标签:mon input 编写 提交数据 页面 定义 目的 导入 button
1.按钮定义:

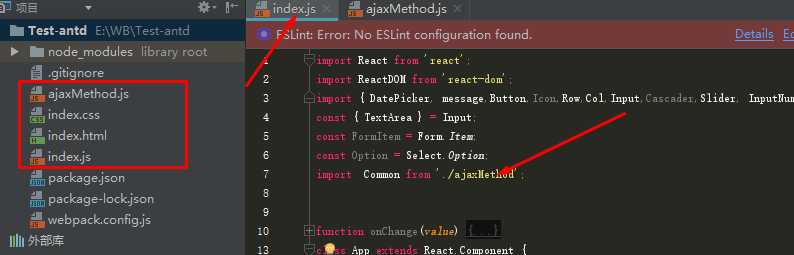
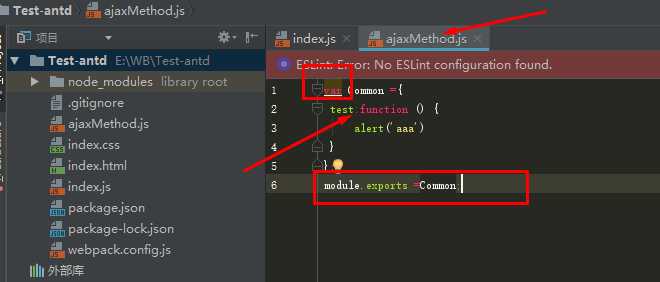
2.引入外部js文件(封装了ajax方法的文件):注意目录结构

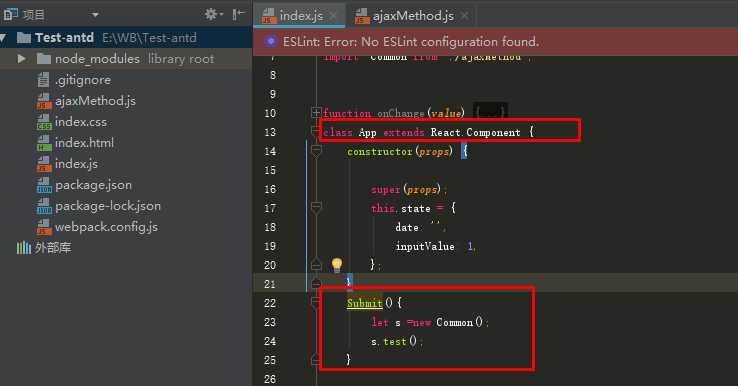
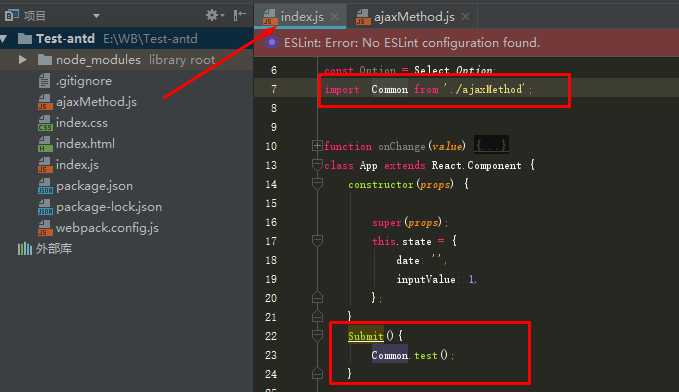
3.调用ajax文件中的具体方法:

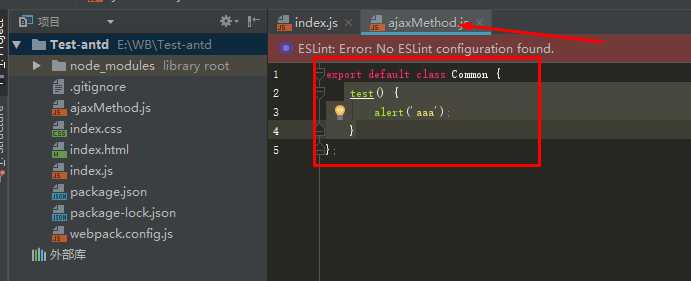
4.关于ajax文件中方法的编写语法:
写法一:

写法二:

写法二对应的调用该方法的写法:

