标签:blog bug test image div cto tar https 比较
1.全局安装 node-inspector
cnpm install -g node-inspector
2.启动node项目入口文件,如
node --inspect index.js
3.控制台将出现如下地址字样,将后面的路径放到chrome中打开。
Debugger listening on ws://{host}:{port}/8483d157-1020-49ac-b537-4
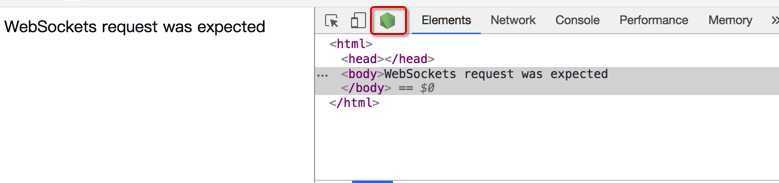
4.在chrome中看到如下页面,右键检查,调试页面就出来了,再点击图中的红圈图标,出来最终的调试界面,这时就可以开始调试了。

5.在浏览器中访问开启的node接口

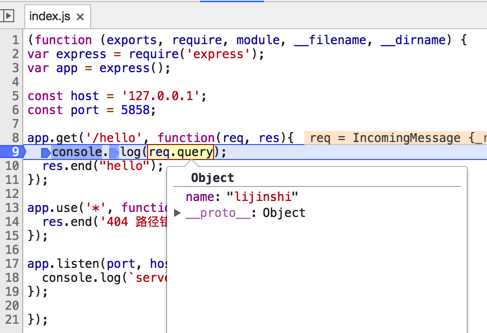
6.如下图,接收到前端访问 /hello 接口时带过来的参数

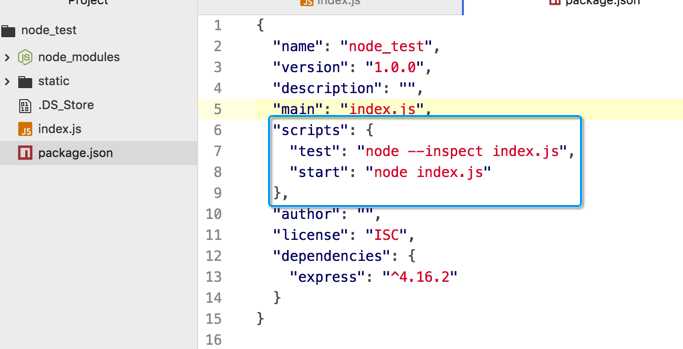
ps: 如果不想每次都敲 node --inspect index.js 来启动调试,可以将它配置在npm的scripts入口中,如下图,我配置了两个入口,这样以后直接cnpm test就可以开启调试,cnpm start就是启动项目,感觉操作更为比较方便。

标签:blog bug test image div cto tar https 比较
原文地址:http://www.cnblogs.com/buerjj/p/7966895.html