标签:on() rem poi box ons type img 点击 rgb
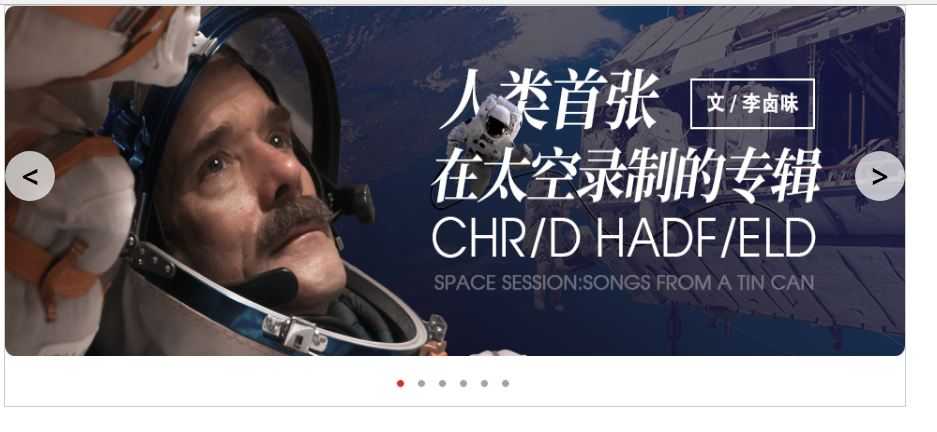
我打算做一个自动轮播图,效果如图所示,小圆点点击效果已经OK,我想让图片上那个左右按钮与小圆点对应实现一个图片点击轮播(首尾相连)。
之后再添加一个时间轮播效果(首尾相连)。
以下是css代码
<style type="text/css"> * { margin: 0; padding: 0; text-decoration: none; list-style-type: none; } /*切换按钮*/ .arrow{ width: 50px; height: 50px; color: #000; font-size: 30px; border-radius:25px ; background:rgba(255,255,255,0.7); z-index:2; top: 145px; font-weight:bold ; position: absolute; text-align: center; line-height: 46px; display: none; } #prev{ left: 0px; } #next{right: 0px;} .arrow:hover{background:rgba(255,255,255,0.3);color: #4d4f08;} #box:hover .arrow {display: block;} /*轮播图部分*/ #box{ width: 900px; height: 400px; margin: 0 auto; position: relative; border: 1px solid #ccc; } #list{ width: 100%; height: 350px; float: left; /*overflow: hidden;*/ cursor: pointer; } #list img{ width: 900px; height: 100%; float: left; z-index: 1; margin-right: -100%; } #buttons { position: absolute; height: 10px; width: 100%; z-index: 2; bottom: 20px; } #buttons ul{ height: 10px; width: 130px; margin: 0 auto; } #buttons ul li { cursor: pointer; float: left; border: 1px solid #fff; width: 7px; height: 7px; border-radius: 50%; background: #a4a3a3; margin:3px 6px; } #buttons .on{background-color: #e42929;} #buttons li:hover{background-color: #e42929;} </style>
以下是HTML代码
<div id="box"> <div id="list"> <img src="img/001.jpg" alt="1"> <img src="img/002.jpg" alt="2"> <img src="img/003.jpg" alt="3"> <img src="img/004.jpg" alt="4"> <img src="img/005.jpg" alt="5"> <img src="img/006.jpg" alt="6"> </div> <div id="buttons"> <ul> <li index="1" class="on"></li> <li index="2"></li> <li index="3"></li> <li index="4"></li> <li index="5"></li> <li index="6"></li> </ul> </div> <a href="javascript:;" id="prev" class="arrow"><</a> <a href="javascript:;" id="next" class="arrow">></a> </div>
下边是jQuery代码,因为不熟所以,比较少。
$(function(){ $("#list img:gt(0)").hide() $("#buttons ul li").on("click",function(){ $(this).addClass("on").siblings().removeClass("on") var TheIndex=$(this).index() $("#list img").eq(TheIndex).fadeIn().siblings().fadeOut() }) // $("#prev").on("click",function(){ // // }) })
刚学前端,最近遇到一个jQuery的问题,还请路过的大神帮忙解决下
标签:on() rem poi box ons type img 点击 rgb
原文地址:http://www.cnblogs.com/sl001/p/7967095.html