标签:after img col 代码 form shadow tin translate class
html代码
<div class="star"></div>
<div class="star pink"></div>
<div class="star blue"></div>
css代码
.star {
display: block;
width: 5px;
height: 5px;
border-radius: 50%;
background: #FFF;
top: 100px;
left: 500px;
position: relative;
transform-origin: 100% 0;
animation: star-ani 4s linear infinite;
-webkit-animation:star-ani 5s linear infinite;
box-shadow: 0 0 5px 5px rgba(255, 255, 255, .3);
opacity: 0;
z-index: 2;
}
.star:after {
content: ‘‘;
display: block;
top: 0px;
left: 4px;
border: 0px solid #fff;
border-width: 0px 90px 2px 90px;
border-color: transparent transparent transparent rgba(255, 255, 255, .3);
transform: rotate(-45deg) translate3d(1px, 3px, 0);
box-shadow: 0 0 1px 0 rgba(255, 255, 255, .1);
transform-origin: 0% 100%;
animation: shooting-ani 3s infinite ease-out;
}
.pink {
top: 100px;
left: 800px;
background: #fff;
animation-delay: 3s;
-webkit-animation-delay: 3s;
-moz-animation-delay: 3s;
}
.pink:after {
border-color: transparent transparent transparent #fff;
animation-delay: 3s;
-webkit-animation-delay: 3s;
-moz-animation-delay: 3s;
}
.blue {
top: 120px;
left: 1200px;
background: fff;
animation-delay: 7s;
-webkit-animation-delay: 7s;
-moz-animation-delay: 7s;
}
.blue:after {
border-color: transparent transparent transparent fff;
-webkit-animation-delay: 7s;
-moz-animation-delay: 7s;
animation-delay: 7s;
}
@keyframes star-ani {
0% {
opacity: 0;
transform: scale(0) translate3d(0, 0, 0);
}
20%{
opacity: 0.8;
transform: scale(0.2) translate3d(-100px, 100px, 0);
}
40% {
opacity: 0.8;
transform: scale(0.4) translate3d(-200px, 200px, 0);
}
60% {
opacity: 0.8;
transform: scale(0.6) translate3d(-300px, 300px, 0);
}
80% {
opacity: 1;
transform: scale(1) translate3d(-350px, 350px, 0);
}
100% {
opacity: 1;
transform: scale(1.2) translate3d(-400px, 380px, 0);
}
}
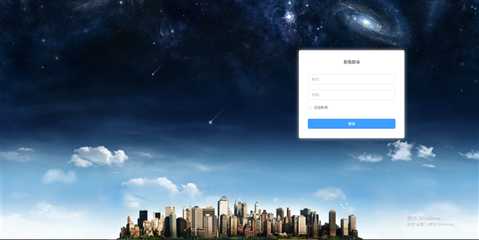
效果图

标签:after img col 代码 form shadow tin translate class
原文地址:http://www.cnblogs.com/Mrrabbit/p/7943803.html