标签:-- 返回 this += https 跳转 res 继承 多个
1.Error()构造函数
javascript解析或执行语句时,一旦发生错误,js引擎会将其抛出!
JavaScript原生提供了Error()构造函数,所有抛出的错误都是这个构造函数的实例(即对象)。
1 var err1=new Error(‘shows error‘); 2 console.log(err1); 3 console.log(err1.message);
运行结果:

err1是由Error()构造函数产生的一个实例对象;对象中有所有javascript引擎都提供的message属性!
当代码运行或解析发生错误时,js引擎会抛出错误,程序中断在错误发生的地方,不再往下执行!
有些js引擎还提供错误对象的name和stack属性。但是记住它们不是标准的,不一定每个js引擎均提供!
1 var err2=new Error(‘this is error 2‘); 2 console.log(err2.message);//this is error 2 3 console.log(err2.name);//Error 4 console.log(err2.stack);//Error: this is error 2 at 7.js:5
运行结果:

2.javascript原生错误构造函数
除了Error(),js还定义了6个更详细的构造函数:
1 var err3=new Error(‘出错了‘); 2 var err4=new SyntaxError(‘语法错误‘); 3 var err5=new ReferenceError(‘引用错误‘); 4 var err6=new RangeError(‘范围超出错误‘); 5 var err7=new TypeError(‘类型错误‘); 6 var err8=new URIError(‘URI错误‘); 7 var err9=new EvalError(‘eval函数使用错误‘); 8 console.log(err3,err4,err5,err6,err7,err8,err9); 9 console.log(typeof Error,typeof SyntaxError);//function function
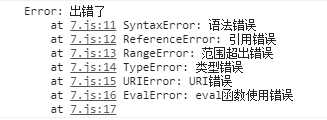
运行结果:

3.自定义错误对象(除javascript中内建的7种构造函数创建错误对象)
1 function ErrorA(message){ 2 this.message= message || ‘错误‘; 3 this.name=‘ErrorA‘; 4 } 5 //使ErrorA继承Error 6 ErrorA.prototype=new Error(); 7 ErrorA.prototype.constructor=ErrorA; 8 9 var err10=new ErrorA(‘产生了ErrorA错误对象‘); 10 console.log(err10);
运行结果:

4.throw语句:接收一个表达式作为参数,抛出错误或意外,中断程序执行!
常用用法如:throw new Error(‘此处出错‘);
1 var a=100; 2 console.log(a); 3 throw new Error(‘error shows‘);//程序中断在这里,不会往下执行 4 console.log(1000);//程序执行不到这里
运行结果:

模拟一下console对象的assert方法:即传入的参数不是正确的表达式,就抛出错误。
1 console.log(‘---‘); 2 function assert(expression,message){ 3 if(!expression){ 4 throw {name:‘Assert function‘,meaage:message}; 5 } 6 } 7 assert(100,‘error shows 1‘);//此时没出错 8 assert(undefined,‘error shows 2‘);//此时出错
运行结果:

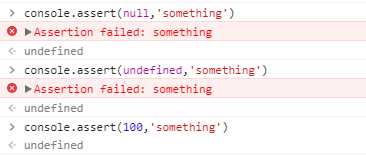
使用console.assert():

5.try...catch语句:对错误进行处理;结构有try,一般就要有catch。finnally不必须!
当try中抛出一个错误,程序立马跳转到catch中执行。
如下示例:try中抛出多个错误,但只有第一个错误被捕获!
1 console.log(‘---‘); 2 try{ 3 throw new TypeError(‘类型错误‘);//跳转到catch中进行捕获 4 throw new RangeError(‘范围超出错误‘);//不会执行 5 }catch(e){ 6 console.log(e); 7 }finally{ 8 console.log(‘finnally‘); 9 }
运行结果:

相应的,在catch中还可以嵌套语句(如:try...catch)
1 console.log(‘---‘); 2 try{ 3 throw new TypeError(‘类型错误‘);//跳转到catch中进行捕获 4 throw new RangeError(‘范围超出错误‘);//不会执行 5 }catch(e){ 6 if(e instanceof RangeError){ 7 console.log(e); 8 }else{ 9 //嵌套了try...catch语句 10 try{ 11 throw e; 12 }catch(e){ 13 if(e instanceof TypeError){ 14 console.log(‘嵌套‘); 15 console.log(e.message); 16 }else{ 17 throw e;//如果还不符合条件,继续抛出,可以继续进行嵌套 18 } 19 } 20 } 21 22 }finally{ 23 console.log(‘finnally‘); 24 }
运行结果:

注意:try...catch语句处理不当,容易造成结构化编程原则的破坏。谨慎使用!!!
如果catch中有return,注意执行结果:
1 console.log(‘---‘); 2 var a=10; 3 function test(){ 4 try{ 5 throw a; 6 return a+‘1‘;//+‘1‘分辨出从哪里返回的值 7 }catch(e){ 8 return a;//在finally执行之前已经将返回值保存下来了,执行完finnally后,立即返回保存的值 9 }finally{ 10 a+=10; 11 } 12 } 13 console.log(test());//10 14 console.log(a);//20
运行结果:

标签:-- 返回 this += https 跳转 res 继承 多个
原文地址:http://www.cnblogs.com/why-not-try/p/7966083.html