标签:gre 部分 list item type 介绍 分割线 desktop targe das
1.<p></p>标签:paragraph
<h1></h1>标签:标题(header)标签
<strong></strong>加粗标签
<em></em>斜体标签
引申:如果想让一个文字既加粗又斜体,可以用<strong></strong>标签嵌套<em></em>标签,也可以使用<em></em>嵌
套<strong></strong>标签!当然如果想让一个文字既加粗又斜体,同时也独占一行,那么就可以使用<p></p>嵌
套<strong></strong>标签,<strong></strong>标签嵌套<em></em>标签!
2.<div></div>标签:
<span></span>标签:
以上两个标签非常重要,本身不具备含义,实际上就是起到容器的作用,通过对容器的操作,顺带着就可以将容器中的内容改变了!
容器主要有两个功能:1.分门别类,清晰化 2.绑定化操作【对容器操作就可以取代对容器中每一个元素的操作了】
3.空格在HTML中是文本分隔符的含义,不能使用在HTML中用空格当做我们传统意义上的空格!如下两行,你就能看到区别是啥:

1 <div style="width:100px;height:100px;background-color:red"> 2 thisisiafasljfasdjlasjfdlasjdlfjas;dfj;asdf;asdfafdasdf 3 </div>
上面的这段代码你会发现写在div中的文字都跑出了div之外,这是因为div将这些字母看成了一个单词【没有空格】,所以没法换行!
如果改成下面的形式:

1 <div style="width:100px;height:100px;background-color:red"> 2 This is a beautiful Girl! I love you you are very beautiful! 3 </div>
这样就能换行了,当然汉字也是可以的,一个汉字默认就是一个词

1 <div style="width:100px;height:100px;background-color:red"> 2 你说的这是啥啊,这样讲都不懂么?哈哈 3 </div>
而且我们来看:

1 <div style="width:100px;height:100px;background-color:red"> 2 刘辉 很帅! 3 </div>
上面可以看到,虽然我们在代码中隔了好多个空格,但是在浏览器显示的时候却显示不出来几个空格,仅仅能显示一个,所以在HTML中的空格不能按着我们在电脑中的普通文本的空格来看待,而是看做文本分隔符!当然与这个类似的,回车也是被看做文本分隔符,多个回车也是被看做一个分隔符!
那非要实现多个空格的效果咋办呢?这里需要用到HTML编码,HTML编码就可以将很多的特殊字符给显示出来!
4.HTML编码的书写都是有规律的,HTML编码都是以&开头,以;结尾,中间的这部分叫做HTML编码,举例:
HTML编码
空格
< <
> >
当然还有其它的,可以参考W3SCHOOL文档,至于回车我们可以使用<br>标签来代替!
单标签:<meta> <br> 换车 <hr> 分割线 <img> 图片
5.下面讲到的都是成组出现的
<ol><li></li></ol> :ol表示Ordered List【有序列表】; li表示List Item!【列表项】

1 <ol type="1" start="2"> 2 <li>marvel</li> 3 <li>速8</li> 4 <li>返老还童</li> 5 <li>战狼2</li> 6 </ol>
上面的ol的type属性可以有以下几个选择:
①.阿拉伯数字【1】
②.大小写英文字母【a或A】
③.罗马数字【i或I】
start属性:表示这个列表是从几开始的,它的值就是阿拉伯数字!
总结,属性值就这么几个[1/i/I/a/A],注意有些同学说老师,我这里用2可以代替1不,答案:不可以,必须这么写!
下面还要讲到一个非常有用的标签:无序列表<ul><li></li></ul>:
ul:UnOrdered List; li:List Item;
这个无序列表非常有用,经常在开发中使用!如下所示:

1 <ul type="disc"> 2 <li>橘子</li> 3 <li>苹果</li> 4 <li>香蕉</li> 5 </ul>
ul标签就一个属性type,该type属性值就有三个:disc[discircle,实心圆]、square[实心方框]、circle[空心圆]
有很多的需求都是需要ul和li这种父子结构的,比如说:有一大功能都是由多个功能子项组成,而且每个功能子项基本上都是相同的,只不过内容可能是不同的,这很多的子项就组成了一个大功能,这样的功能我们尽量使用ul和li来展示,这更符合他天生的结构!比如一个书柜,都是由多个小隔间组成的,多个小隔间都是很类似的,只不过不同的隔间中装的内容不一样,这些隔间和大书柜之间的关系就和我们这里的ul及li差不多!再开发中最常用的和我们这个书柜差不多的功能就是导航栏、导航栏就是由很多菜单项组成,而每一个菜单项的功能结构都很类似,这不过内容不一样,功能和展现形式都差不多,这样的菜单项就组成了一个导航栏,这样的结构我们更加适合用ul和li来展示,因为他们的父子结构和ul及li的结构天生就很配!案例如下:

