标签:hello 导致 console 格式 targe title world ons span
本文地址:http://www.cnblogs.com/veinyin/p/7944072.html
正确格式
1 let json = { 2 ‘0‘: ‘Waaaa~‘, 3 ‘1‘: ‘Hello,‘, 4 ‘2‘: ‘World!‘, 5 length: 3 6 } 7 8 let arr = Array.from(json); 9 10 console.log(arr);
转换的效果

要进行转换的必须是 Json 的数组格式,如果在 Json 里面没有 length 这一项,那么转换出来的数组就是一个空数组
注释掉上面第 5 行的结果

因为 Json 的 key 转换过来对应的是数组的下标,必须注意这一点,下面是几种情况,都可能会使得数组的值为 undefined
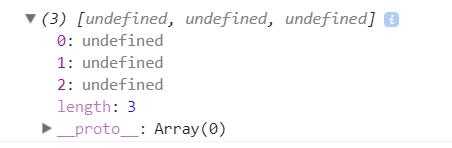
1 key 不能转成下标
1 let json = { 2 ‘a‘: ‘Waaaa~‘, 3 ‘b‘: ‘Hello,‘, 4 ‘c‘: ‘World!‘, 5 length: 3 6 } 7 8 let arr = Array.from(json); 9 10 console.log(arr);

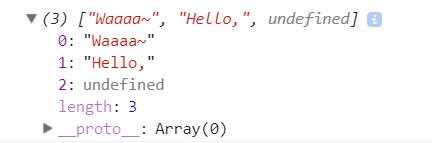
2 key 大于等于 length 导致溢出
1 let json = { 2 ‘0‘: ‘Waaaa~‘, 3 ‘1‘: ‘Hello,‘, 4 ‘3‘: ‘World!‘, 5 length: 3 6 } 7 8 let arr = Array.from(json); 9 10 console.log(arr);

因为 arr[2] 没有给值,于是给了 undefined ,即便给了 arr[3] 的值是 World! ,但是我数组只能到 arr[2],所以看不到 World! 这一项
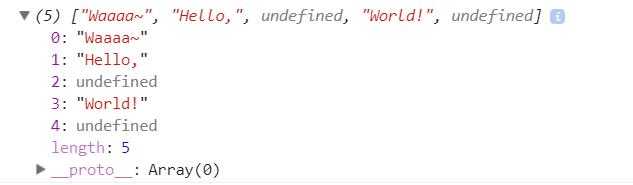
3 跟上面一样也是没有定义
1 let json = { 2 ‘0‘: ‘Waaaa~‘, 3 ‘1‘: ‘Hello,‘, 4 ‘3‘: ‘World!‘, 5 length: 5 6 } 7 8 let arr = Array.from(json); 9 10 console.log(arr);

这次把 length 给的大了点,可以看到如果没有给到的都是 undefined
啊啊啊啊啊 ,感觉表达不清楚了,反正就相当于是在赋值 ,前面 key 的是索引值 ,后面的 value 是对应的数组元素的值,length 就是数组的长度,就这样了
END~~~≥ω≤
ES6 中 Array.from() 不能得到的数组元素是 undefined 或是空数组
标签:hello 导致 console 格式 targe title world ons span
原文地址:http://www.cnblogs.com/veinyin/p/7944072.html