标签:art apk 登录 assets selector -- 关闭 http enc
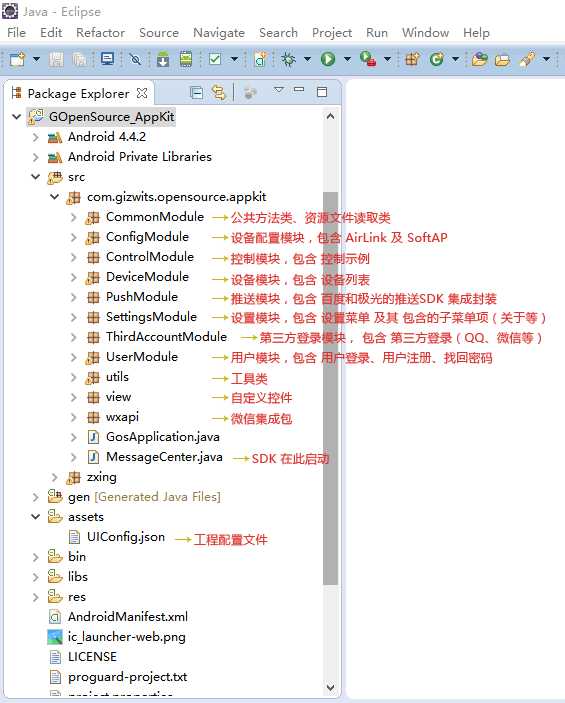
目录解释说明

assets文件说明
1 app_id:机智云 app id 2 app_secret:机智云 app secret 3 product_key:机智云 product key 4 wifi_type_select:默认配置模块wifi模组选择功能是否开启 5 tencent_app_id:qq登录 app id 6 wechat_app_id:微信登录 app id 7 wechat_app_secret:微信登录 app secret 8 push_type:推送类型 【0:关闭,1:极光,2:百度】 9 bpush_app_key:百度推送 app key 10 openAPI_URL:openAPI 域名及端口,格式:“api.gizwits.com:80”,不写端口默认80 11 site_URL:site 域名及端口,格式:“site.gizwits.com:80”,不写端口默认80 12 push_URL:推送绑定服务器 域名及端口,格式:“push.gizwits.com:80”,不写端口默认80 13 buttonColor:按钮颜色 14 buttonTextColor:按钮文字颜色 15 navigationBarColor:导航栏颜色 16 navigationBarTextColor:导航栏文字颜色 17 configProgressViewColor:配置中界面 progress view 颜色 18 addDeviceTitle:添加设备界面 导航栏标题文字 19 qq:是否打开QQ登录【true:打开】 20 wechat:是否打开微信登录【true:打开】 21 anonymousLogin:是否打开匿名登录【true:打开】
自己总结的知识点:
颜色
#e0000000 透明
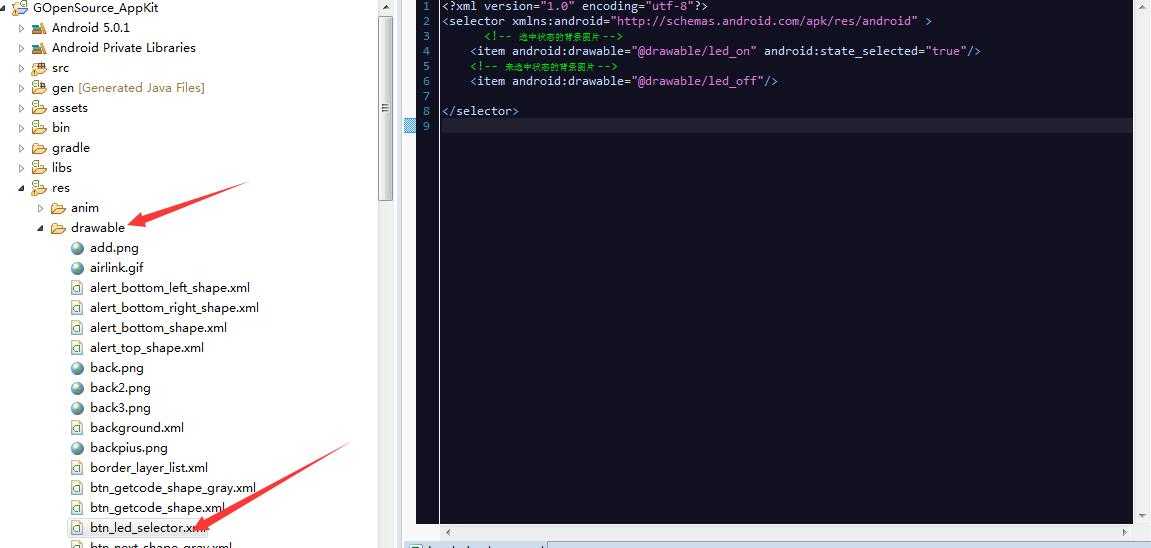
select选择器
1 <?xml version="1.0" encoding="utf-8"?> 2 <selector xmlns:android="http://schemas.android.com/apk/res/android" > 3 <!-- 选中状态的背景图片 --> 4 <item android:drawable="@drawable/led_on" android:state_selected="true"/> 5 <!-- 未选中状态的背景图片 --> 6 <item android:drawable="@drawable/led_off"/> 7 8 </selector>

在布局文件中需要添加背景文件为background为XXselector
1 <Button 2 android:id="@+id/btn_led" 3 android:layout_width="wrap_content" 4 android:layout_height="match_parent" 5 android:layout_gravity="center" 6 android:background="@drawable/btn_led_selector" />
标签:art apk 登录 assets selector -- 关闭 http enc
原文地址:http://www.cnblogs.com/pengwenzheng/p/7966647.html