标签:消息 插入 显示 tag 数组 节点 学生 小朋友 并且
简介:
组件(Component)是 Vue.js 最强大的功能之一。
组件可以扩展 HTML 元素,封装可重用的代码。
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树:

组件的注册(官网)
有两种方式注册Vue组件:全局注册和局部注册,就好像欧元和英镑的区别,
前者可以在各Vue实例中使用,后者只能在注册他的Vue实例或者父组件中使用。
如果在组件中使用组件,就形成了组件的嵌套,如果组件里嵌套的组件是自己,就形成组件的递归。
组件由两部分组成
一部分是需要自定义的tag-name,以下面为例,tagname是<my-component>,
另一部分是options对象,里面包含了该组件的模板,方法,props,data等细节
全局注册:
Vue.component(‘my-component‘, {
// 选项
})
局部注册:
var options={template:....}//组件的选项对象 new Vue({ el:‘#man‘, components:{ ‘my-component‘,options } });
下面说说我觉得组件中的三个重点:prop,events和slots。当我看到组件这部分时,之前没有接触过mvvm类型的框架,
所以到这里感觉是极限了,这时,找到熟悉的事物作类比是一个好办法。如果把组件比成一间房子,上面的三只就是房子用来和外界通信的门窗。
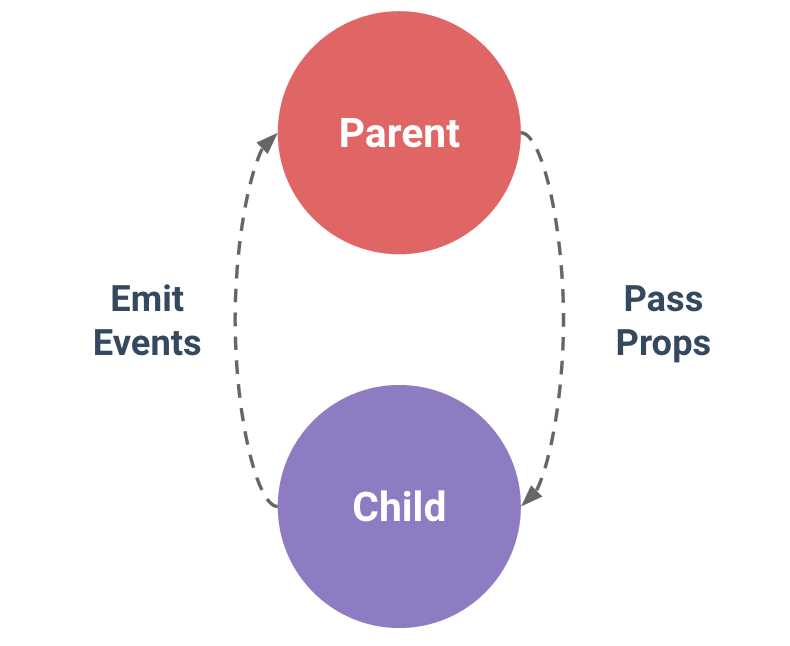
在开始之前:应该记住一张图和一句话:

这张图对应的意思是:父组件通过 props 向下传递数据给子组件,子组件通过 events 给父组件发送消息。
想象一个场景。2048游戏里面,两个子组件中的数据合并了,产生一个addscore事件,需要通知父组件容器,这时,就可以用自定义事件了:
//父组件中
<father v-on:addscore="addscore"></father>
function addscore(){
this.score++;
}
//子组件中
this.$emit(‘addscore‘);
注意 ,在子组件中,子组件只负责触发这个自定义事件,通过$emit方法来触发,而在父组件中则定义事件触发之后的回调函数。好吧,其实vue官方教程的两个button触发add事件看起来是个更好的例子。。。。
再想象一个场景,2048中,父组件中的data中有一个定义了所有card的值的数组,现在要把这些值传到每一个card中,这时就用到props:
//爹组件
//在模板中,为子组件写一个自定义属性card,用来把cardNum传给子组件
<children :card="card_num"></children>
data:{card_num:8}
//****子组件中******
<div>{{card}}</div>
在组件的props字段中加入子组件的自定义属性
{
data:....
computed:....
props:{card:null}
}
其实理解起来很简单,vue的子组件对父组件来说被包装成为一个类似于<children></children>的标签,正如你在父组件中看到的那样。但是vue为我们留了一个props属性,就像上帝给人类五官用来感受世界一样,组件用props和自定义事件用来和父组件传递消息。