1 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 5 <title>Insert title here</title> 6 <style type="text/css"> 7 *{ 8 margin:0px; 9 padding:0px; 10 } 11 ul{ 12 list-style:none; 13 } 14 li{ 15 margin:0px 10px; 16 float:left; 17 font-weight:bold; 18 color:#f40; 19 font-size:14px; 20 height:25px; 21 line-height:25px; 22 } 23 24 li:hover{ 25 background-color:#f40; 26 color:#fff; 27 border-radius:10px; 28 } 29 </style> 30 </head> 31 <body> 32 <ul type="circle"> 33 <li>天猫</li> 34 <li>聚划算</li> 35 <li>天猫超市</li> 36 </ul> 37 </body> 38 </html>
6.img加载图片的标签,img标签由几个属性:
alt:表示当图片加载不出来的时候,显示的内容是啥,通常这里我们会给出一个提示信息,alt也被称为图片站位符!
title:当鼠标移动到图片上面的时候,在图片上会有一个小角标提示,我们浏览网站的时候会偶尔看到这种功能,但
凡是这种功能都是用title实现的,也被称为图片提示符!
src:表示的是加载的图片的地址,该地址分为三种类型:
①.url网络地址:
②.本地绝对路径
③.本地相对路径
代码如下所示:

1 <img alt="图片未加载完毕" src="http://edu-image.nosdn.127.net/a070eb60-eca4-463b-8cd5-8958897a37c8.jpg?imageView&quality=100"/> 2 <img alt="图片未加载完毕" src="C:\Users\Administrator\Desktop\1.png"/> 3 <img alt="图片未加载完毕" src="1.png"/>
7.a标签,该标签的属性介绍如下:
href[全称HyperText Reference超文本引用/参考]:值为超链接要跳转或指向的地址

1 <a href="http://www.baidu.com">www.baidu.com</a>
这个a标签的功能很强大,它可以嵌套任何标签,例如:在a标签内部嵌套一个图片,那么这个图片就有了被引用的功能,也就是只要你一点击到这个图片的任何一个地方,他都会跳转到a标签超链接对应的地址,当然a标签里面放别的也可以,例如放文字、图片、css样式都可以,所以a标签套谁都好使!

1 <a href="http://www.baidu.com" style="width:100px;height:100px;background-color:red;display:block;"></a>
以上代码就是存放的CSS样式!
当然a标签还有target属性,该属性规定在何处打开链接文档:可选值:
所以a标签第一层含义是超链接,然后a标签还有一个功能是锚(anchor)的意思,也就是锚点的意思!举例:

1 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 5 <title>Insert title here</title> 6 <style type="text/css"> 7 *{ 8 margin:0px; 9 padding:0px; 10 } 11 ul{ 12 list-style:none; 13 } 14 li{ 15 margin:0px 10px; 16 float:left; 17 font-weight:bold; 18 color:#f40; 19 font-size:14px; 20 height:25px; 21 line-height:25px; 22 } 23 24 li:hover{ 25 background-color:#f40; 26 color:#fff; 27 border-radius:10px; 28 } 29 </style> 30 </head> 31 <body> 32 <div id="demo1" style="width::100px;height:100px;background-color:red;">demo1</div> 33 <br> 34 <br> 35 <br> 36 <br> 37 <br> 38 <br> 39 <br> 40 <br> 41 <br> 42 <br> 43 <br> 44 <br> 45 <br><br><br><br> 46 <div id="demo2" style="width:100px;height:100px;background-color:green;"></div> 47 <br> 48 <br> 49 <br> 50 <br> 51 <br> 52 <br> 53 <br> 54 <br> 55 <br> 56 <br> 57 <br> 58 <br> 59 <br> 60 <br> 61 <br> 62 <br> 63 <br> 64 <br> 65 <br> 66 <br> 67 <br> 68 <br> 69 <br> 70 <br> 71 <br> 72 <br> 73 <br> 74 <br> 75 <br> 76 <br> 77 <br> 78 <br> 79 <br> 80 <br> 81 <br> 82 <a href="#demo1">find first div</a> 83 <a href="#demo2">find second div</a> 84 </body> 85 </html>
这个锚点在生活中我们浏览文章的时候最典型的应用就是:置顶!以及我们访问网页的时候,有的时候左边是一个目录,右边是目录各个章节的文字说明,我们点击哪个目录,然后鼠标就会直接跳转到该目录所对应的章节,这其实也是a标签锚点作用[文件连续页]!
案例演示:

