标签:exports ipa hang list comm https creates url 字符

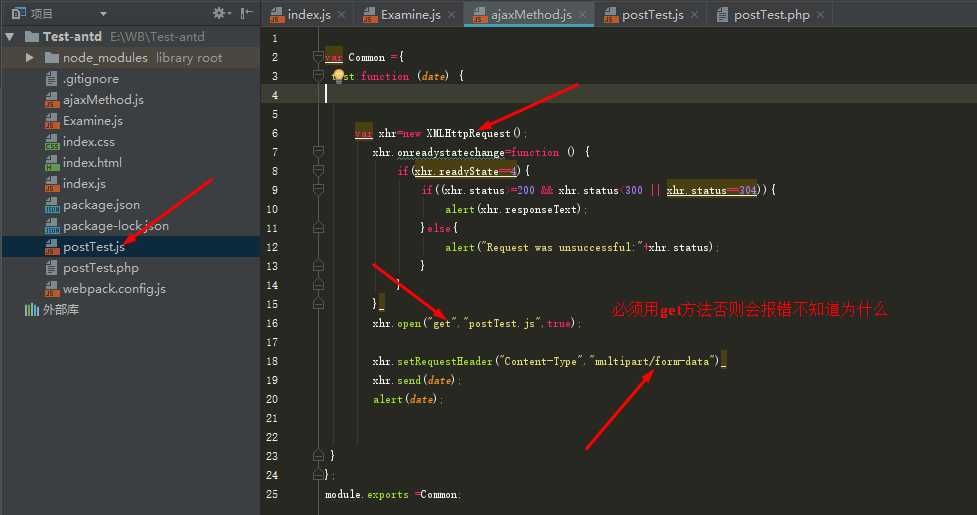
var Common ={ test:function (date) { var xhr=new XMLHttpRequest(); xhr.onreadystatechange=function () { if(xhr.readyState==4){ if((xhr.status>=200 && xhr.status<300 || xhr.status==304)){ alert(xhr.responseText); }else{ alert("Request was unsuccessful:"+xhr.status); } } } xhr.open("get","postTest.js",true); xhr.setRequestHeader("Content-Type","multipart/form-data") xhr.send(date); alert(date); } }; module.exports =Common;
postTest.js的内容:相当于一个服务器文件程序,监听前端的请求;
var http = require("http"); var url = require("url"); var querystring = require(‘querystring‘); http.createServer(function(request, response) { //request.setEncoding(‘utf8‘); response.writeHead(200, {"Content-Type": "text/plain"}); response.write("送一段数据给你!"); request.addListener(‘data‘, function(chunk){ console.log(‘获取的post数据为:‘ + chunk); var name = querystring.parse(chunk + ‘‘).name; //chunk是一个对象 加上空字符串将其转换为字符串格式 console.log("--------------------"); console.log(name); }) response.end(); }).listen(8888)
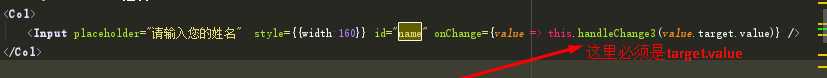
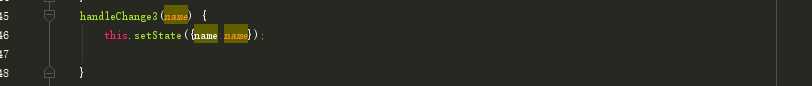
3.解决Bug之Input组件获取值是空的(也就是Object)问题,只有Input组件需要这样:


查看返回结果使用:
console.log(data); //尽量不要用alert
2017.12.3 Ajax与React提交数据到指定服务器程序文件
标签:exports ipa hang list comm https creates url 字符
原文地址:http://www.cnblogs.com/hqutcy/p/7966102.html