标签:方便 document inpu ret 方法 string ntb user elements
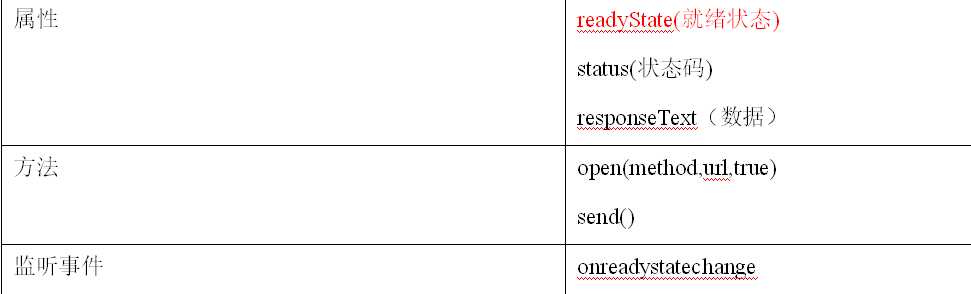
概述:原生Ajax实现使用的是系统内置的构造函数XMLHttpRequest()
<script type="text/javascript"> var p=document.getElementsByTagName(‘p‘)[0]; if(window.XMLHttpRequest){ var xhr=new XMLHttpRequest(); }else{ var xhr=new ActiveXObject(‘msxml2.0.XMLHTTP‘); } xhr.onreadystatechange=function(){ if(xhr.readyState==4){ if(xhr.status==200||xhr.status==304){ p.innerHTML=xhr.responseText; } } } xhr.open(‘get‘,‘./result/info.txt‘,true); xhr.send(); </script>

一、get请求
第一种:
$("button").click(function (argument) { $.get("result/ajax.php?name="+$("input:eq(0)").val()+"&password="+$("input:eq(1)").val(),function (data) {
alert(data);
})
})
第二种:
$("button").click(function (argument) {
$.get("result/ajax.php",{
"name":$("input:eq(0)").val(),
"password":$("input:eq(1)").val()
},function (data) {
alert(data);
})
})
第三种:
$("button").click(function (argument) {
$.ajax({
"url":"result/ajax.php",//数据传递到哪里
"type":"get",//请求方式(get,post)都行
"data":{ //data对应的value是一个JSON->向服务器传递的数据
"name":$("input:eq(0)").val(),
"password":$("input:eq(1)").val()
},
"success":function (data) { //响应成功的回调函数
alert(data);
}
})
})
二、post请求
第一种:
$("button").click(function (argument) {
$.post("result/ajax.php",{
"name":$("input:eq(0)").val(),
"password":$("input:eq(1)").val()
},function (data) {
alert(data);
})
})
第二种:
$("button").click(function (argument) {
$.ajax({
"url":"result/ajax.php",//数据传递到哪里
"type":"post",//请求方式(get,post)都行
"data":{ //data对应的value是一个JSON->向服务器传递的数据
"name":$("input:eq(0)").val(),
"password":$("input:eq(1)").val()
},
"success":function (data) { //响应成功的回调函数
alert(data);
}
})
})
三、原生Ajax的缓存问题
概述:浏览器是有缓存机制,你会发现你访问过的一些网页,在访问的使用会快很多,因为现在本地查询,如果没有在发起请求;
var h1 = document.getElementsByTagName("h1")[0]; //发起GET请求 if (window.XMLHttpRequest) { var xhr = new XMLHttpRequest(); }else{ var xhr = new ActiveXObject("msxml2.0.XMLHTTP"); } //监听事件 xhr.onreadystatechange = function () { if (xhr.readyState==4) { if (xhr.status ==200||xhr.status==304) { h1.innerHTML = xhr.responseText; } } } xhr.open("get","result/info.txt?a="+Math.random(),true); xhr.send();
三、URI
概述:URL(Uiniform Rsource Location)网络资源定位符。
什么是URI?