1 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 5 <title>Insert title here</title> 6 <style type="text/css"> 7 *{ 8 margin:0px; 9 padding:0px; 10 } 11 ul{ 12 list-style:none; 13 } 14 li{ 15 margin:0px 10px; 16 float:left; 17 font-weight:bold; 18 color:#f40; 19 font-size:14px; 20 height:25px; 21 line-height:25px; 22 } 23 24 li:hover{ 25 background-color:#f40; 26 color:#fff; 27 border-radius:10px; 28 } 29 </style> 30 </head> 31 <body> 32 <div id="demo1" style="width::100px;height:100px;background-color:red;">demo1</div> 33 <br> 34 <br> 35 <br> 36 <br> 37 <br> 38 <br> 39 <br> 40 <br> 41 <br> 42 <br> 43 <br> 44 <br> 45 <br><br><br><br> 46 <div id="demo2" style="width:100px;height:100px;background-color:green;"></div> 47 <br> 48 <br> 49 <br> 50 <br> 51 <br> 52 <br> 53 <br> 54 <br> 55 <br> 56 <br> 57 <br> 58 <br> 59 <br> 60 <br> 61 <br> 62 <br> 63 <br> 64 <br> 65 <br> 66 <br> 67 <br> 68 <br> 69 <br> 70 <br> 71 <br> 72 <br> 73 <br> 74 <br> 75 <br> 76 <br> 77 <br> 78 <br> 79 <br> 80 <br> 81 <br> 82 <a style="display:block;position:fixed;bottom:100px;right:100px; border: 1px solid black;height:50px;width:200px;background-color:#fcc;" href="#demo1">find first div</a> 83 <a style="display:block;position:fixed;bottom:150px;right:100px; border: 1px solid black;height:50px;width:200px;background-color:#ffc;" href="#demo2">find second div</a> 84 </body> 85 </html>
超链接的第三个功能,像美团,饿了么等外卖有一个电话的小图标,只要我们一点击就能将电话打出去,实际上也是靠a标签来实现的!如下所示:

1 <a href="tel:18301099961">打电话!</a>
同理:a标签还可以用来发送邮件,如下所示:

1 <a href="mailto:liuhui68888@163.com">邮箱!</a>
最后:a标签还有个功能:协议限定符,如下所示,下面这是个整人的东西,慎用:

1 <a href="javascript:while(1){alert(‘叫你手欠‘)}">点我,come on 来啊</a>
我把协议限定符改为javascript:然后就可以在后面写javascript代码了,这个技术一般是黑客或者做标签标记的时候使用!
所以,综上:a标签一共有四种功能:
①.超链接
②.锚点
③.打电话、发邮件
④.协议限定符
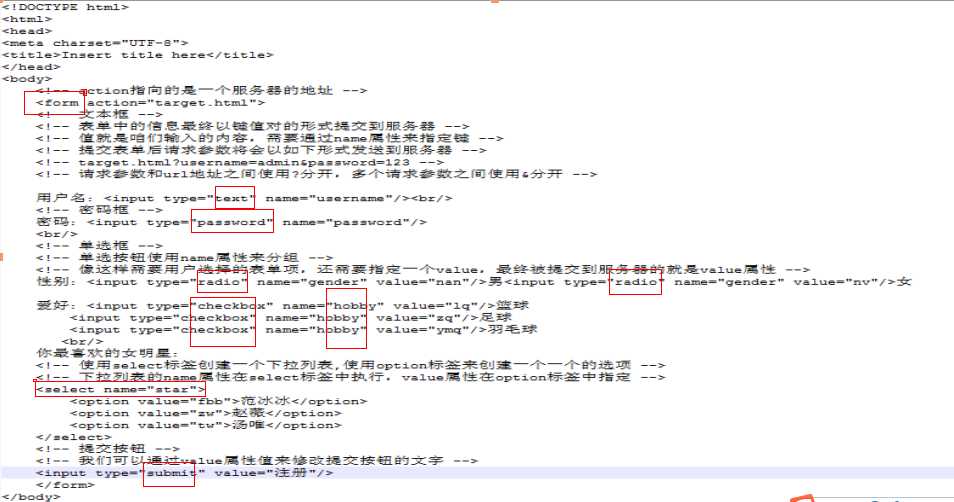
8.表单标签

标签:gre 部分 list item type 介绍 分割线 desktop targe das
原文地址:http://www.cnblogs.com/python-machine/p/7953815.html