这也是一种封装,对父组件隐藏了内部的实现,只留下了props作为接口。接口在现实世界也很常见,比如显示器对主机的接口,你不必管显示器的内部实现,只要知道接上主机就能显示信息了就行。
如果你了解过es6的模板字符串,那么理解起这个来将毫不费劲。我当时可是被这个slots搞得稀里糊涂的。。。当然当时不知道模板引擎,也不知道模板字符串。slots就是在组件中插入内容的机制。
在<p>等原生的标签里插入内容很简单,就直接写就行了(说了一句废话),而在组件中写入内容就有讲究了,比如<children>我还是个宝宝</children>,
由于组件的模板一般是一堆原生标签一起构成的,那么上面这么写,究竟应该把内容插到那个元素中就成了问题。于是就有了<slot></slot>元素。
solt元素就是用来接受父组件放到子组件的内容的。不知为什么,到了这里我会想起学习机上插游戏卡的例子。。。举个例子:
//学习机组件 <div> <h2>小霸王学习机</h2> <slot> 内置魂斗罗 </slot> </div>
//小朋友父组件
<div> <h1>我要玩游戏</h1> <xue-xi-ji> <p>插入双截龙游戏卡</p>//插入的内容 </xue-xi-ji></div>最后得到的就是小学生愉快的玩双截龙了
<div>
<h1>我要玩游戏</h1>
-------------------------------组件区域——————————————
<h2>小霸王学习机</h2>
————————slot区域——————————————
<p>插入双截龙游戏卡</p>//插入的内容
</div>
当父组件不往子组件标签中添加任何字符时,子组件会显示默认内容,如果有的话,也就是说魂斗罗。。
具名slot是说组件中有大于一个地方需要插值时,需要给slot取个名字。就像电脑的接口,有usb的,也有接投影的HDMI接口,为的是将多条内容放到正确的地方。我们知道,在组件内部,this指向组件自己,那么组件的slot内容可以通过this.$slots获得被插入的vnode节点。
动态组件就是为了适应页面的局部刷新而生的,举个我用过的例子:todolist在线小demo

当我点击写日记button时,页面会变成一个markdown编辑器界面。这就是动态组件。实现的代码如下
<keep-alive><compoment v-bind:is=‘currentview‘></compoment></keep-alive>
methods: {
toggleview: function() {
this.currentview = (this.currentview == ‘todolist‘) ? ‘write‘ : ‘todolist‘;
}
},
当我点击上面的button时,触发toggleview方法,导致is绑定的组件名发生变化,如果当前是write组件,那么变成todolist组件。那么<keep-alive>标签又有什么用呢?标签字面意思是活着。。就是当todolist组件由显示变成隐藏时,
组件的数据状态会被保存下来而不是被完全destory,当组件由隐藏再次变为显示时,当前的状态得以保留。比方你在write组件中写一段md文档,然后切换回todolist组件,如果没有keep-alive组件,再切换回write组件时,之前编辑的东西就会丢失。
你可能已经注意到 Vue 组件非常类似于自定义元素——它是 Web 组件规范的一部分,这是因为 Vue 的组件语法部分参考了该规范。例如 Vue 组件实现了 Slot API 与 is 特性。但是,还是有几个关键差别:
Web 组件规范仍然处于草案阶段,并且尚无浏览器原生实现。相比之下,Vue 组件不需要任何补丁,并且在所有支持的浏览器 (IE9 及更高版本) 之下表现一致。必要时,Vue 组件也可以包装于原生自定义元素之内。
Vue 组件提供了纯自定义元素所不具备的一些重要功能,最突出的是跨组件数据流,自定义事件通信以及构建工具集成。
标签:消息 插入 显示 tag 数组 节点 学生 小朋友 并且
原文地址:http://www.cnblogs.com/goldlong/p/7942761.html