##var mongoose = module.exports = exports = new Mongoose;
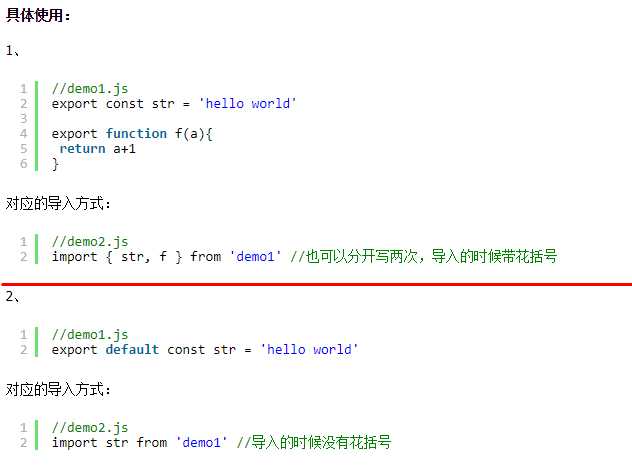
5.ES6中export、import与export default区别:
export与export default均可用于导出常量、函数、文件、模块等,你可以在其它文件或模块中通过import+(常量 | 函数 | 文件 | 模块)名的方式,将其导入,以便能够对其进行使用,但在一个文件或模块中,export、import可以有多个,export default仅有一个。

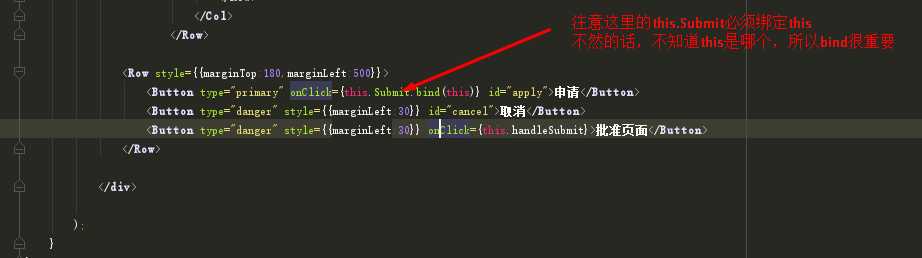
6.关键的一步:React获取页面DOM(Input)的数据:
(1)按钮绑定事件:

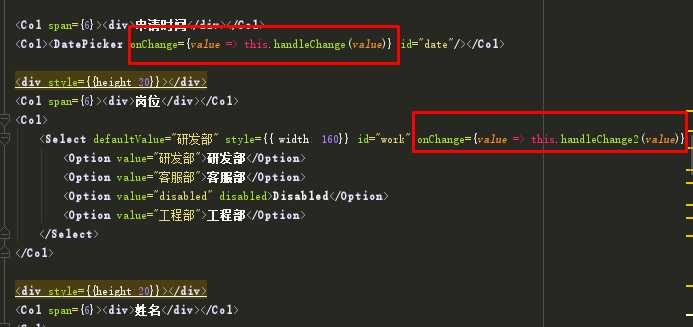
(2)给不同的输入框绑定不同的Onchange函数:

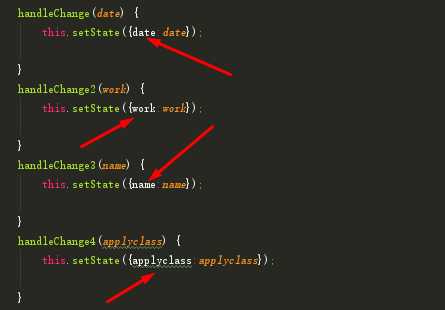
(3)编写不同输入框对应的不同状态改变函数,目的在于不同输入框对应不同参数:

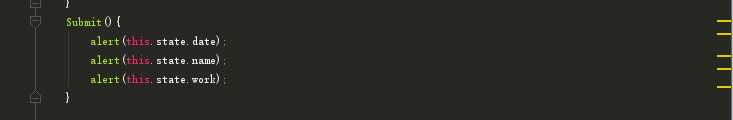
(4)提交按钮绑定的事件函数可以调用不同状态参数:

2017.11.30 Reat前后端数据交互之Button提交数据处理(ajax方法单独封装成API,不用Form)
标签:mon input 编写 提交数据 页面 定义 目的 导入 button
原文地址:http://www.cnblogs.com/hqutcy/p/7930185.html