标签:inpu hidden log 分享 应用 startup append isp chat
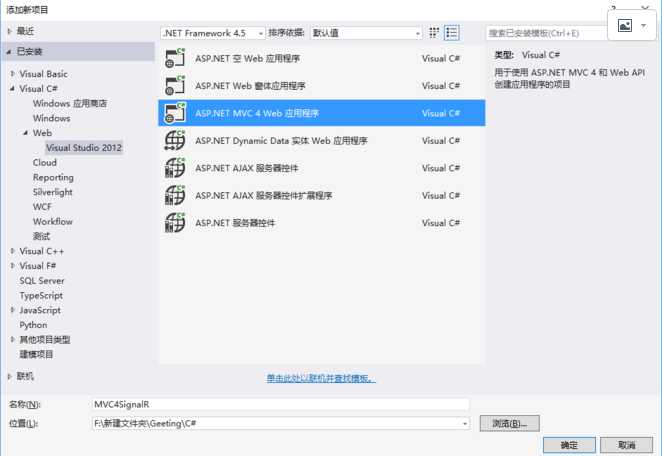
1.新建项目,选择mvc4 Wed应用程序,选择Internet,视图引擎:Razor

2.在控制器中添加

并添加上视图
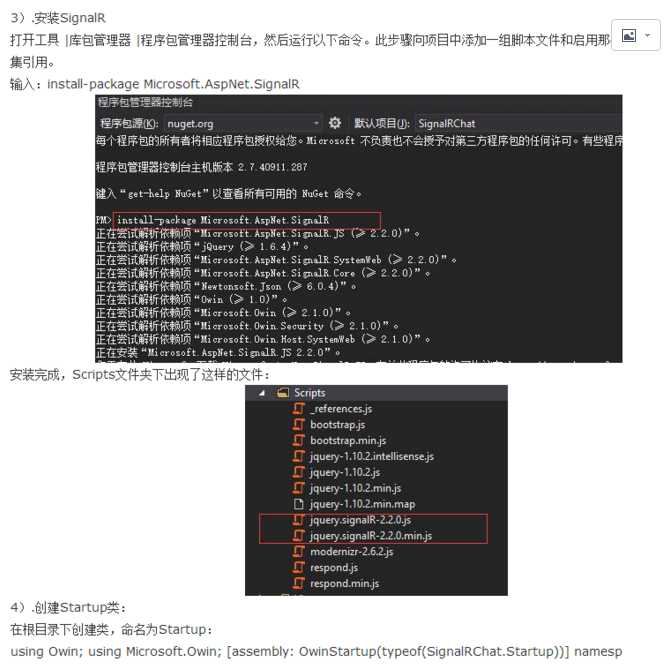
3.引用(install-package Microsoft.AspNet.SignalR)

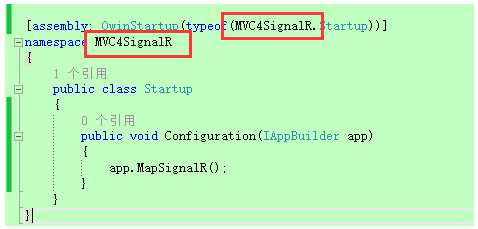
4.添加Startup


项目名
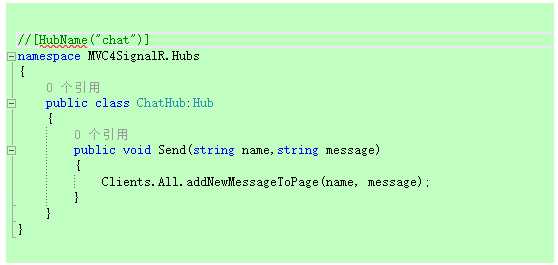
5.新建Hubs文件夹,添加ChatHub类

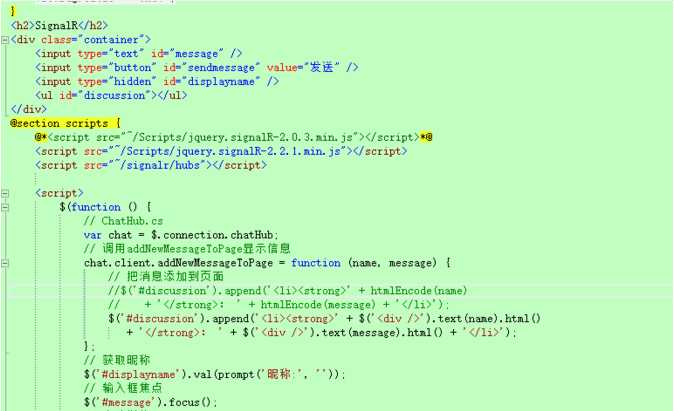
6.Chat的视图


代码:Chat视图
@{
ViewBag.Title = "Chat";
}
<script>
$(function () {
// 1.ChatHub.cs类
var chat = $.connection.chatHub;// 2.Chat里的[HubName("asd")](1和2一样)
//var chat = $.connection.asd;
// 调用addNewMessageToPage显示信息
chat.client.addNewMessageToPage = function (name, message) {
// 把消息添加到页面
//$(‘#discussion‘).append(‘
标签:inpu hidden log 分享 应用 startup append isp chat
原文地址:http://www.cnblogs.com/yanbigfeg/p/7940307.html