标签:没有 兄弟节点 des elements win stc back 表格 yellow
一、知识点
var chils= s.childNodes; //得到s的全部子节点
var par=s.parentNode; //得到s的父节点
var ns=s.nextSbiling; //获得s的下一个兄弟节点
var ps=s.previousSbiling; //得到s的上一个兄弟节点
var fc=s.firstChild; //获得s的第一个子节点
var lc=s.lastChile; //获得s的最后一个子节点
parentNode 属性以 Node 对象的形式返回指定节点的父节点。如果指定节点没有父节点,则返回 null。

!!! - CSS
*{margin:0;padding:0;}
table{border-collapse: collapse;}
th,td{border:1px solid #ccc;padding:5px 25px; }
!!! - HTML
<table id="tab">
<thead>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
<th>操作</th>
</thead>
<tbody>
<tr>
<td>01</td>
<td>隔行变色</td>
<td>21</td>
<td><a class="remove" href="#">删除</a></td>
</tr>
<tr>
<td>01</td>
<td>隔行变色</td>
<td>21</td>
<td><a class="remove" href="#">删除</a></td>
</tr>
<tr>
<td>01</td>
<td>隔行变色</td>
<td>21</td>
<td><a class="remove" href="#">删除</a></td>
</tr>
<tr>
<td>01</td>
<td>隔行变色</td>
<td>21</td>
<td><a class="remove" href="#">删除</a></td>
</tr>
</tbody>
</table>
!!! - JavaScript
window.onload=function()
{
var tab=document.getElementById(‘tab‘);
var remove=document.getElementsByClassName(‘remove‘);
var bgColor=‘‘;
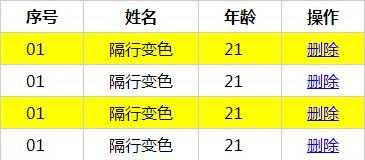
//隔行变色
for(var i=0;i<tab.tBodies[0].rows.length;i++)
{
tab.tBodies[0].rows[i].onmouseover=function()
{
bgColor=this.style.background;
this.style.background=‘green‘;
}
tab.tBodies[0].rows[i].onmouseout=function()
{
this.style.background=bgColor;
}
if(i%2==0)
{
tab.tBodies[0].rows[i].style.background=‘yellow‘;
}
else
{
tab.tBodies[0].rows[i].style.background=‘‘;
}
}
for(var i=0;i<remove.length;i++) //删除一行信息
{
remove[i].onclick=function()
{
this.parentNode.parentNode.remove();
}
}
}
!!! - JQuery
$(function(){
var bgColor=‘‘;
$(‘#tab tbody tr‘).filter(‘:even‘).css(‘background‘,‘yellow‘);
$(‘#tab tbody tr‘).mouseover(function(){
bgColor=$(this).css(‘background‘);
$(this).css(‘background‘,‘green‘);
})
$(‘#tab tbody tr‘).mouseout(function(){
$(this).css(‘background‘,bgColor);
})
$(‘.remove‘).click(function(){
$(this).parents(‘tr‘).remove();
})
})
标签:没有 兄弟节点 des elements win stc back 表格 yellow
原文地址:http://www.cnblogs.com/xiaoyangtian/p/7931830.html