; <!--分号并换行--> first statement; second statement;
(2) 注释
(3) 变量
javaScript允许直接对变量赋值而无需事先声明(弱编程语言)。如果对某个变量赋值之前未声明,赋值操作将自动声明该变量。出于编程习惯,最好对变量做出声明;例如:var name,age。
变量的命名要满足以下原则:
(4) 数据类型
a. 字符串
字符串包括(但不限于)字母、数字、标点符号和空格。字符串必须包在引号里面,单引号或者双引号都可以。有的时候字符串内部有单引号/双引号,需要用转义字符(\);在javaScript中,用反斜杠对字符进行转义: var mood = ‘don\‘t ask‘;(以避免和但引号混淆)。
b. 布尔值
布尔数据只有两个可选值---->ture/false。(注意ture/false不要用引号括起来,否者会将其当做做字符串的赋值操作)
c. 数值
JavaScript允许使用带小数点的数值,并且允许任意位小数,这样的数称为浮点数,数值前添减号(-)表示负数。
(5) 数组
JavaScript根本不需要在声明数组时候必须给出元素个数,向数组中添加元素操作称为填充。var person = Array("mairr",1949,ture)。
(6) 对象
与数组一样,对象也是使用一个名字表示一组值。对象的每个值都是对象的属性。例如:
var Mairr = Object(); Mairr.name = "HuGe"; Mairr.age = 18; Mairr.living = false;
2.3 操作
算术操作符(包含加、减、乘、除、括号、自增++、自减--)。将多个字符串首尾相连的操作叫做拼接。如下所示,拼接示例:
// 直接拼接 var message = "I am feeling" + "sad"; // 通过变量完成·拼接 var mood = "sad"; var message = "i am feeling" + mood;
2.4 条件语句
if条件语句基本语法结构:if(condition){statements;}
(1) 比较操作符
(2) 逻辑操作符
(逻辑运算的结果是布尔型true/false)
2.5 循环语句
(1)while循环
// 方式一 while(condition){ statements; } // 方式二 do{ statements; }while(condition);
(2)for循环
for(initial condition; test condition; alter condition){ statements; }
2.6 函数
如果需要多次使用同一段代码,可以把它们封装成一个函数。函数(function)就是一组允许在你的代码里随时调用的语句。每个函数实际上是一个短小的脚本。
定义一个函数的语法如下所示:
function name(arguments){ statements; }
变量既可以是全局的,也可以是局部的。这就是变量的作用域。
全局变量可以在脚本的任何位置被引用。一旦你在一个脚本里声明了一个全局变量,就可以从这个脚本中的任何位置(包括函数内部)引用它。全局变量的作用域是整个脚本。
局部变量只存在于声明它的那个函数的内部,在那个函数的外部是无法应用他的,局部变量的作用域仅限于某个特定的函数。
如果在函数中使用了var,那个变量将被视为一个局部变量,它只存在于这个函数的上下文中;反之,如果没有使用var,那个变量将被视为一个全局变量,如果脚本里已经有在一个与之同名的全局变量,这个函数就会改变那个全局变量的直。
示例如下:
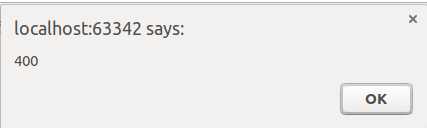
function square(num){ total = num *num; // 此处为全局变量,当设置为 var total = num *num; --->才是局部变量 return total; } var total = 50; // 此处为局部变量 var number = square(20); alert(total);
得到结果是:

全局变量total的值变成了400,而不是局部变量的50。
2.7 对象
对象(Object)是一种数据类型,包含在对象里的数据可以通过两种形式访问——属性(property)和方法(method):
对象就是由一些属性和方法组合在一起而构成的一个数据实体,在javaScript里,属性和方法都使用"点"语法来访问:
为给定对象创建一个新实例需要使用new关键字
var Mairr = new person;
2.7.1 内建对象
JavaScript提供了一系列预先定义好的对象,这些可以拿来就用的对象称为内建对象。JavaScript中有许多内置对象,其中包括Array对象、Math对象、Date对象。例如,可以直接新建实例,然后调用其属性/方法:
// 例一 var beatles = new Array(); beatles.length; // 例二 var current_date = new Date(); var taday = current_date.getDay();
2.7.2 宿主对象
除了内建对象之外,JavaScript脚本里使用一些已经预先定义好的其他对象。这些对象不是有JavaScript语言本省提供的,而是由他的运行环境提供的。具体到Web应用,这个环境就是浏览器。由浏览器提供的预定义对象被称为宿主对象。
宿主对象包括Form、Image、Element等。我们可以通过这些对象获得关于网页上表单、图像和各种表单元素等信息。
JavaScript DOM 编程艺术(1)---> JavaScript语法
标签:负数 air 这一 round 第一个 form 获得 斜杠 封装
原文地址:http://www.cnblogs.com/Mairr/p/7929137.html