答:是对URL的一种规定、规范;这种规定当中规定URL当中只能出现字母、数字并没有汉字;
http://127.0.0.1/ajax-day2/0_2%E5%8E%9F%E7%94%9FAjax-%E7%BC%93%E5%AD%98%E9%97%AE%E9%A2%98.html
提示:虽然你在地址栏当中看到了汉字,但是你会发现,浏览器帮咱们进行了转码。
<script type="text/javascript">
//获取元素对象
var button = document.getElementById("btn");
var user = document.getElementById("user");
var password = document.getElementById("password");
var h1 = document.getElementsByTagName("h1")[0];
//点击事件
button.onclick = function (argument) {
if (window.XMLHttpRequest) {
var xhr = new XMLHttpRequest();
}else{
var xhr = new ActiveXObject("msxml2.0.XMLHTTP");
}
//监听事件
提示:浏览器已经帮我们做了解码、转码的事情了,传递的参数可以是汉字;
因为浏览器的底层就用用这两个方法实现的转码解码问题;
encodeURIComponent():将汉字转码
decodeURIComponent():将转码的汉字解码
四、原生Ajax函数的封装
概述:因为原生的Ajax发起请求需要拼接字符串,因为看着比较麻烦,因此我们需要将queryString部分进行封装;
//函数的封装部分 function queryString(json) { var arr = []; for(k in json){ arr.push(k+"="+json[k]); } return arr.join("&"); } 封装的函数使用部分 <script type="text/javascript"> .... xhr.open("get","result/result.php?"+queryString({ ‘name‘:user.value, ‘password‘:user.value }),true); xhr.send(); </script>
提示:封装QueryString函数,就是为了方便我们在原生的Ajax的时候向服务器传递数据;
<script type="text/javascript"> .......... xhr.open("post","result/result1.php",true); //原生如果要post请求需要设置请求头 //报文体 xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded"); xhr.send(queryString({ "name":user.value, ‘password‘:password.value })); } </script>
提示①原生POST请求,向服务器传递数据,不能在地址的后面拼接字符串;
②需要在send()传递数据,因为send方法相当于是报文体
③设置请求头(GET不需要设置请求头)
setRequestHeader(‘content-type’,’application/x-www-form-urlencoded’)
④请求头的设置只能在open函数与send函数之间,其余的地方不可以报错;
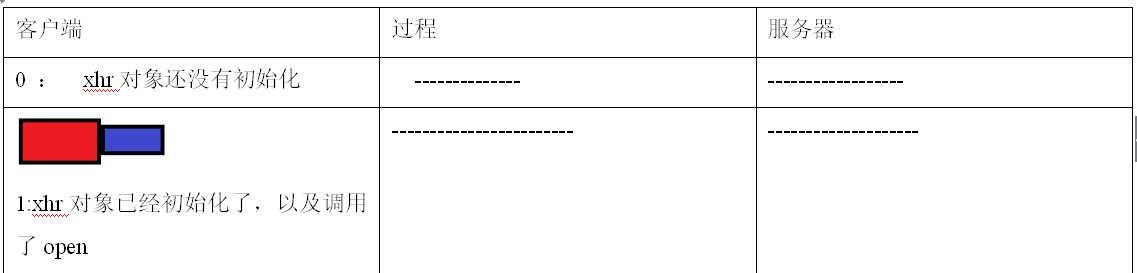
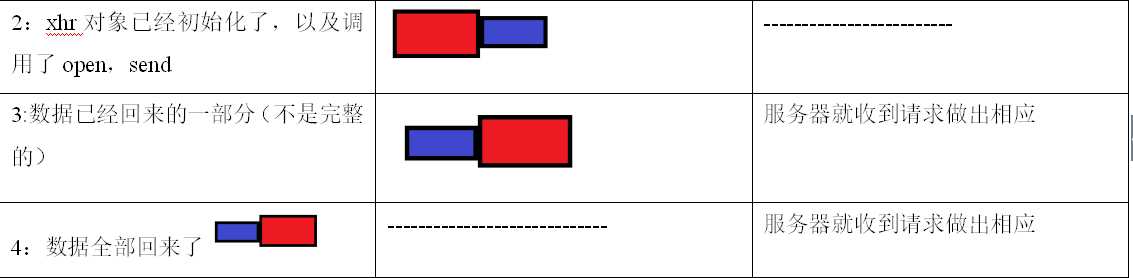
注意:原生的Ajax在开发当中不会使用的,但是面试经常问道就绪状态0-4;


标签:方便 document inpu ret 方法 string ntb user elements
原文地址:http://www.cnblogs.com/smivico/p/7953846.html